
Fuse là một bộ công cụ để tạo ứng dụng chạy trên cả thiết bị iOS và Android. Nó cho phép bạn tạo ứng dụng bằng UX Markup, một ngôn ngữ dựa trên XML. Nhưng không giống như các thành phần trong React Native và NativeScript, Fuse không chỉ được sử dụng để mô tả giao diện người dùng và bố cục; bạn cũng có thể sử dụng nó để thêm hiệu ứng và hoạt ảnh. Kiểu được mô tả bằng cách thêm các thuộc tính như Màu và Lề vào các phần tử khác nhau. Logic nghiệp vụ được viết bằng JavaScript. Sau đó, chúng ta sẽ xem cách tất cả các thành phần này được kết hợp để tạo ra một ứng dụng gốc thực sự.
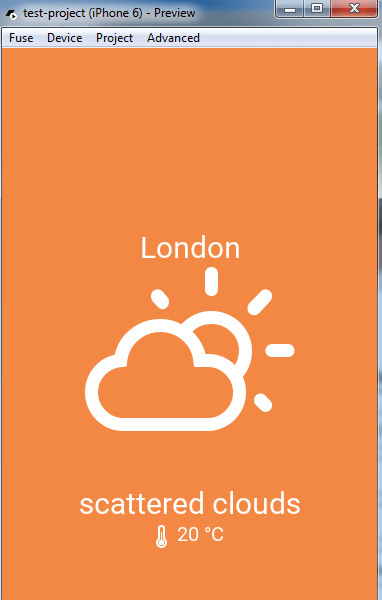
Kiểu được mô tả bằng cách thêm các thuộc tính như Colorvà Marginvào các phần tử khác nhau. Logic nghiệp vụ được viết bằng JavaScript. Sau đó, chúng ta sẽ xem cách tất cả các thành phần này được kết hợp để tạo ra một ứng dụng gốc thực sự. Trong bài viết này, bạn sẽ tìm hiểu tất cả về Fuse là gì. Chúng ta sẽ xem nó hoạt động như thế nào và nó như thế nào so với các nền tảng khác như React Native và NativeScript. Trong nửa sau của bài viết , bạn sẽ tạo ứng dụng Fuse đầu tiên của mình. Cụ thể, bạn sẽ tạo một ứng dụng thời tiết hiển thị thời tiết dựa trên vị trí hiện tại của người dùng. Đây là kết quả đầu ra sẽ như thế nào:

Khi tạo ứng dụng, bạn sẽ học cách sử dụng một số thành phần giao diện người dùng tích hợp của Fuse và tìm hiểu cách truy cập chức năng của thiết bị gốc như định vị địa lý. Ở phần cuối của bài viết, bạn sẽ củng cố việc học của mình bằng cách xem xét những ưu điểm và nhược điểm của việc sử dụng Fuse cho dự án ứng dụng di động tiếp theo của bạn.
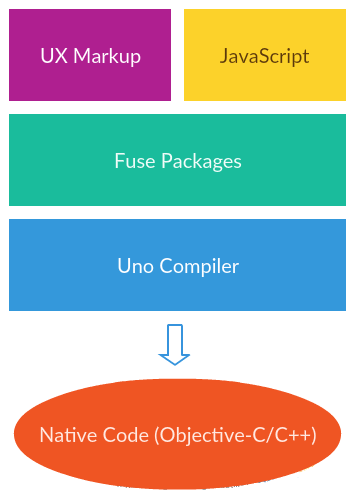
FUSE hoạt động như thế nào? Tôi muốn mô tả cách hoạt động của FUSE bằng sơ đồ sau:

Ở lớp trên cùng là Đánh dấu UX và JavaScript. Đây là nơi chúng tôi sẽ dành phần lớn thời gian khi làm việc với Fuse. Trên lớp giữa là các thư viện được đóng gói bằng Fuse. Điều này bao gồm các API JavaScript cho phép truy cập vào các tính năng của thiết bị gốc như định vị địa lý và máy ảnh. Cuối cùng, ở lớp dưới cùng là trình biên dịch Uno, chịu trách nhiệm dịch UX Markup thành mã gốc thuần túy (Objective-C cho iOS và C ++ cho Android). Khi ứng dụng chạy, tất cả giao diện người dùng mà bạn thấy sẽ là giao diện người dùng gốc cho nền tảng cụ thể đó. Mã JavaScript được thực thi thông qua một máy ảo trên một luồng riêng biệt. Điều này làm cho giao diện người dùng thực sự linh hoạt vì JavaScript sẽ không ảnh hưởng đến hiệu suất của giao diện người dùng.
