
Những tiến bộ nhanh chóng trong công nghệ đã tác động đáng kể đến xu hướng thiết kế trang web trong năm 2024 và 2025. Các thành phần và tính năng thiết kế từng được coi là tiên tiến hiện đã trở nên lỗi thời, bị sử dụng quá mức và tầm thường. Điều cuối cùng bạn muốn khi khách truy cập vào trang web của mình là mất đi các chuyển đổi tiềm năng do giao diện lỗi thời hoặc không tuân thủ các tiêu chuẩn web thiết yếu.
Rất may mắn là chúng tôi công ty thiết kế web luôn cập nhật các xu hướng thiết kế trang web mới nhất, phát triển các trang web có chức năng cao, thân thiện với người dùng, hoạt động đặc biệt và có tính thẩm mỹ ấn tượng. Chúng tôi muốn giới thiệu một số đột phá, xu hướng công nghệ số, tiêu chuẩn và dự báo mới nhất cho năm 2024 và hơn thế nữa.
Xu hướng thiết kế web năm 2024 và 2025
Một số khía cạnh của thiết kế web sẽ luôn quan trọng, chẳng hạn như điều hướng thân thiện với người dùng, bảo mật dữ liệu và thời gian tải nhanh. Tuy nhiên, bạn có thể duy trì trạng thái tiên tiến của trang web và sự nổi bật của công cụ tìm kiếm bằng cách kết hợp một số tính năng và yếu tố sáng tạo này sẽ thu hút sự chú ý vào năm 2025.
1. Hoạt ảnh cuộn
Hoạt ảnh cuộn thêm yếu tố năng động, hấp dẫn vào trải nghiệm của người dùng trên trang web, vì các hoạt ảnh và hiệu ứng khác nhau được kích hoạt để phản hồi hành động cuộn của người dùng.
Điều này có thể bao gồm các yếu tố mờ dần hoặc tối dần, thay đổi màu sắc hoặc di chuyển vào vị trí, tạo ra trải nghiệm hấp dẫn về mặt thị giác, khuyến khích người dùng tiếp tục khám phá trang web.
Lưu ý trong ví dụ bên dưới trên trang web của Trường dạy nấu ăn, vòng tròn văn bản nhỏ sẽ xoay khi bạn cuộn xuống trang.
2. Tương tác vi mô
Trên một trang web, tương tác nhỏ là những hình ảnh động nhỏ cung cấp phản hồi tinh tế cho người dùng.
Một trong những tương tác nhỏ được sử dụng phổ biến nhất là thấy một liên kết đổi màu khi người dùng di chuột qua liên kết đó.
Khi tập trung vào các tương tác nhỏ, trải nghiệm đó có thể được chú ý nhiều hơn để nổi bật.
Hãy tưởng tượng một dải màu chuyển dần khi bạn cuộn xuống một trang, hoặc một mảng màu bùng nổ khi bạn nhấp vào một phần tử trên chuột.
Đây là những ví dụ điển hình về tương tác vi mô nâng cao mà bạn sẽ thấy thường xuyên hơn.
3. Hoạt hình vi mô
Như bạn có thể đoán từ tên, micro animation là các hình ảnh động nhỏ. Nhưng trong trường hợp này, nhỏ không có nghĩa là không đáng kể. Micro animation cực kỳ hữu ích khi hướng dẫn người dùng tương tác với trang web của bạn. Chúng cũng có thể thêm yếu tố vui tươi vào trang web của bạn giống như Smashmallow đã làm với micro animation trong hình ảnh anh hùng của họ.
Hoạt ảnh vi mô đã phổ biến trong vài năm, nhưng vào năm 2024, chúng ta sẽ sử dụng chúng một cách hữu cơ. Như nhà thiết kế UI/sản xuất của chúng tôi đã giải thích, chúng tôi sẽ suy nghĩ về cách mọi thứ di chuyển, nếu chúng nằm trên đường cong hoặc bánh xe thay vì trên mặt phẳng.
Một trong những xu hướng thiết kế web mới nhất cho các trang web thương mại điện tử là sử dụng hoạt ảnh siêu nhỏ để nâng cao trải nghiệm người dùng và mang đến cho người mua sắm tầm nhìn năng động hơn về sản phẩm của họ. Cửa hàng quần áo yoga này đang sử dụng hoạt ảnh siêu nhỏ để cho người mua sắm thấy quần áo của họ vừa vặn và di chuyển như thế nào trên người thật.
