
Mobile UI design trends never stay the same. The world is changing, new technologies develop and new design approaches emerge. Since the number of websites has reached 1.88 billion , catching up with design trends is not an option for a company that is planning to scale.
For companies that want to keep up with the times, following new design trends is a must. But is it possible to follow all the trends at once? Or maybe there is some approach to design that we should follow so as not to overload the interfaces with different elements?
In this article, we have collected mobile UI trends for 2021 that will keep you up to date. Obviously, each business and niche has some specific features that apply some design trend restrictions to use. However, with a large number of different approaches, you can choose some of the most suitable for your website or app.
Mục lục
- 1 Mobile Market Potential – Quick Overview
- 2 Here are the biggest app design trends of 2021
- 2.1 Enhance user experience with in-app gestures
- 2.2 Face ID
- 2.3 Motion: Video and Animation
- 2.4 Chatbots and chat design
- 2.5 Augmented reality in UI design
- 2.6 Neutral interface and content-focused experience
- 2.7 Illustration
- 2.8 Serif font
- 2.9
- 2.10 Transparent elements
- 2.11 Round, organic
- 2.12 Dark Mode
- 2.13
- 2.14 Convenient voice interaction
- 2.15 More gorgeous digital illustrations
- 2.16 The future without a password
- 2.17 Advanced animation
- 2.18 Liquid and buttonless design
- 2.19 UI and UX design for people with disabilities
- 2.20 Best app design 2021
- 3 Want a unique app design for your brand? Contact BEIT
Mobile Market Potential – Quick Overview
The rapid growth of the mobile market potential has made it essential for businesses to be mobile. In 2021, mobile Internet usage is 49.86% (compared to desktop with 46.44%).
Imagine: revenue from mobile applications will reach 808.7 billion USD in 2021. An increase of nearly 50% compared to 2019. That means that the mobile market potential is growing rapidly. and the situation will not change.
The statistics prove that mobile is no longer an option. It is a must for a business to scale.
Here are the biggest app design trends of 2021
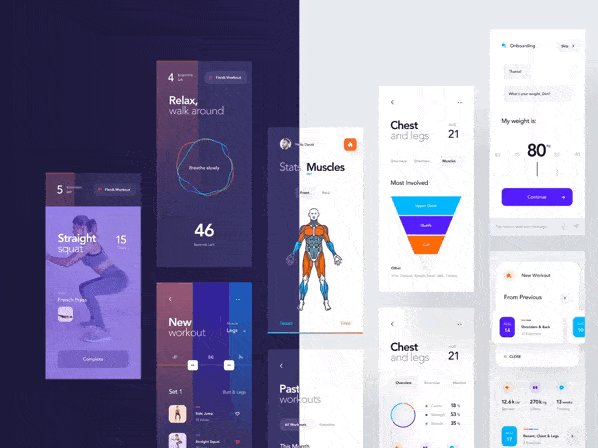
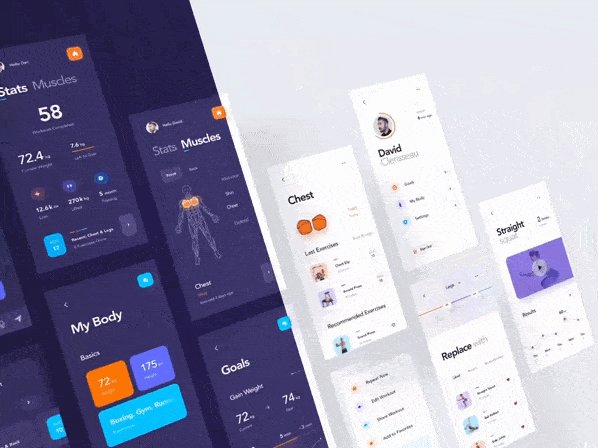
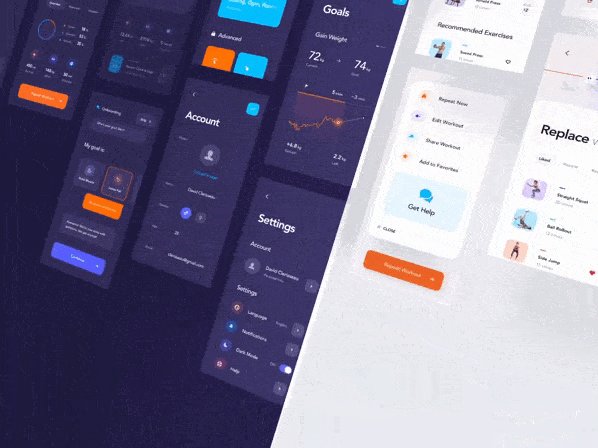
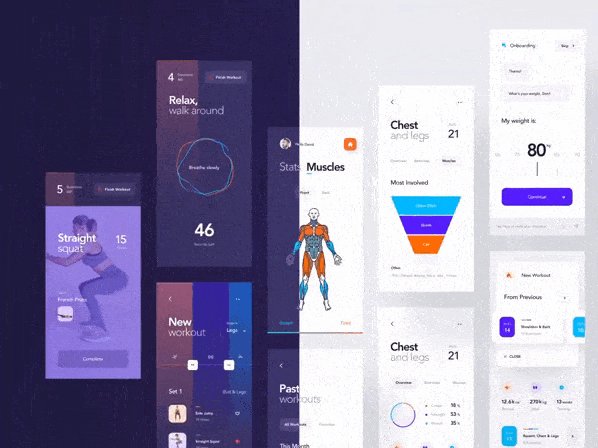
Mobile UI design trends for 2021 include the best of previous years’ approaches, best practices, and our team’s proven expertise. So here it is: the biggest design trends you need to follow in 2021.
Enhance user experience with in-app gestures
When using an app, we all use gestures. We touch the screen. Swipe it, touch, rotate. Gestures vary widely, but we always expect that finding the right gesture won’t take too long.
We’ve gotten used to double-tapping any Instagram photo you ‘liked’ it, and it’s become one of the standard gestures we use every day. We don’t even notice some gestures and do them intuitively.