So Sánh Nó Với React Native Và NativeScript Như Thế Nào?
Trước khi chúng tôi tạo một ứng dụng với Fuse, một trong những câu hỏi quan trọng cần được trả lời là làm thế nào để ứng dụng này chống lại các công cụ hiện có thực hiện cùng một công việc. Trong phần này, chúng ta sẽ tìm hiểu về các tính năng và công cụ có sẵn trong Fuse so với các tính năng và công cụ của React Native và NativeScript, cũng như cách mọi thứ được thực hiện trên mỗi nền tảng. Cụ thể, chúng tôi sẽ so sánh các khu vực sau:
- Đánh dấu giao diện người dùng
- Bố trí
- API JavaScript
- Khả năng mở rộng
- Thư viện JavaScript
- Hoạt hình
- Cộng đồng
- Quy trình phát triển
- Gỡ lỗi
ĐÁNH DẤU GIAO DIỆN NGƯỜI DÙNG
Trên tất cả các nền tảng, giao diện người dùng có thể được xây dựng bằng ngôn ngữ dựa trên XML. Các thành phần giao diện người dùng phổ biến như trường văn bản, công tắc và thanh trượt có sẵn trên mỗi nền tảng.
React Native có hầu hết các thành phần này, mặc dù một số không thống nhất, có nghĩa là có thể có tối đa hai cách để sử dụng một thành phần cụ thể. Ví dụ: một có thể được sử dụng trên cả hai nền tảng và một chỉ dành cho một nền tảng cụ thể. Một vài thành phần, chẳng hạn như ProgressBar, cũng được triển khai khác nhau trên mỗi nền tảng, có nghĩa là nó không hoàn toàn “viết một lần, chạy ở mọi nơi”.
Mặt khác, NativeScript có một cách thống nhất để triển khai các thành phần UI khác nhau trên mỗi nền tảng. Đối với mọi thành phần, có một thành phần gốc tương đương cho cả Android và iOS.
Fuse có một số lượng lớn các thành phần giao diện người dùng sẽ đáp ứng các yêu cầu của hầu hết các dự án. Một thành phần không được tích hợp trong React Native hoặc NativeScript là Videothành phần, có thể được sử dụng để phát video cục bộ và thậm chí cả video từ Internet. Thành phần duy nhất hiện đang bị thiếu là bộ chọn ngày, đặc biệt hữu ích trong quá trình đăng ký của người dùng. Mặc dù bạn luôn có thể tạo của riêng mình bằng cách sử dụng các thành phần đã có sẵn cho Fuse.
BỐ CỤC #
Trong React Native, bố cục được thực hiện với Flexbox . Tóm lại, Flexbox cho phép bạn chỉ định cách nội dung sẽ chảy qua không gian có sẵn. Ví dụ: bạn có thể đặt flexthành 1và flexDirectionđến rowtrong một phần tử vùng chứa để chia đều không gian có sẵn cho các phần tử con và sắp xếp các phần tử con theo chiều dọc.
<View style={{flex: 1, flexDirection: ‘row’}}> <View style={{backgroundColor: ‘powderblue’}} /> <View style={{backgroundColor: ‘skyblue’}} /> <View style={{backgroundColor: ‘steelblue’}} /></View>
Sao chép
Trong NativeScript, bố cục được thực hiện bằng cách sử dụng các vùng chứa bố cục, điều cơ bản nhất StackLayout, đặt tất cả các phần tử chồng lên nhau, giống như trong ví dụ bên dưới. Theo hướng ngang, chúng được đặt cạnh nhau.