4. Nhấn mạnh khoảng trống âm
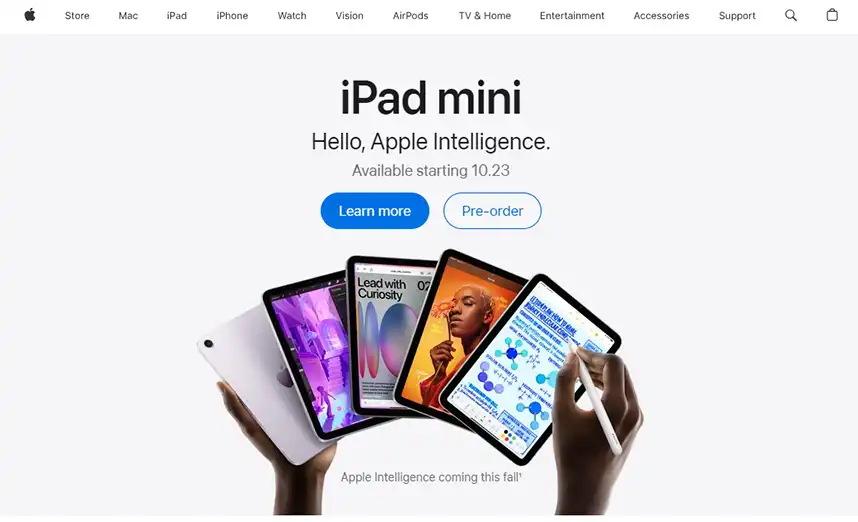
Thiết kế một trang web nhấn mạnh vào không gian âm bao gồm việc cân bằng cẩn thận nội dung với các vùng trống hoặc “trắng” để tạo ra một bố cục sạch sẽ, gọn gàng. Điều quan trọng là tập trung vào sự đơn giản và tối giản, đảm bảo rằng các yếu tố chính như văn bản, hình ảnh hoặc nút có đủ không gian để thở, điều này thu hút sự chú ý vào chúng và tăng khả năng đọc. Sử dụng lề, đệm và khoảng cách dòng để tạo sự phân tách trực quan giữa các phần mà không làm người dùng choáng ngợp. Ưu tiên phân cấp thông qua kiểu chữ, sử dụng các kích thước và độ đậm phông chữ khác nhau để hướng dẫn mắt của khách truy cập một cách tự nhiên. Bằng cách giảm sự mất tập trung và lộn xộn, không gian âm giúp tạo ra trải nghiệm người dùng trực quan và thẩm mỹ hơn. Tốt nhất trong lớp cho điều này hầu như luôn luôn là, và tiếp tục là Apple.com!

5. Mô hình 3D và nội dung tương tác
Nhờ công nghệ web ngày càng hoàn thiện và các nhà thiết kế web muốn nổi bật so với các trang web trung bình, các thành phần 3D mà người dùng có thể tương tác ngày càng được sử dụng nhiều hơn.
Kết quả có thể rất ngoạn mục – như việc sử dụng nội dung 3D tương tác trên trang web Campo Alle Comete.
Hoạt ảnh mô hình 3D cũng có thể được sử dụng cho sản phẩm để cung cấp hình ảnh chân thực hơn, cho phép khách truy cập trang web xem mọi chi tiết từ mọi góc độ, như thể họ đang xem sản phẩm trực tiếp. Điều này nâng cao trải nghiệm mua sắm trực tuyến, tăng sự tin tưởng của khách hàng và có khả năng cải thiện tỷ lệ chuyển đổi.
6. Thiết kế trò chơi
Gamification là thêm các yếu tố giống như trò chơi vào trang web của bạn như điểm, phần thưởng và thử thách để thu hút người dùng dành nhiều thời gian hơn trên trang web của bạn và có khả năng cung cấp thông tin về bản thân họ.
Thêm các phần tương tác vào trang web của bạn là một cách tuyệt vời để cung cấp giá trị cho khách truy cập, khiến họ tương tác với trang web của bạn và tìm hiểu thêm về họ.
Giả sử bạn là một nhà môi giới bất động sản và thêm một máy tính thế chấp vào trang web của mình. Bạn đang cung cấp giá trị cho khách truy cập của mình đồng thời tìm hiểu thêm về họ dựa trên dữ liệu được nhập vào máy tính của bạn.
Ví dụ về tiếp thị tương tác bao gồm:
- Đánh giá như bài kiểm tra
- Các cuộc thăm dò và khảo sát
- Máy tính
- Cuộc thi
Yêu cầu kiểm tra trang web miễn phí
7. Thiết kế vật liệu
Material design là ngôn ngữ thiết kế được Google giới thiệu vào năm 2014. Thiết kế web truyền thống trông phẳng. Material design là về việc sử dụng màu sắc và bóng đổ để mô phỏng thế giới vật lý và kết cấu của nó, đồng thời tạo ra giao diện người dùng nhất quán và hấp dẫn.
Biểu tượng của Google cho bộ phần mềm của mình là một ví dụ tuyệt vời về thiết kế vật liệu:
Bóng đổ trên phong bì Gmail và lịch là những ví dụ đặc biệt tốt về thiết kế vật liệu. Nó rất tinh tế nhưng có tác dụng rất lớn trong việc làm cho các biểu tượng trông ba chiều.
8. Thiết kế và minh họa đẳng cự
Tương tự như thiết kế vật liệu, thiết kế isometric làm cho các thành phần 2D trông giống 3D bằng cách sử dụng các góc và bóng đổ. Không có đường hội tụ và các vật thể được trình bày như chúng vốn có, không phải theo cách mắt người nhìn thấy chúng. Thiết kế isometric được thực hiện ở góc 30 độ, cung cấp cho người dùng góc nhìn từ trên xuống của vật thể. Thiết kế isometric ngược lại với thiết kế phẳng.
9. Hình thái đất sét
Claymorphism sử dụng hai bóng đổ bên trong và một bóng đổ bên ngoài để tạo hiệu ứng 3D và nổi. Trong thiết kế web, nó được sử dụng cho các thành phần như nút kêu gọi hành động, biểu đồ, thẻ, biểu tượng để tạo hiệu ứng ba chiều nhưng mềm mại.
10. Nghệ thuật trang trí
Art Deco, một phong cách thiết kế có nguồn gốc từ những năm 1920, đã nổi lên như một xu hướng thiết kế web quan trọng cho năm 2024, cộng hưởng với tính thẩm mỹ hiện đại trong khi gợi lên cảm giác hoài cổ và sự thanh lịch vượt thời gian. Sự hồi sinh này có thể là do các đặc điểm riêng biệt của nó: hình dạng hình học, đường nét đậm và đồ trang trí xa hoa, phù hợp hoàn hảo với sự nhấn mạnh của kỷ nguyên kỹ thuật số vào các thiết kế sạch sẽ, có cấu trúc và giao diện thân thiện với người dùng.