But did you know that iOS and Android have a list of standard gestures to be used in apps? Here are some basic and well-known in-app gestures for iOS .
| Exploit | Used to activate any control, select item. |
| Drag | Used to move elements on the screen. |
| Flicker | Used to scroll or rotate quickly. |
| Claw | Used to return to the previous screen. |
| Touch and hold | Used to highlight text and display menus |
The Android operating system also has some common gestures. As for Swipe, it has several solutions depending on where you swipe:
| Swipe up from the bottom | Used to return to the home page or overview screen. |
| Swipe up from the bottom when on the home screen | Used to open the app drawer |
| Swipe to the bottom | Used to switch screens |
| Swipe diagonally | Used to launch Google Assistant |
| Swipe from the top | Used to open quick settings |
Face ID
Face ID technology has changed the way we interact with devices and apps. No more passwords, no more mistypes. You just have to look at your device’s screen and it’s unlocked.
Face ID first appeared in 2017 and it is now used on all Apple devices. Apple admits that ‘TrueDepth cameras collect accurate facial data by projecting and analyzing more than 30,000 invisible points to create a depth map of your face and also capture infrared images of your face’, due to there, this is more advanced technology than Touch ID.

It’s a great opportunity for UI designers to smooth the user flow, improve mobile app design, and make people feel more secure. Face ID is a mobile design trend that you should be working on as 2021 is sure to see the technology in much wider use, especially when it comes to e-commerce app design. death.
Motion: Video and Animation
According to Wyzowl , 96% of people watched an explainer video to learn more about a product or service. Video content is exploding: we spend hours watching Youtube and Vimeo, and expect the arrival of all brands on these platforms.

If you’re still ignoring video and animation in your marketing strategy, convert. You’ll notice the difference: your landing page will get more leads, the content will eventually start converting users, and brand loyalty will be higher than ever.
Chatbots and chat design

In 2021, revenue from chatbots is promised to increase by $83.4 million , and by 2027 this figure will reach $454.8 million. This is definitely one of the mobile UI trends of 2021 and it’s not going back.
Chatbots help optimize business processes related to customer communication. Moreover, they are very useful when handling multiple requests at the same time and solving common problems.
Augmented reality in UI design
Imagine: in 2019, the number of augmented reality mobile users is 0.44 billion worldwide. By 2024, this number is expected to reach 1.73 billion ! If you want to stay ahead of your time, add augmented reality to your list of must-have latest mobile UI design trends.
Of course, bringing AR into the user interface is unlikely to be done by a small group of designers. Here, you will need a deep expertise and professional approach. You’re better off hiring a team of experts who will develop a strategy for using augmented reality in your design and help implement it.

Neutral interface and content-focused experience
Many of the 2021 mobile UI trends emerge from the most popular trends of previous years. The neutral interface and content-oriented experience are among them. It includes several approaches that we recall below.

Illustration
Illustrations are a great support tool that can help identify your business and express your brand. Whatever idea you want to convey, an illustration will help make it as clear as possible even if you use a metaphor.

You can use illustrations of different types for your business. But remember: try not to mix styles, don’t mislead your customers.
Serif font
Serif fonts are clean and elegant, and they help visualize text in the most engaging way. There’s a psychological trick behind serif fonts: the letters stand out clearly, so it’s easier for the brain to remember the words.