<StackLayout orientation=”vertical”> <Image src=”assets/images/dog.png” /> <Image src=”assets/images/cat.png” /> <Image src=”assets/images/gorilla.png” /></StackLayout>
Sao chép
Tương tự như vậy, Fuse đạt được bố trí bằng cách sử dụng một sự kết hợp của các yếu tố khác nhau trong UX Markup, những cái phổ biến nhất là StackPanel, Gridvà DockPanel. StackPanelhoạt động tương tự như StackLayouttrong NativeScript. Đây là một ví dụ:
<StackPanel Orientation=”Vertical”> <Panel Height=”100″ Background=”Red” /> <Panel Height=”100″ Background=”White” /> <Panel Height=”100″ Background=”Blue” /></StackPanel>
Sao chép
API JAVASCRIPT
Tất cả các nền tảng bao gồm tất cả những điều cơ bản với các API JavaScript. Những thứ như chức năng máy ảnh, thông tin nền tảng, vị trí địa lý, thông báo đẩy, yêu cầu HTTP và lưu trữ cục bộ có thể được thực hiện trên tất cả các nền tảng. Tuy nhiên, nhìn vào tài liệu cho từng nền tảng, bạn có thể nói rằng React Native có nhiều API JavaScript nhất giúp thu hẹp khoảng cách giữa các tính năng gốc và “JavaScript gốc”. Vẫn chưa có tên chính thức cho các nền tảng như React Native, NativeScript và Fuse, vì vậy chúng ta hãy gắn bó với “JavaScript native” ngay bây giờ, bởi vì tất cả chúng đều sử dụng JavaScript để viết mã và chúng đều cung cấp hiệu suất giống như native.
KHẢ NĂNG MỞ RỘNG
Nếu bạn cần quyền truy cập vào các tính năng cụ thể của thiết bị chưa hiển thị API JavaScript, mỗi nền tảng cũng cung cấp các cách để nhà phát triển khai thác vào các API gốc dành cho Android và iOS.
NativeScript cung cấp cho bạn quyền truy cập vào tất cả các API gốc của nền tảng cơ bản thông qua JavaScript. Điều này có nghĩa là bạn không phải chạm vào bất kỳ mã Swift, Objective-C hoặc Java nào để sử dụng các API gốc. Yêu cầu duy nhất là bạn biết cách hoạt động của các API gốc.
React Native hơi thiếu sót trong việc truy cập các API gốc vì bạn sẽ phải biết ngôn ngữ bản địa để mở rộng chức năng bản địa. Điều này được thực hiện bằng cách tạo một mô-đun gốc (một lớp Objective-C cho iOS hoặc một lớp Java cho Android), hiển thị các phương thức công khai mong muốn của bạn cho JavaScript, sau đó nhập nó vào dự án của bạn.
Fuse cho phép bạn mở rộng chức năng thông qua một tính năng mà nó gọi là “mã nước ngoài”. Điều này cho phép bạn gọi mã gốc trên mỗi nền tảng thông qua ngôn ngữ Uno. Ngôn ngữ Uno là công nghệ cốt lõi của Fuse. Đó là điều khiến Fuse hoạt động ở hậu trường. Việc sử dụng các tính năng gốc không được hỗ trợ bởi thư viện Fuse cốt lõi được thực hiện bằng cách tạo một lớp Uno. Bên trong lớp Uno, bạn có thể viết mã Objective-C hoặc Java để triển khai chức năng bạn muốn và hiển thị nó dưới dạng mã JavaScript, sau đó bạn có thể gọi mã này từ dự án của mình.
THƯ VIỆN JAVASCRIPT
Cả React Native và NativeScript đều hỗ trợ sử dụng tất cả các gói npm không có phụ thuộc vào mô hình trình duyệt. Điều này có nghĩa là bạn có thể sử dụng một thư viện như lodash and moment chỉ đơn giản bằng cách thực thi npm install {package-name}trong thư mục dự án của bạn và sau đó nhập nó vào bất kỳ tệp dự án nào của bạn, giống như trong một dự án JavaScript thông thường.
Mặt khác, FUSE hiện đang thiếu trong vấn đề này. Hầu hết không thể sử dụng các thư viện JavaScript hiện có; chỉ có một danh sách ngắn các thư viện được biết là hoạt động. Tin tốt là các nhà phát triển không ngừng làm việc trên các polyfills để cải thiện khả năng tương thích với các thư viện hiện có.