Sự hấp dẫn của xu hướng này trong thiết kế web nằm ở khả năng kết hợp sự sang trọng cổ điển với chủ nghĩa tối giản đương đại, mang đến trải nghiệm người dùng ấn tượng và đáng nhớ về mặt thị giác. Hơn nữa, khả năng thích ứng của phong cách Art Deco cho phép nó được truyền vào bảng màu hiện đại và các kỹ thuật thiết kế kỹ thuật số, khiến các trang web trông vừa tinh tế vừa tiên tiến.
11. Hình dạng hữu cơ
Hình dạng hình học là xu hướng thiết kế trang web lớn vào năm 2020, nhưng vào năm 2024, tất cả đều là về hình dạng hữu cơ. Hình dạng hữu cơ hoặc hình dạng lưu động là bất kỳ hình dạng nào không liên quan đến đường thẳng. Hãy nghĩ đến các hình dạng có trong tự nhiên, như đồi núi, và các cạnh của hồ hoặc sông, và cách chúng không đối xứng và quanh co.
Hình dạng chất lỏng là một cách tuyệt vời để chia nhỏ các phần của trang web mà không cần đường nét hoặc góc cạnh sắc nét. Chúng cũng tuyệt vời để sử dụng trong nền, giống như cách Android sử dụng các vòng tròn đằng sau sản phẩm trên trang chủ của họ:
12. Video thông minh
Video từ lâu đã được coi là nội dung bắt buộc phải có trên các trang web. Mọi người thích video vì chúng hấp dẫn và một số người dùng thích xem video hơn là đọc văn bản. Video cũng có thể xây dựng lòng tin và thúc đẩy chuyển đổi.
Mặc dù video rất tuyệt, nhưng nó cần được cân nhắc kỹ lưỡng. Đó chính là ý nghĩa của video thông minh: video có mục đích và ý nghĩa. Đã qua rồi cái thời nhúng video YouTube vào trang web của bạn chỉ để có một video. Một video được cân nhắc kỹ lưỡng, chất lượng cao còn tốt hơn hàng chục video được ghép một cách ngẫu nhiên.
Chúng tôi khuyên bạn nên tạo video thông tin trả lời trực tiếp các câu hỏi mà bạn thường nghe từ khách hàng tiềm năng và khách hàng của mình. Điều này sẽ biến trang web của bạn thành một nguồn tài nguyên có giá trị và cũng giúp thiết lập thương hiệu của bạn như một cơ quan có thẩm quyền trong ngành của bạn.
13. Hình ảnh anh hùng chỉ có văn bản
Các tờ báo luôn đặt thông tin quan trọng, bắt mắt nhất của họ “ở trên cùng” để tăng doanh số. Trang web tương đương với điều này nằm ở đầu trang và được gọi là “phần anh hùng”. Một xu hướng hiện tại để thu hút sự chú ý của người dùng internet, những người bị tấn công bởi các trang web khác nhau mỗi ngày là xóa hình ảnh nền thông thường trong phần anh hùng và thay thế bằng kiểu chữ bắt mắt. Một phông chữ đậm, độc đáo có thể là thứ duy nhất để thu hút sự chú ý của người dùng một cách nhanh chóng.
14. Minh họa tùy chỉnh
Hình ảnh có sẵn đã lỗi thời, đồ họa tùy chỉnh đã lên ngôi! Minh họa giúp mang hình ảnh công ty của bạn trở nên sống động. Minh họa tùy chỉnh được kỳ vọng sẽ dẫn đầu khi đồ họa có sẵn theo khuôn mẫu nhường chỗ cho đồ họa có sẵn.
15. Tiêu đề toàn trang
Tiêu đề toàn trang dự kiến sẽ vẫn phổ biến trong thiết kế web vào năm 2024. Một cách tiếp cận phổ biến bao gồm đặt văn bản quan trọng hoặc các nút kêu gọi hành động ở bên trái tiêu đề và sử dụng đồ họa hấp dẫn ở bên phải. Điều này là do khách truy cập có xu hướng dành phần lớn sự chú ý của họ vào phần trên cùng bên trái của trang của bạn.
16. Chế độ tối
Thiết kế web chế độ tối phục vụ một số chức năng khác nhau. Về mặt thực tế, chúng giúp giảm mỏi mắt, mối quan tâm của nhiều người vì chúng ta dành ngày càng nhiều thời gian nhìn vào màn hình. Về mặt thẩm mỹ, chế độ tối dễ dàng tạo ra giao diện siêu hiện đại cho trang web của bạn đồng thời cung cấp cho bạn khả năng làm nổi bật các yếu tố thiết kế khác chỉ bằng cách làm tối các yếu tố xung quanh nó.

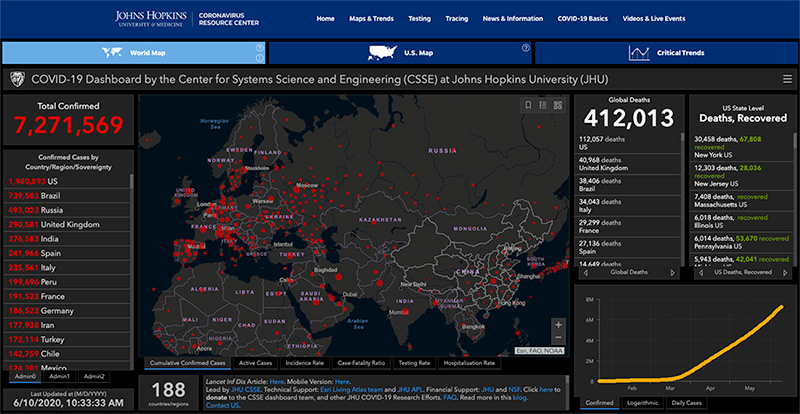
17. Hình ảnh hóa dữ liệu
Truyền đạt dữ liệu theo cách hấp dẫn là một cuộc đấu tranh. Nhưng cuộc đấu tranh này là xứng đáng vì sử dụng trực quan hóa dữ liệu tận dụng lợi thế của thực tế là con người là sinh vật trực quan và vẫn truyền tải được thông điệp bạn cần truyền tải.
