
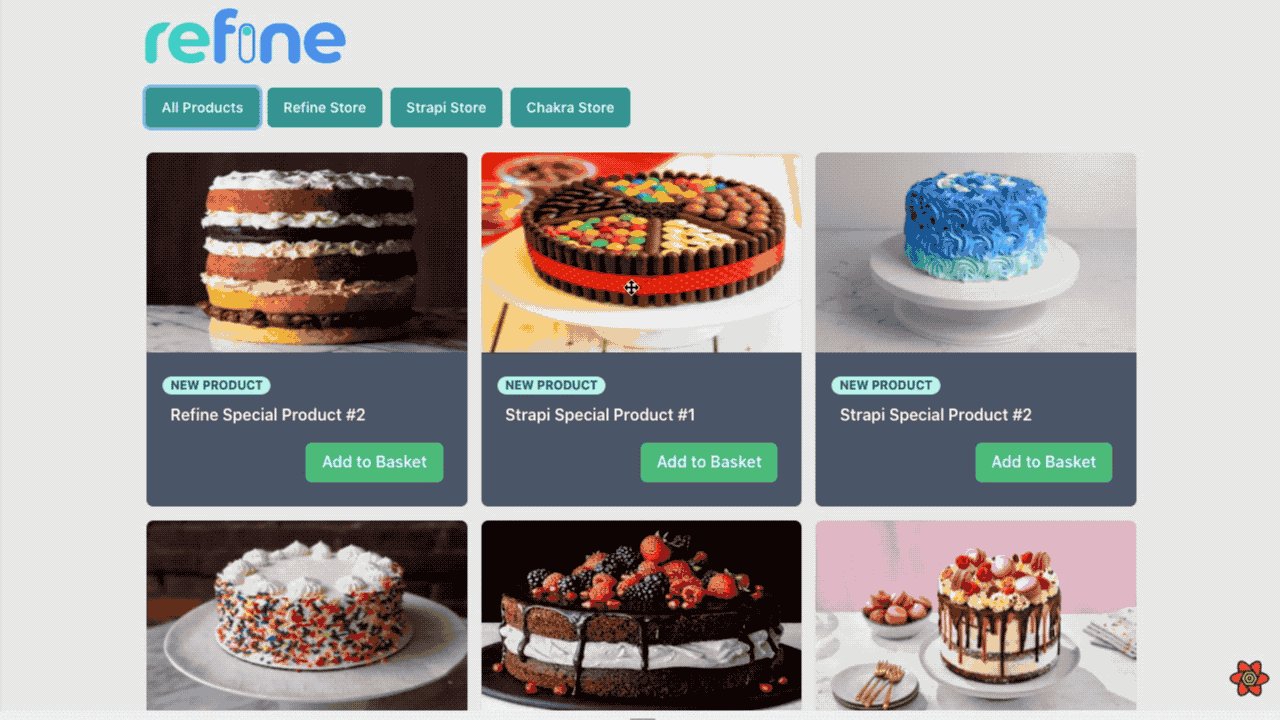
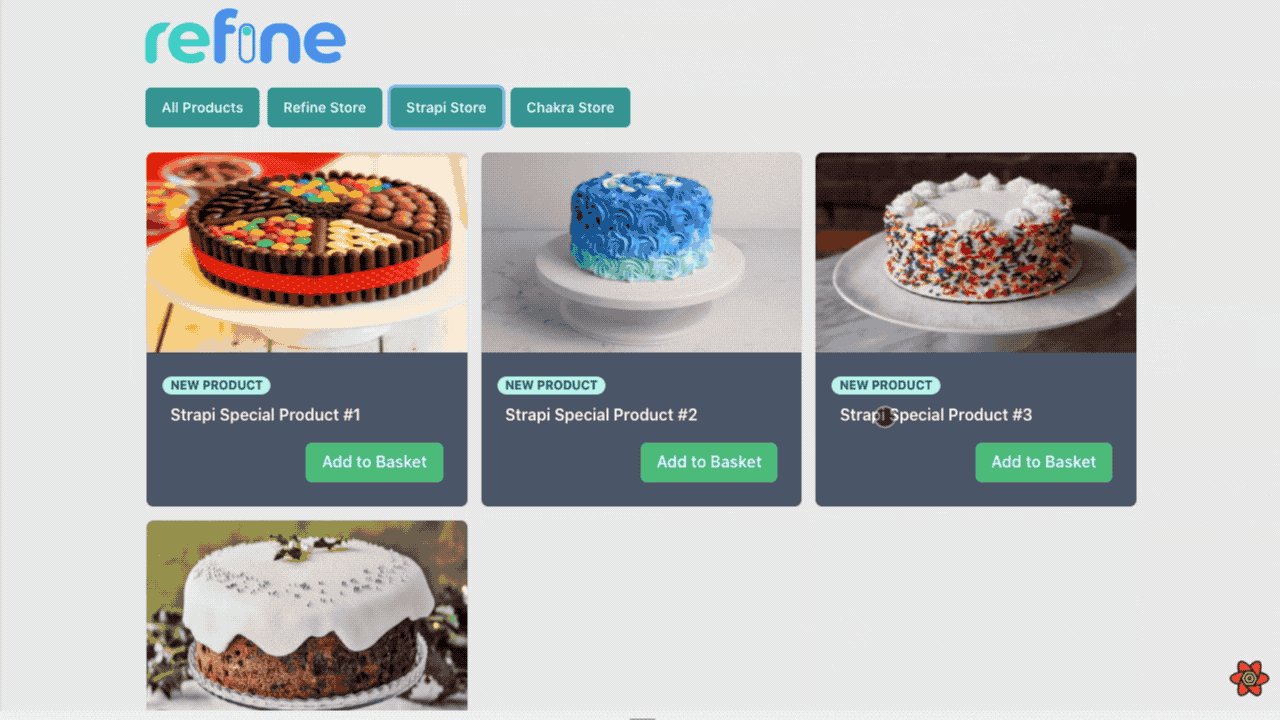
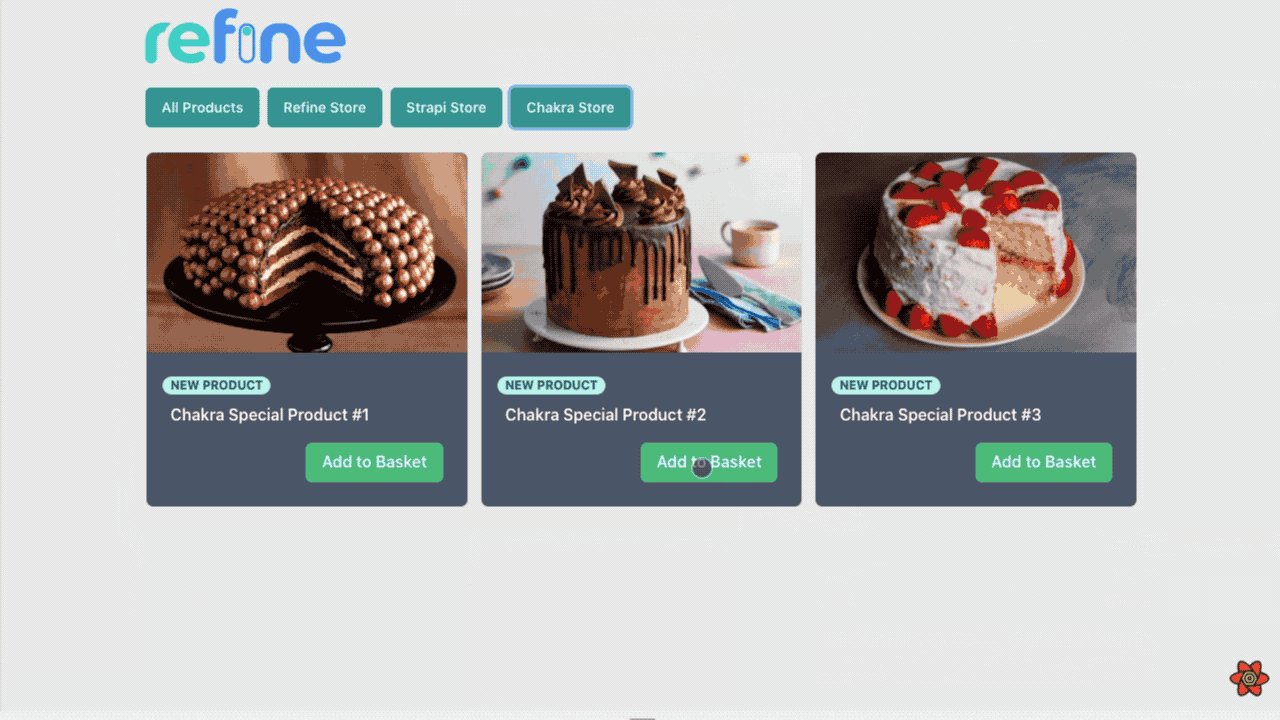
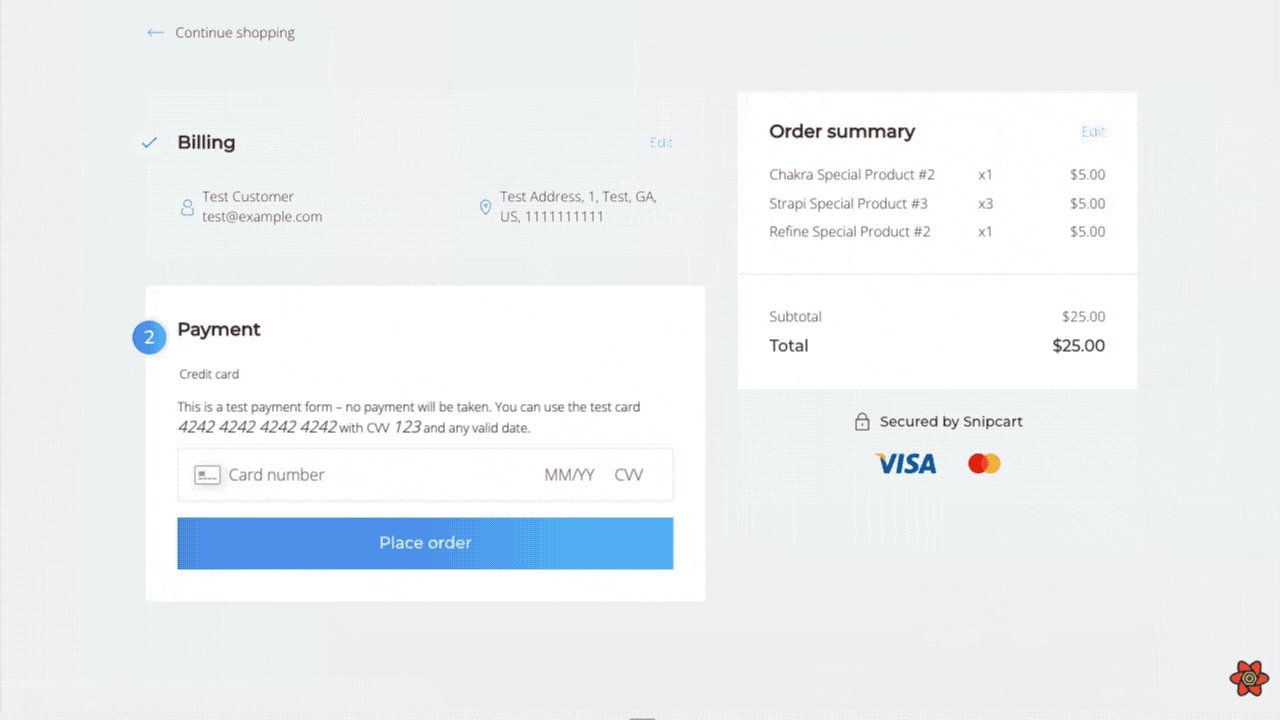
Trong bài viết này, chúng tôi sẽ tạo khách hàng thương mại điện tử của bảng quản trị Strapi-Multitenancy mà chúng tôi đã thực hiện trước đây.
Nó bây giờ được sử dụng không đầu với phiên bản 3 tinh chỉnh . Bạn có thể sử dụng bất kỳ thư viện giao diện người dùng nào bạn muốn với tính năng không đầu .
Chúng tôi sẽ sử dụng Strapi và Chakra-UI cùng với Next.js trong ứng dụng ví dụ về khách hàng Thương mại điện tử của chúng tôi.

Mục lục
Tinh chỉnh thiết lập
Hãy bắt đầu bằng cách tạo dự án tinh chỉnh của chúng tôi . Bạn có thể sử dụng superplate để tạo một dự án tinh chỉnh.
npx superplate-cli -p refine-nextjs refine-ecommerce-example
✔ What will be the name of your app · refine-ecommerce-example
✔ Package manager: · npm
✔ Do you want to using UI Framework? > No(headless)
✔ Data Provider: Strapi
✔ i18n - Internationalization: · no
superplate sẽ nhanh chóng tạo dự án tinh chỉnh của chúng tôi theo các tính năng chúng tôi chọn. Hãy tiếp tục bằng cách cài đặt các gói Strapi -v4 Data Provider và Chakra-UI tinh chỉnh mà chúng ta sẽ sử dụng sau này.
Cài đặt
cd refine-ecommerce-example
npm i @pankod/refine-strapi-v4 @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Dự án tinh chỉnh và cài đặt của chúng tôi hiện đã sẵn sàng! Hãy bắt đầu sử dụng nó.