HOẠT ẢNH
Một phần quan trọng khác của UX là hoạt ảnh. Trong React Native, hoạt ảnh được triển khai thông qua API Animated của nó. Với nó, bạn có thể tùy chỉnh hoạt ảnh rất nhiều. Ví dụ: bạn có thể chỉ định thời lượng hoạt ảnh hoặc tốc độ chạy của hoạt ảnh. Nhưng điều này đi kèm với nhược điểm là không thân thiện với người mới bắt đầu. Ngay cả hoạt ảnh đơn giản như chia tỷ lệ một phần tử cụ thể cũng cần rất nhiều mã. Điều tốt là các thư viện như React Native Animatable giúp làm việc với hoạt ảnh dễ dàng hơn. Đây là mã mẫu để triển khai fadeInhoạt ảnh bằng thư viện Hoạt hình:
<Animatable.View animation=”fadeIn”>Fade me in!</Animatable.View>
Sao chép
Hoạt ảnh NativeScript có thể được triển khai theo hai cách: thông qua API hoạt ảnh CSS3 hoặc API JavaScript. Dưới đây là một ví dụ về chia tỷ lệ một phần tử với một lớp el:
.el { animation-name: scale; animation-duration: 1;} @keyframes scale { from { transform: scale(1, 1); } to { transform: scale(1.5, 1.5); }}
Sao chép
Và đây là JavaScript tương đương:
var view = page.getViewById(‘box’); //must have an element with an ID of box in the markupview.animate({ scale: { x: 1.5, y: 1.5}, duration: 1000});
Sao chép
Hoạt ảnh trong Fuse được thực hiện thông qua trình kích hoạt và trình tạo hoạt ảnh. Trình kích hoạt được sử dụng để phát hiện xem có điều gì đó đang xảy ra trong ứng dụng hay không, trong khi trình kích hoạt được sử dụng để phản hồi những sự kiện đó. Ví dụ: để làm cho một cái gì đó lớn hơn khi được nhấn, bạn sẽ có như sau:
<Rectangle Width=”50″ Height=”50″ Fill=”#ccc”> <WhilePressed> <Scale Factor=”2″ /> </WhilePressed></Rectangle>
Sao chép
Trong trường hợp này, <WhilePressed>là trình kích hoạt và <Scale>là người tạo hoạt ảnh.
CỘNG ĐỒNG
Khi nói đến cộng đồng, React Native rõ ràng là người chiến thắng. Thực tế là nó được tạo ra bởi Facebook là một vấn đề lớn. Vì công nghệ chính được sử dụng để tạo ứng dụng là React nên React Native cũng sẽ tham gia vào cộng đồng đó. Điều này có nghĩa là rất nhiều dự án có thể giúp bạn phát triển ứng dụng. Ví dụ: bạn có thể sử dụng lại các thành phần React hiện có cho dự án React Native của mình. Và bởi vì nhiều người sử dụng nó, bạn có thể nhanh chóng nhận được trợ giúp khi bạn gặp khó khăn, vì bạn chỉ có thể tìm kiếm câu trả lời trên Stack Overflow. React Native cũng là mã nguồn mở và mã nguồn có sẵn trên GitHub . Điều này làm cho sự phát triển thực sự nhanh chóng vì những người bảo trì có thể chấp nhận sự trợ giúp từ các nhà phát triển bên ngoài tổ chức.
NativeScript, trong khi đó, được tạo ra bởi Telerik. Dự án có một cộng đồng quy mô khá đằng sau nó. Nếu bạn nhìn vào trang GitHub của nó , hiện có hơn 10.000 người đã gắn dấu sao cho dự án. Nó đã được fork 700 lần, vì vậy người ta có thể cho rằng dự án đang nhận được rất nhiều sự đóng góp của cộng đồng. Ngoài ra còn có rất nhiều gói NativeScript trên npm và các câu hỏi trên Stack Overflow, vì vậy hãy hy vọng rằng bạn sẽ không phải triển khai chức năng tùy chỉnh từ đầu hoặc bị bỏ lại một mình tìm kiếm câu trả lời nếu bạn gặp khó khăn.
FUSE là cái ít được biết đến hơn trong số ba cái. Nó không có một công ty lớn hỗ trợ nó, và Fuse về cơ bản là chính công ty. Mặc dù vậy, dự án đã hoàn chỉnh với tài liệu, diễn đàn, kênh Slack, ứng dụng mẫu, mã mẫu và video hướng dẫn, khiến nó rất thân thiện với người mới bắt đầu. Lõi Fuse chưa phải là mã nguồn mở, nhưng các nhà phát triển sẽ sớm tạo mã nguồn mở.
QUY TRÌNH PHÁT TRIỂN
Với React Native và NativeScript, bạn cần có thiết bị di động thực tế hoặc trình giả lập nếu bạn muốn xem các thay đổi trong khi phát triển ứng dụng. Cả hai nền tảng cũng hỗ trợ tải lại trực tiếp, vì vậy mỗi khi bạn thực hiện thay đổi đối với tệp nguồn, nó sẽ tự động được phản ánh trong ứng dụng – mặc dù có một chút độ trễ, đặc biệt nếu máy của bạn không mạnh như vậy.