Hình ảnh hóa dữ liệu tạo ra hình ảnh từ dữ liệu của bạn để thu hút người đọc và khiến họ muốn tìm hiểu thêm về thương hiệu của bạn.
Đồ họa thông tin và biểu đồ là một số cách phổ biến nhất để mô tả dữ liệu.

18. Anh hùng trang chủ toàn chiều cao
Giống như một tấm biển quảng cáo khổng lồ, việc làm cho phần nổi bật trên trang chủ của bạn có chiều cao đầy đủ có thể thu hút sự chú ý của người dùng và đóng vai trò như một thông điệp không gây mất tập trung.
Hãy coi các phần anh hùng toàn màn hình là cơ hội để kể chuyện tuyệt vời. Chỉ cần lưu ý rằng hình ảnh sẽ được cắt khác nhau tùy theo kích thước trình duyệt. Bạn nên sử dụng hình ảnh phù hợp với thiết kế.
Bạn lo ngại rằng nội dung của mình không nằm ” trên nếp gấp “? Tầm quan trọng của việc tối ưu hóa nội dung trong chế độ xem trực tiếp đã giảm đi, vì hầu hết người dùng đã quen với việc cuộn xuống để biết thêm thông tin.
19. Pha trộn ảnh với các yếu tố đồ họa
Bạn có thể đã nhận thấy đồ họa chồng chéo trên hình ảnh trong nguồn cấp dữ liệu phương tiện truyền thông xã hội của mình. Kỹ thuật pha trộn này mang lại mức độ sáng tạo và thú vị cho một hình ảnh thông thường.
Xu hướng này cũng đang bắt đầu với các trang web. Kết hợp nhiếp ảnh với đồ họa có thể củng cố thương hiệu công ty của bạn và giữ chân khách truy cập trang web bằng nội dung của bạn.
20. Hiệu ứng kính mờ
Những tiến bộ gần đây trong công nghệ web đã cho phép dễ dàng triển khai hiệu ứng kính mờ trên các trang web. Sự xuất hiện mờ ảo của các thành phần phía sau lớp phủ kính mờ giúp thêm màu sắc cho một khu vực đồng thời cho phép văn bản hoặc đối tượng xuất hiện trên hình ảnh và vẫn có thể đọc được.
Hiệu ứng này đã trở thành một lựa chọn phổ biến trong bộ công cụ của nhà thiết kế và ngày càng được sử dụng làm nền thay cho hiệu ứng chuyển màu.
21. Biểu mẫu nuôi dưỡng khách hàng tiềm năng tích hợp với công cụ CRM của bạn
Biểu mẫu tạo khách hàng tiềm năng trực tuyến là một trong những yếu tố quan trọng nhất của trang web tiếp thị. Chúng tôi muốn biết nhiều hơn về khách truy cập trang web của mình, nhưng chúng tôi không thể hỏi quá nhiều câu hỏi tại bất kỳ thời điểm cụ thể nào. Chúng tôi đặt biểu mẫu liên hệ tiến bộ/động trên các trang đích và hiển thị các trường theo hành trình của khách hàng tiềm năng.
Lý tưởng nhất là chúng ta không muốn hiển thị quá nhiều trường trong một biểu mẫu, nhưng chúng ta luôn có thể điều chỉnh các trường biểu mẫu theo dữ liệu mà chúng ta đã biết về khách hàng tiềm năng của mình. Chúng ta có thể hỏi tên, công ty và địa chỉ email ở lần chuyển đổi đầu tiên, sau đó yêu cầu số điện thoại, chức danh, quy mô công ty và các trường doanh thu của công ty ở cơ hội chuyển đổi tiếp theo.
CRM của bạn, giống như HubSpot, có thể lưu trữ thông tin về khách hàng tiềm năng của bạn. Bằng cách tích hợp với trang web của bạn, CRM có thể nhận ra khách hàng tiềm năng khi họ quay lại trang web của chúng tôi và hiển thị các trường biểu mẫu trên trang đích mà chúng tôi không biết về liên hệ.
22. Chatbots giống như “Chatbuds” hơn
Chatbot là một tính năng khác đã phổ biến trong vài năm và sẽ tiếp tục có liên quan vào năm 2024. Khi trí tuệ nhân tạo và máy học ngày càng trở nên tinh vi hơn, chúng tôi hy vọng chatbot sẽ trở thành chuẩn mực cho các yêu cầu dịch vụ khách hàng đơn giản và “mua sắm cá nhân”.
Ví dụ, nếu một khách hàng truy cập trang web của bạn, tìm kiếm hỗ trợ qua điện thoại và chatbot biết rằng họ có bản nâng cấp điện thoại miễn phí. Chatbot có thể cho họ biết về bản nâng cấp. Điều này có thể mang lại trải nghiệm tích cực cho khách hàng và giúp doanh nghiệp tiết kiệm chi phí hỗ trợ khách hàng liên quan đến việc nói chuyện với người thật.
Bạn lo lắng về việc không có đủ nhân viên để quản lý trò chuyện trên web? Hãy sử dụng các công cụ có thể chuyển tiếp cuộc trò chuyện trên web của bạn đến điện thoại di động, cho phép bạn tương tác với khách hàng khi đang di chuyển.