The 5 most popular serif fonts are as follows:
- Hermann
- Recoleta
- Darker
- ITC Lubalin Graph
- Linotype Didot
A neutral look no longer means using neutral colors. Mobile UI trends for 2021 emphasize: using futuristic colors, you draw attention to the most important parts of the design. Furthermore, they help to stand out from other neutral designs that often look similar.

Transparent elements
The element of transparency in the design helps to show depth in the design. In addition, it is an additional way to draw attention to certain elements and make the design more visible and attractive.

Round, organic
By the time you decide to apply a shape to the interface, this design will enter the mobile UI design trend. Combined with other approaches, you get a stylistic element that enhances the experience and helps create a clean and crisp design.

Dark Mode
Dark mode is probably one of the most popular interface themes currently presented in a large number of apps and devices. It is the opposite of standard mode with dark text on a white background: in dark mode, the text is white and the background is dark.
More and more devices and apps offer the option to switch between these two modes.


Convenient voice interaction
The 2021 mobile UX trends are more than just visuals. They now also include voice interactions – just like Siri, Google Assistant, and Alexa. However, with VUI, it is important to stick to the ideas and messages so as not to overload the user’s information.

More gorgeous digital illustrations
The number of designs that exist today is immeasurable: websites, apps, landing pages, images, videos, etc. It’s almost impossible to create something that didn’t exist before. However, you need to stand among others and introduce some new approaches to design. Gorgeous digital illustrations can help you with that. Don’t hesitate to experiment with images: you can always return to previous forms if you are not satisfied with the results.
The future without a password
With the proliferation and development of technologies, it would be a mistake to ignore them. People are tired of passwords, they are annoying and insecure. New technologies allow forgetting passwords, so it’s time to integrate these into your projects.

Advanced animation
One of the biggest mobile UI design trends that you want to include in your designs is enhanced animation. Simple movements won’t engage your users anymore. Try adding new, more complex transitions and you’ll notice the difference.

We’ve covered popular gestures for iOS and Android. You can use this information to create buttonless designs with liquid swipes. Users don’t need to see an intuitive button to understand where they need to click or swipe to get the desired result. So why keep adding these images to the UI?

UI and UX design for people with disabilities
When working on any UI, you need to keep in mind the users who will interact with that UI. Nielsen Norman Group recommends:
- use ALT text for visual impairments
- create image map
- Encrypt information with relatively sized texts
- Turning off the sound won’t affect the website UX
- site or app element is not required to touch correctly
Inclusive design (design for people with disabilities) is one of the trends that any company must use. You can limit the futuristic and FUN colors, but your design must work for people with disabilities.

Best app design 2021
There is no one design that works for every business or company. It is best to use trends that help emphasize strengths and build the right relationship with TA.
Moreover: the design that tries to follow all the trends looks overwhelmed with the elements. Therefore, you’re better off picking some of the trends that are right for your business and integrating them into your UI smoothly. Step by step, you can add new design updates, but remember: trends are always changing. Next year, some of them will be obsolete while others will appear.
Want a unique app design for your brand? Contact BEIT
Going with all the trends and defying what’s best for your business is a complicated task. It requires resources and expertise in the field. Most businesses do not have the capacity to do such research on their own. At this point, BEIT arrives on the scene.
We know all the current trends and we understand what’s better for your niche. We can help you with both research and implementation. And if you don’t know how to implement the latest mobile UI design trends – contact us and we’ll discuss the opportunities.
Source: https://fireart.studio/blog/mobile-app-design-trends-2020-comprehensive-collection/
Related Posts

BEIT hướng dẫn cách bán hàng trên Shopify trong 7 bước đơn giản
Học cách bán hàng trên nền tảng thân thiện với người mới bắt đầu của Shopify dễ dàng đến mức […]

Why Does Use Node.Js For Web Apps?
The web and app development world is constantly evolving as countless frameworks, technologies, and programming languages are used to build […]

The 6 best Open Sources to build and develop your website (Part 2)
In part 1 of the article, you learned the factors worth considering when looking for an open source website building […]

6 best Open Source to build your website development (Part 1)
There are loads of website builders available on the market including open source ones. It’s easy to get lost in […]

Amicalart – Impressive art website designed and developed by BEIT
Amical Art is an online art gallery, an e-commerce website that provides people everywhere who want to discover, admire and […]

BEIT SUCCESSFULLY DEVELOPED THE WORDOFLIFEUSA FINANCIAL INVESTMENT SYSTEM – MY PROJECT
Wordoflifeusa is a financial web application system developed in the US market. The software allows customers to participate in investing, […]