Mặt khác, Fuse cho phép bạn xem trước ứng dụng cả cục bộ và trên bất kỳ số lượng thiết bị nào hiện được kết nối với mạng của bạn. Điều này có nghĩa là cả nhà thiết kế và nhà phát triển có thể làm việc cùng một lúc và có thể xem trước các thay đổi trong thời gian thực. Điều này rất hữu ích cho nhà thiết kế vì họ có thể thấy ngay ứng dụng trông như thế nào với dữ liệu thực do mã của nhà phát triển cung cấp.
GỠ LỖI
Khi nói đến gỡ lỗi, cả React Native và NativeScript đều nhấn vào Công cụ dành cho nhà phát triển của Chrome. Nếu bạn đến từ nền tảng phát triển web, quy trình gỡ lỗi sẽ có ý nghĩa đối với bạn. Điều đó đang được nói, không phải tất cả các tính năng mà bạn quen dùng khi kiểm tra và gỡ lỗi các dự án web đều có sẵn. Ví dụ: cả hai nền tảng đều cho phép bạn gỡ lỗi mã JavaScript nhưng không cho phép bạn kiểm tra các phần tử giao diện người dùng trong ứng dụng. React Native có trình kiểm tra tích hợp, là thứ gần nhất với trình kiểm tra phần tử trong Công cụ dành cho nhà phát triển của Chrome. NativeScript hiện không có tính năng này.
Mặt khác, Fuse sử dụng Giao thức gỡ lỗi trong công cụ V8 của Google để gỡ lỗi mã JavaScript. Điều này cho phép bạn thực hiện những việc như thêm các điểm ngắt vào mã của mình và kiểm tra xem mỗi đối tượng chứa những gì ở mỗi phần trong quá trình thực thi mã. Nhóm Fuse khuyến khích sử dụng trình soạn thảo văn bản Visual Studio Code cho việc này, nhưng bất kỳ trình soạn thảo văn bản hoặc IDE nào hỗ trợ Giao thức gỡ lỗi của V8 sẽ hoạt động. Nếu bạn muốn kiểm tra và chỉnh sửa trực quan các phần tử giao diện người dùng, Fuse cũng bao gồm một trình kiểm tra – mặc dù nó cho phép bạn chỉ điều chỉnh một số thuộc tính tại thời điểm này, những thứ như chiều rộng, chiều cao, lề, phần đệm và màu sắc.
Tạo Ứng Dụng Thời Tiết Với FUSE
Bây giờ bạn đã sẵn sàng để tạo một ứng dụng thời tiết đơn giản với Fuse. Nó sẽ lấy vị trí của người dùng thông qua API GeoLocation và sẽ sử dụng API OpenWeatherMap để xác định thời tiết ở vị trí của người dùng và sau đó hiển thị trên màn hình. Bạn có thể tìm thấy mã nguồn đầy đủ của ứng dụng trong kho lưu trữ GitHub .
Để bắt đầu, hãy truy cập trang web OpenWeatherMap và đăng ký tài khoản . Sau khi bạn đăng ký xong, nó sẽ cung cấp cho bạn một khóa API, bạn có thể sử dụng khóa này để yêu cầu API của nó sau này.
Tiếp theo, hãy truy cập trang tải xuống Fuse , nhập địa chỉ email của bạn, tải xuống trình cài đặt Fuse cho nền tảng của bạn, sau đó cài đặt nó. Sau khi nó được cài đặt, hãy khởi chạy bảng điều khiển FUSE và nhấp vào “Dự án mới”. Thao tác này sẽ mở ra một cửa sổ khác cho phép bạn chọn đường dẫn đến dự án của mình và nhập tên của dự án.

Làm điều đó và sau đó nhấp vào nút “Tạo” để tạo dự án của bạn. Nếu bạn đang sử dụng Sublime Text 3, bạn có thể nhấp vào nút “Mở trong Sublime Text 3” để mở một phiên bản Sublime Text mới với dự án Fuse đã được tải. Khi bạn đã ở đó, điều đầu tiên bạn muốn làm là cài đặt gói Fuse. Điều này bao gồm hoàn thành mã, “Định nghĩa Goto”, xem trước ứng dụng từ Sublime và xem bản dựng.