23. Giao diện kích hoạt bằng giọng nói
Cách chúng ta truy cập thông tin đang thay đổi – thay vì nhập vào Google, giờ đây chúng ta đặt câu hỏi hoặc đưa ra yêu cầu. Điều này có nghĩa là thiết kế web đang điều chỉnh để theo kịp sự phổ biến của chatbot giọng nói và trợ lý ảo.
Mặc dù giao diện kích hoạt bằng giọng nói không phổ biến ở hầu hết các trang web, nhưng xu hướng mới nổi này sẽ không biến mất trong tương lai gần.
Chúng ta có thể mong đợi thấy ngày càng nhiều trang web tích hợp tìm kiếm bằng giọng nói như một tùy chọn thay thế cho tìm kiếm văn bản truyền thống.
24. Thực tế ảo
Trải nghiệm VR trên các trang web sẽ tiếp tục tăng trong những năm tới. Hãy nghĩ đến các trang web như Airbnb cho phép bạn tham quan một nơi cho thuê trước khi đặt phòng. Hoặc khả năng của trang web đồ nội thất IKEA trong việc giới thiệu chiếc ghế sofa trông như thế nào trong phòng của bạn.
VR có thể là công cụ mạnh mẽ giúp trang web cung cấp nội dung hữu ích, có ý nghĩa cho khách truy cập theo cách giúp họ đưa ra quyết định mua hàng.
Các xu hướng trước đây đã trở thành tiêu chuẩn hoặc phổ biến
1. Khoảng trắng
Việc sử dụng khoảng trắng là để cung cấp không gian cho nội dung, không phải cố nhồi nhét càng nhiều thông tin càng tốt lên màn hình. Trải nghiệm này giúp khách truy cập trang web của bạn thư giãn hơn, nội dung nổi bật hơn và khả năng đọc được cải thiện.
Khoảng trắng chỉ là thuật ngữ chỉ khoảng cách mà chúng ta tạo ra giữa các phần tử. Khoảng trắng không nhất thiết phải là màu trắng, miễn là khu vực đó trống. Đây là lý do tại sao nó còn được gọi là “khoảng trắng”.
Một dấu hiệu rõ ràng của một trang web lỗi thời là sự hiện diện của một lượng lớn văn bản, thường được gọi là “bức tường chữ” và không có khoảng trắng. Trong thiết kế web hiện đại, trọng tâm là tạo ra một bố cục cân bằng và hấp dẫn về mặt thị giác kết hợp hình ảnh hấp dẫn, văn bản ngắn gọn và điều hướng thân thiện với người dùng. Khái niệm “bức tường chữ” được coi là lỗi thời vì nó có xu hướng làm cho khách truy cập choáng ngợp và có thể hạn chế tỷ lệ tương tác.
2. Cuộn thị sai
Cuộn thị sai là một hiệu ứng web được chấp nhận rộng rãi, giúp tăng thêm tính năng động cho các phần cụ thể của trang web. Hiệu ứng này thường được sử dụng trong các ứng dụng toàn chiều rộng, đi kèm với hình ảnh, video hoặc hình ảnh có kết cấu góp phần tạo chiều sâu cho trang. Khi người dùng cuộn qua phương tiện, hành động cuộn tạo ra ảo giác về phương tiện được đặt phía sau các phần liền kề, giúp nội dung hấp dẫn hơn.
3. Độ dốc
Gradient là xu hướng lâu đời đã phát triển từ lớp phủ màu tinh tế thành nền bắt mắt.
Chúng có thể được sử dụng để thêm chiều sâu, làm nền nổi bật hoặc tinh tế để thêm họa tiết cho hình minh họa. Chúng ta ngày càng thấy chúng được sử dụng trong kiểu chữ lớn hơn và đậm hơn.
Xu hướng này vẫn đang tiếp tục phát triển. Chúng tôi rất vui mừng khi thấy sự phát triển liên tục của việc sử dụng nó trên các trang web.
4. Điều hướng di động thân thiện với ngón tay cái
Thiết kế đáp ứng không còn đủ nữa. Trang web của bạn phải hoạt động tốt và thân thiện với người dùng trên mọi thiết bị di động – bất kể kích thước! Nhưng vào năm 2024, thiết kế web sẽ tiếp tục tập trung vào việc tạo ra các trang web thân thiện với ngón tay cái.
“Thân thiện với ngón tay cái” chính xác là gì?
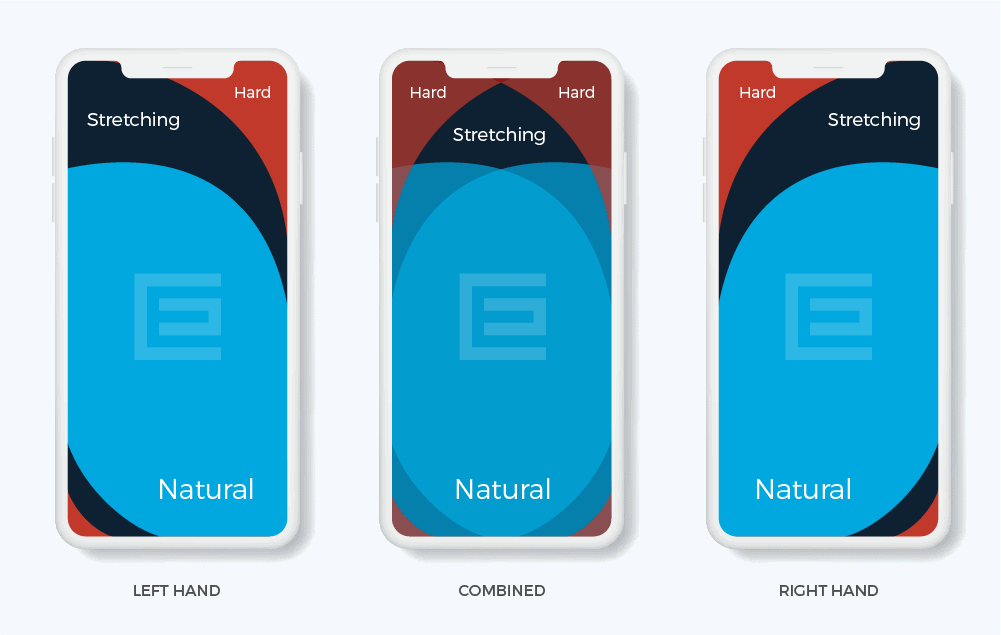
Chúng ta đang nói về cách chúng ta sử dụng điện thoại. Nếu bạn đang đọc bài này trên điện thoại của mình ngay lúc này, hãy xem cách bạn cầm điện thoại. Các ngón tay của bạn có thể quấn quanh mặt sau của điện thoại (hoặc quanh một tay cầm điện thoại), để ngón tay cái làm hết mọi việc. Bạn có thể trông giống như thế này.