Cách sử dụng
Định cấu hình Refine cho Strapi- v4
import React from "react";
import { AppProps } from "next/app";
import Head from "next/head";
import { Refine } from "@pankod/refine-core";
import routerProvider from "@pankod/refine-nextjs-router";
import { DataProvider } from "@pankod/refine-strapi-v4";
const API_URL = "https://api.strapi-multi-tenant.refine.dev/api";
function MyApp({ Component, pageProps }: AppProps): JSX.Element {
const dataProvider = DataProvider(API_URL);
return (
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider}
>
<Component {...pageProps} />
</Refine>
);
}
Thiết lập nhà cung cấp Chakra-UI
import React from "react";
import { AppProps } from "next/app";
import Head from "next/head";
import { Refine } from "@pankod/refine-core";
import routerProvider from "@pankod/refine-nextjs-router";
import { DataProvider } from "@pankod/refine-strapi-v4";
import { ChakraProvider } from "@chakra-ui/react";
const API_URL = "https://api.strapi-multi-tenant.refine.dev/api";
function MyApp({ Component, pageProps }: AppProps): JSX.Element {
const dataProvider = DataProvider(API_URL);
return (
<Refine routerProvider={routerProvider} dataProvider={dataProvider}>
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
</Refine>
);
}
Tạo Bộ sưu tập
Chúng tôi đã tạo ba bộ sưu tập trên Strapi với tư cách là store, productvà orderthêm mối quan hệ giữa chúng. Để biết thông tin chi tiết về cách tạo bộ sưu tập, bạn có thể xem tại đây .
Chúng tôi đã tạo bộ sưu tập của mình trong hướng dẫn Đa thai Strapi trước đây. Bây giờ chúng ta sẽ sử dụng các bộ sưu tập giống nhau.
Tham khảo Bộ sưu tập dự án để biết thông tin chi tiết. →
Tạo bố cục
tinh chỉnh không đầu không liên kết với bất kỳ giao diện người dùng nào. Việc tùy chỉnh giao diện người dùng của bạn là hoàn toàn tùy thuộc vào bạn. Hãy tạo một bố cục đơn giản cho ví dụ này.
Bố cục mà chúng tôi đã tạo bây giờ sẽ chỉ hiển thị biểu trưng tinh chỉnh . Trong các bước sau, chúng tôi sẽ chỉnh sửa Bố cục của mình.
import { LayoutProps } from "@pankod/refine-core";
import { Box, Container, Flex, Image } from "@chakra-ui/react";
export const Layout: React.FC<LayoutProps> = ({ children }) => {
return (
<Box
display={"flex"}
flexDirection={"column"}
backgroundColor={"#eeeeee"}
minH={"100vh"}
>
<Container maxW={"container.lg"}>
<Flex justify={"space-between"} mt={4} alignSelf={"center"}>
<a href="https://refine.dev">
<Image alt="Refine Logo" src={"./refine_logo.png"} />
</a>
</Flex>
{children}
</Container>
</Box>
);
};
import React from "react";
import { AppProps } from "next/app";
import Head from "next/head";
import { Refine } from "@pankod/refine-core";
import routerProvider from "@pankod/refine-nextjs-router";
import { DataProvider } from "@pankod/refine-strapi-v4";
import { ChakraProvider } from "@chakra-ui/react";
import { Layout } from "src/components";
const API_URL = "https://api.strapi-multi-tenant.refine.dev/api";
function MyApp({ Component, pageProps }: AppProps): JSX.Element {
const dataProvider = DataProvider(API_URL);
return (
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider}
Layout={Layout}
>
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
</Refine>
);
}Bài viết liên quan

24 xu hướng thiết kế web hàng đầu năm 2024 và 2025
Những tiến bộ nhanh chóng trong công nghệ đã tác động đáng kể đến xu hướng thiết kế trang web […]

BEIT và Xu hướng thiết kế Shopify năm nay
Trong thế giới thương mại điện tử không ngừng phát triển, việc đi trước đón đầu là rất quan trọng. […]

Công ty công nghệ BEIT chúng tôi là ai
Công ty công nghệ BEIT là một trong những doanh nghiệp tiên phong trong lĩnh vực công nghệ thông tin […]

Hướng dẫn cho người mới bắt đầu về công cụ tạo hình ảnh AI
Đối với người dùng không chuyên, việc tạo hình ảnh bắt mắt từng là một thách thức. Giờ đây, các […]

Danh sách kiểm tra SEO để tối ưu hóa trang web WordPress
Cách cải thiện SEO cho trang web của bạn, tăng thứ hạng tìm kiếm và tăng mức độ tương tác […]