Sau khi cài đặt plugin Fuse, hãy mở MainView.uxtệp. Đây là tệp chính mà chúng tôi sẽ làm việc với dự án này. Theo mặc định, nó bao gồm mã mẫu để bạn chơi cùng. Vui lòng xóa tất cả nội dung của tệp sau khi bạn kiểm tra xong.
Khi bạn tạo ứng dụng với Fuse, bạn luôn bắt đầu bằng <App>thẻ. Điều này cho Fuse biết rằng bạn muốn tạo một trang mới.
Fuse cho phép bạn sử dụng lại các phông chữ biểu tượng thường được sử dụng cho web. Ở đây, chúng tôi đang sử dụng . Sử dụng <Font>thẻ để chỉ định vị trí của tệp phông chữ web trong thư mục ứng dụng của bạn thông qua Filethuộc tính. Đối với dự án này, nó nằm trong fontsthư mục ở thư mục gốc của dự án. Chúng ta cũng cần cung cấp cho nó một ux:Globalthuộc tính, thuộc tính này sẽ đóng vai trò là ID của nó khi bạn muốn sử dụng phông chữ biểu tượng này sau này.
<Font File="fonts/weather-icons/font/weathericons-regular-webfont.ttf" ux:Global="wi" />
Tiếp theo, chúng ta có mã JavaScript. Chúng tôi có thể bao gồm mã JavaScript ở bất kỳ đâu trong UX Markup bằng cách sử dụng <JavaScript>thẻ. Bên trong thẻ sẽ là mã JavaScript được thực thi.
<JavaScript>
</JavaScript>
Trong <JavaScript>thẻ, yêu cầu hai thư viện Fuse tích hợp: Observable và GeoLocation. Observable cho phép bạn triển khai ràng buộc dữ liệu trong Fuse. Điều này giúp bạn có thể thay đổi giá trị của biến thông qua mã JavaScript và nó sẽ tự động được phản ánh trong giao diện người dùng của ứng dụng. Việc ràng buộc dữ liệu trong Fuse cũng có hai chiều; vì vậy, nếu một thay đổi được thực hiện đối với một giá trị thông qua giao diện người dùng, thì giá trị được lưu trữ trong biến đó cũng sẽ được cập nhật và ngược lại.
var Observable = require('FuseJS/Observable');
Tạo một đối tượng chứa mã hex cho mỗi biểu tượng thời tiết mà chúng ta muốn sử dụng. Bạn có thể tìm thấy mã hex trên trang GitHub của phông chữ biểu tượng .
var icons = {
'clear': '\uF00d',
'clouds': '\uF002',
'drizzle': '\uF009',
'rain': '\uF008',
'thunderstorm': '\uF010',
'snow': '\uF00a',
'mist': '\uF0b6',
'fog': '\uF003',
'temp': '\uF055'
};
Tạo một hàm để chuyển đổi Kelvin sang độ C. Chúng tôi cần nó vì API OpenWeatherMap trả về nhiệt độ trong Kelvin.
function kelvinToCelsius(kelvin){
return kelvin - 273.15;
}
Xác định xem hiện tại là ngày hay đêm dựa trên thời gian trên thiết bị của người dùng. Chúng tôi sẽ sử dụng màu cam làm màu nền cho ứng dụng nếu là ban ngày và màu tím nếu là ban đêm.
var hour = (new Date()).getHours();
var color = '#7417C0';
if(hour >= 5 && hour <= 18){
color = '#f38844';
}
Điều này sẽ trả về một đối tượng chứa latitude, longitudevà accuracycủa địa điểm. Tuy nhiên, Fuse hiện gặp vấn đề với việc lấy thông tin vị trí trên Android. Nếu cài đặt vị trí bị tắt trên thiết bị, nó sẽ không yêu cầu bạn bật khi bạn mở ứng dụng. Vì vậy, như một giải pháp thay thế, trước tiên bạn cần bật vị trí trước khi khởi chạy ứng dụng.