Ma quái phải không?
Không hẳn vậy. Đó là cách mà hầu hết chúng ta sử dụng điện thoại thông minh của mình và đó là lý do tại sao điều hướng thân thiện với ngón tay cái là điều cần thiết. Đặt thanh điều hướng, menu và thậm chí các nút liên lạc ở không gian mà ngón tay cái của bạn có thể chạm tới (giữa màn hình) giúp trang web của bạn thoải mái hơn khi sử dụng và cải thiện UX của bạn gấp mười lần.
Dưới đây là biểu đồ tuyệt vời hiển thị các khu vực thuận tiện cho ngón tay cái trên màn hình điện thoại:

5. Thời gian tải trang web và tốc độ trang
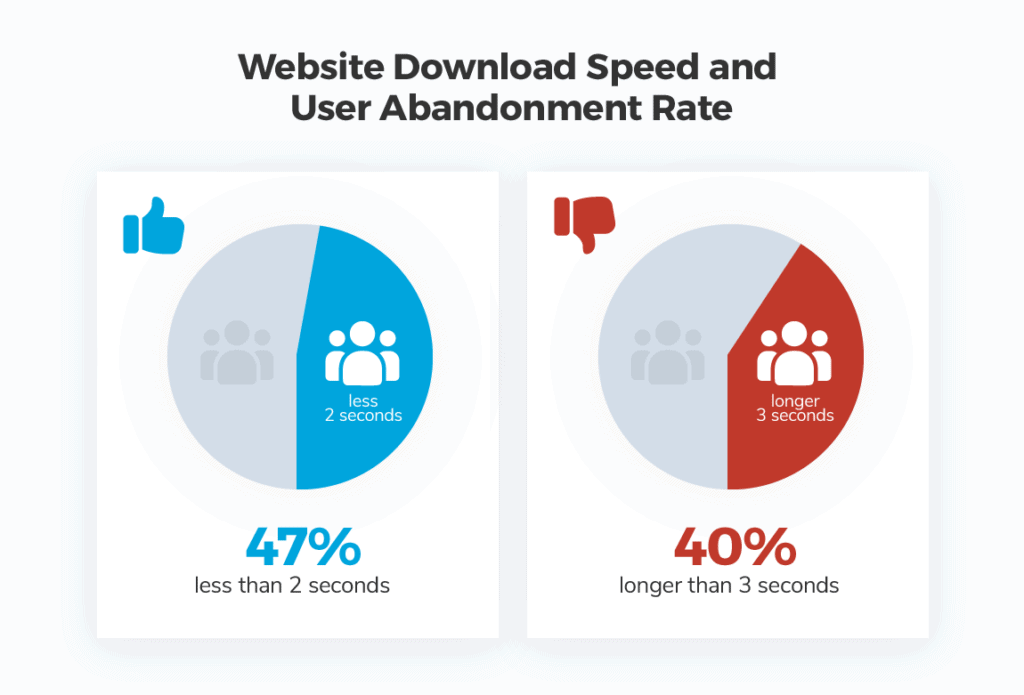
Một trong những tiêu chuẩn thiết kế web quan trọng nhất xoay quanh thời gian tải cực nhanh. Tốc độ tải nhanh đã là thành phần quan trọng của trải nghiệm người dùng (UX) và tối ưu hóa công cụ tìm kiếm ( SEO ) trong nhiều năm và tiếp tục là ưu tiên hàng đầu đối với các trang web có thứ hạng cao, chuyển đổi cao.
Nghiên cứu chỉ ra rằng hơn một nửa số người dùng internet mong đợi các trang web tải nhanh, trong vòng hai giây sau khi nhấp vào liên kết. Nếu trang web của bạn mất hơn ba giây để tải, khách truy cập có khả năng sẽ rời khỏi trang web và có thể không bao giờ quay lại. Hiệu suất của trang web ảnh hưởng trực tiếp đến doanh thu của công ty. Ví dụ, Pinterest đã giảm được 40% thời gian chờ đợi được cảm nhận, dẫn đến tăng 15% lưu lượng truy cập công cụ tìm kiếm và đăng ký người dùng.
Tại TheeDigital, phương châm của chúng tôi là “chuyển đổi, chuyển đổi, chuyển đổi”. Chúng tôi theo dõi chặt chẽ thời gian tải trang web để đảm bảo trải nghiệm liền mạch cho người dùng.

6. Kỹ thuật tải nội dung thông minh
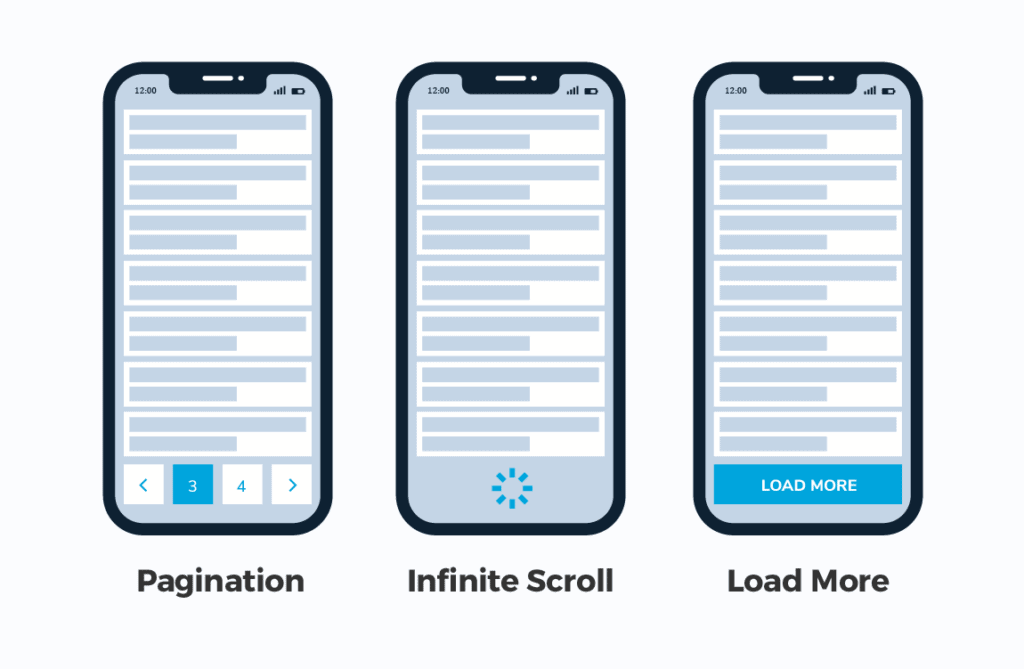
Ngày nay, một số lượng lớn các trang web chứa nhiều thành phần tốn nhiều tài nguyên và tích hợp bên ngoài, dẫn đến thời gian tải chậm hơn. Tuy nhiên, có một số phương pháp có sẵn để tạo các trang web thông minh hơn, chỉ tải nội dung cần thiết cho người dùng. Các kỹ thuật như tải chậm và cuộn vô hạn đã được các mạng xã hội lớn sử dụng trong nhiều năm và đặc biệt phổ biến đối với các trang web dài một trang.
Việc áp dụng một hoặc nhiều phương pháp công nghệ này có thể mang lại lợi thế cạnh tranh và nâng cao trải nghiệm người dùng nói chung, do đó cải thiện tỷ lệ chuyển đổi và thứ hạng tìm kiếm. Ví dụ, tải chậm đảm bảo rằng các trình duyệt web như Google Chrome, Safari và Firefox chỉ tải xuống nội dung hiển thị trên màn hình, tiết kiệm tài nguyên máy chủ và giảm thời gian tải nội dung không hiển thị.
Vì nhiều người dùng không bao giờ xem hết trang web nên sẽ hợp lý hơn nếu tải nội dung khi họ cuộn xuống, tiến đến các phần dưới cùng của trang.

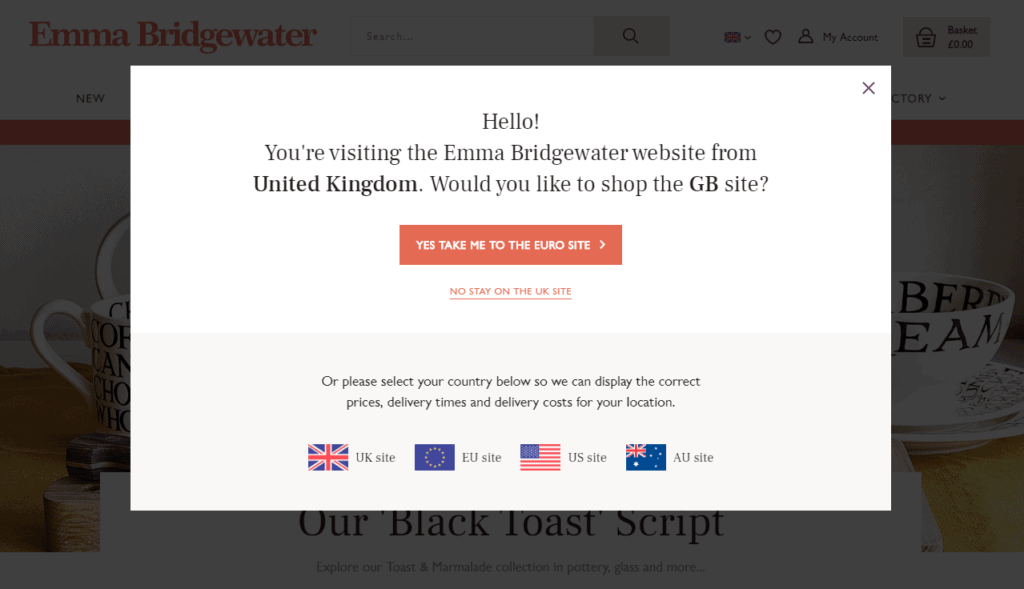
7. Định vị địa lý và Nội dung dựa trên trình duyệt
Bạn có thể nhận thấy rằng nội dung trên một số trang web thay đổi khi truy cập lại sau một thời gian ngắn hoặc truy cập từ một thiết bị hoặc trình duyệt khác. Các trang web nâng cao tận dụng lịch sử duyệt web và dữ liệu vị trí để cung cấp nội dung động, được cá nhân hóa thay vì thông tin chung chung dành cho đối tượng rộng hơn.