Thực hiện yêu cầu đối với API OpenWeatherMap bằng cách sử dụng fetch()hàm. Chức năng này có sẵn trong phạm vi toàn cầu của Fuse, vì vậy bạn có thể gọi nó từ bất kỳ đâu mà không cần bao gồm bất kỳ thư viện bổ sung nào. Điều này sẽ hoạt động giống như fetch()hàm có sẵn trong các trình duyệt hiện đại: Nó cũng trả về một lời hứa rằng bạn cần lắng nghe khi sử dụng then()hàm. Khi hàm gọi lại được cung cấp được thực thi, phản hồi thô được chuyển vào dưới dạng đối số. Bạn thực sự chưa thể sử dụng cái này vì nó chứa toàn bộ đối tượng phản hồi. Để trích xuất dữ liệu mà API thực sự trả về, bạn cần gọi json()hàm trong đối tượng phản hồi. Điều này sẽ trả về một lời hứa khác, vì vậy bạn cần sử dụngthen()một lần nữa để trích xuất dữ liệu thực tế. Sau đó, dữ liệu được gán làm giá trị của giá trị có thể quan sát được mà chúng ta đã tạo trước đó.
{"coord":{"lon":120.98,"lat":14.6},"weather":[{"id":803,"main":"Clouds","description":"broken clouds","icon":"04d"}],"base":"stations","main":{"temp":304.15,"pressure":1009,"humidity":74,"temp_min":304.15,"temp_max":304.15},"visibility":10000,"wind":{"speed":7.2,"deg":260},"clouds":{"all":75},"dt":1473051600,"sys":{"type":1,"id":7706,"message":0.0115,"country":"PH","sunrise":1473025458,"sunset":1473069890},"id":1701668,"name":"Manila","cod":200}module.exports = {weather_data: weather_data,icons: icons,color: color};Ưu Và Nhược Điểm Của Fuse
Bây giờ bạn đã thử nghiệm vùng nước, đã đến lúc xem xét một số ưu và nhược điểm của việc sử dụng Fuse cho dự án ứng dụng di động tiếp theo của bạn. Như bạn đã thấy cho đến nay, Fuse thân thiện với cả nhà phát triển và nhà thiết kế, vì các bản cập nhật thời gian thực và tính năng xem trước trên nhiều thiết bị, cho phép các nhà phát triển và nhà thiết kế làm việc cùng một lúc. Kết hợp điều đó với UX gốc và quyền truy cập vào các tính năng của thiết bị, và bạn đã có cho mình một nền tảng hoàn chỉnh để xây dựng các ứng dụng đa nền tảng. Phần này sẽ hướng dẫn về lý do tại sao bạn nên (hoặc không nên) sử dụng Fuse cho dự án ứng dụng dành cho thiết bị di động tiếp theo của mình. Đầu tiên, chúng ta hãy nhìn vào những lợi thế.
THÂN THIỆN VỚI NHÀ PHÁT TRIỂN VÀ NHÀ THIẾT KẾ
Fuse thân thiện với nhà phát triển vì nó sử dụng JavaScript cho logic kinh doanh. Điều này làm cho nó trở thành một nền tảng rất dễ tiếp cận để tạo ứng dụng, đặc biệt là đối với các nhà phát triển web và những người đã có một số kinh nghiệm về JavaScript. Ngoài ra, nó hoạt động tốt với các bộ chuyển mã JavaScript như Babel. Điều này có nghĩa là các nhà phát triển có thể sử dụng các tính năng mới của ECMAScript 6 để tạo ứng dụng Fuse.
Đồng thời, Fuse thân thiện với nhà thiết kế vì nó cho phép bạn nhập nội dung từ các công cụ như Sketch và nó sẽ tự động xử lý việc cắt và xuất các phần cho bạn.
Bên cạnh đó, Fuse tách biệt rõ ràng logic nghiệp vụ và mã trình bày. Cấu trúc, phong cách và hình ảnh động đều được thực hiện trong UX Markup. Điều này có nghĩa là mã logic nghiệp vụ có thể được đặt trong một tệp riêng biệt và được liên kết đơn giản từ trang ứng dụng. Sau đó, nhà thiết kế có thể tập trung vào việc thiết kế trải nghiệm người dùng. Có thể triển khai hoạt ảnh bằng UX Markup giúp mọi thứ trở nên đơn giản và dễ dàng hơn cho nhà thiết kế.