Nội dung tùy chỉnh cho khách truy cập thường xuyên có thể dẫn đến tỷ lệ chuyển đổi cao hơn. Điều này thể hiện rõ trong các công cụ tìm kiếm như Google, nơi kết quả dựa trên vị trí được hiển thị cho các truy vấn. Ví dụ, những người tìm kiếm nhà hàng gần đó ở Raleigh, Bắc Carolina sẽ thấy kết quả khác với người dùng ở các vị trí khác.
Một trang web danh mục hiệu quả cũng có thể tính đến sở thích của người dùng, chẳng hạn như ưu tiên các nhà hàng Ý trong kết quả tìm kiếm cho những người dùng đã đánh giá hoặc lưu trước đó. Nội dung được cá nhân hóa đặc biệt quan trọng đối với các trang web thương mại điện tử, nơi hiển thị các sản phẩm đã xem, đã lưu hoặc thích gần đây và làm nổi bật các mục giỏ hàng bị bỏ rơi có thể dẫn đến tăng chuyển đổi.
Khi người dùng ngày càng mong muốn nội dung trang web được cá nhân hóa, nó sẽ trở thành yếu tố quan trọng hơn để đạt được sự hiện diện trực tuyến thành công.

8. Khả năng tiếp cận và khả dụng
Tính bao hàm và khả năng tiếp cận không chỉ là một xu hướng, nhưng nhu cầu thiết kế web phải tính đến nhu cầu của người khuyết tật đang ngày càng tăng. Có một trang web mà mọi khách truy cập đều có thể điều hướng và tương tác không chỉ là một phần của dịch vụ khách hàng tốt và cung cấp trải nghiệm tuyệt vời. Nó có thể tăng tỷ lệ chuyển đổi, thúc đẩy SEO của bạn và giúp bạn tiếp cận được nhiều đối tượng hơn.
Các yếu tố cải thiện khả năng truy cập bao gồm:
- Tạo độ tương phản màu sắc mạnh mẽ giữa văn bản và nền;
- Thêm các chỉ báo tiêu điểm, chẳng hạn như đường viền hình chữ nhật hiển thị xung quanh các liên kết khi sử dụng điều hướng bằng bàn phím;
- Sử dụng nhãn và hướng dẫn với các trường biểu mẫu thay vì văn bản giữ chỗ ít ngữ cảnh;
- Sử dụng thẻ alt chức năng cho hình ảnh (cũng giúp tăng cường SEO!)

9. Hệ thống lưới
Hệ thống lưới có biến mất vào năm 2024 không? Mặc dù ngày nay chúng có thể khó phát hiện hơn với các phần chồng chéo và các thành phần hoạt hình, lưới vẫn tiếp tục đóng vai trò quan trọng trong việc đảm bảo khả năng thích ứng và khả năng phản hồi của bố cục trang web trên nhiều kích thước màn hình khác nhau. Các nhà phát triển sử dụng các điểm ngắt và lớp CSS để chỉ định cách trình bày các thành phần trên nhiều kích thước màn hình khác nhau.
Ví dụ về lưới đang sử dụng: Shrine từ Nghiên cứu Vật liệu của Google
Xu hướng và tiêu chuẩn thiết kế web mới nhất năm 2024 và 2025 trong ba từ: Nhanh, Sạch và Bắt mắt
Khi bạn nghĩ về xu hướng thiết kế web cho năm 2024 và 2025, hãy nghĩ đến các hình minh họa tùy chỉnh, con trỏ động và kết hợp ảnh với các yếu tố đồ họa. Tất cả những điều này và nhiều hơn nữa sẽ giúp trang web của bạn luôn mới mẻ vào năm 2024. Việc cập nhật thiết kế trang web của bạn có thể tác động tích cực đến thương hiệu và doanh thu của bạn. Nếu bạn muốn có một trang web hiện đại và thân thiện với người dùng, hãy liên hệ với nhóm của chúng tôi ngay hôm nay. Gọi 919-635-5575 hoặc lên lịch tư vấn ngay hôm nay!
nguồn: https://www.theedigital.com/blog/web-design-trends#scrolling
Bài viết liên quan

BEIT VÀ HỆ THỐNG DANH THIẾP DOANH NHÂN: BƯỚC CHUYỂN MÌNH CỦA KINH DOANH SỐ
Trong môi trường kinh doanh hiện đại, danh thiếp truyền thống đang dần nhường chỗ cho các giải pháp số […]

BEIT – ĐỐI TÁC CÔNG NGHỆ OUTSOURCE TIN CẬY: ĐẨY NHANH DỰ ÁN CỦA BẠN ĐẾN THÀNH CÔNG
Trong kỷ nguyên số, tốc độ và chất lượng là hai yếu tố quyết định sự thành công của một […]

BEIT: KIẾN TẠO CÔNG NGHỆ DI ĐỘNG – PHÁT TRIỂN MOBILE APP VÀ GAME ĐỘT PHÁ
Trong thế giới nơi điện thoại di động là trung tâm của mọi tương tác, một ứng dụng di động […]

BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU
BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU – CHUYÊN BIỆT HÓA HOẠT ĐỘNG KINH DOANH CỦA BẠN […]

BEIT: CHUYÊN GIA KIẾN TẠO HỆ THỐNG E-COMMERCE ĐỘT PHÁ
Trong bối cảnh Thương mại Điện tử (E-Commerce) bùng nổ, việc sở hữu một nền tảng bán hàng trực tuyến […]

7 điều cần lưu ý khi thiết kế trang web đa ngôn ngữ
Bạn muốn tạo một trang web đa ngôn ngữ để có thể kết nối trực tiếp với khách hàng trên […]