TẬP TRUNG VÀO CỘNG TÁC VÀ NĂNG SUẤT
Fuse giúp các nhà thiết kế và nhà phát triển cộng tác trong thời gian thực rất dễ dàng. Nó cho phép xem trước ứng dụng đồng thời trên nhiều thiết bị. Bạn chỉ cần USB trong lần đầu tiên kết nối thiết bị. Khi thiết bị đã được kết nối, tất cả những gì bạn cần làm là kết nối thiết bị với cùng một mạng Wi-Fi như máy phát triển của bạn và tất cả các thay đổi của bạn sẽ tự động được phản ánh trên tất cả các thiết bị có ứng dụng đang mở. Phần thú vị nhất là các thay đổi được đẩy lên tất cả các thiết bị gần như ngay lập tức. Và nó không chỉ hoạt động trên các thay đổi mã: Bất kỳ thay đổi nào bạn thực hiện trên bất kỳ nội dung được liên kết nào (chẳng hạn như hình ảnh) cũng sẽ kích hoạt ứng dụng tải lại.
Fuse cũng đi kèm với tính năng xem trước cho phép bạn kiểm tra các thay đổi mà không cần thiết bị thực. Nó giống như một trình giả lập nhưng nhanh hơn rất nhiều. Trong “chế độ thiết kế”, bạn có thể chỉnh sửa giao diện của ứng dụng bằng giao diện người dùng đồ họa. Các nhà phát triển cũng sẽ được hưởng lợi từ tính năng ghi nhật ký, cho phép họ dễ dàng gỡ lỗi ứng dụng nếu có bất kỳ lỗi nào.
RẤT CÓ THỂ MỞ RỘNG
Nếu bạn cần chức năng chưa được cung cấp bởi các thư viện Fuse, Fuse cũng cho phép bạn tự triển khai chức năng bằng cách sử dụng Uno. Uno là một ngôn ngữ do chính nhóm Fuse tạo ra. Đó là một ngôn ngữ phụ của C # được biên dịch sang C ++. Đây là cách của Fuse cho phép bạn truy cập các API gốc của mỗi nền tảng (Android và iOS).
HIỆU SUẤT GIAO DIỆN NGƯỜI DÙNG GIỐNG NHƯ GỐC
Đánh dấu UX được chuyển đổi thành giao diện người dùng gốc tương đương tại thời điểm biên dịch. Điều này làm cho giao diện người dùng thực sự linh hoạt và có thể so sánh với hiệu suất gốc. Và bởi vì hoạt ảnh cũng được viết một cách khai báo bằng cách sử dụng UX Markup, nên hoạt ảnh cũng được thực hiện nguyên bản. Ở hậu trường, Fuse sử dụng tính năng tăng tốc OpenGL ES để giúp mọi thứ nhanh chóng.
NHƯỢC ĐIỂM
Không có công cụ nào là hoàn hảo và Fuse cũng không ngoại lệ. Dưới đây là một số điều cần xem xét trước khi chọn Fuse.
- Cấu trúc và phong cách được trộn lẫn với nhau. Điều này làm cho mã hơi khó chỉnh sửa vì bạn phải chỉ định kiểu riêng cho từng phần tử. Điều này có thể được giảm bớt bằng cách tạo các thành phần mà bạn đặt các kiểu chung.
- Linux không được hỗ trợ và nó hiện không có trên bản đồ. Mặc dù các nhà phát triển Linux muốn dùng thử Fuse vẫn có thể sử dụng Máy ảo Windows hoặc Wine để cài đặt và sử dụng Fuse trên máy của họ.
- Nó vẫn đang trong giai đoạn thử nghiệm, có nghĩa là nó vẫn còn thô quanh các cạnh và không phải tất cả các tính năng mà bạn có thể mong đợi từ một nền tảng phát triển ứng dụng dành cho thiết bị di động đều được hỗ trợ. Điều đó nói rằng, Fuse rất ổn định và hoạt động tốt ở một số tính năng nhỏ mà nó hiện hỗ trợ.
- Nó không phải là mã nguồn mở, mặc dù đã có kế hoạch tạo nguồn mở cho nền tảng Fuse cốt lõi. Tuy nhiên, điều này không có nghĩa là bạn không thể sử dụng Fuse cho bất cứ việc gì. Bạn có thể thoải mái sử dụng Fuse để tạo các ứng dụng sản xuất. Nếu bạn quan tâm đến việc cấp phép, bạn có thể đọc thêm về nó trong Thỏa thuận cấp phép FUSE .
Nguồn: https://www.smashingmagazine.com/2017/05/fuse-native-cross-platform-apps/
Bài viết liên quan

BEIT VÀ HỆ THỐNG DANH THIẾP DOANH NHÂN: BƯỚC CHUYỂN MÌNH CỦA KINH DOANH SỐ
Trong môi trường kinh doanh hiện đại, danh thiếp truyền thống đang dần nhường chỗ cho các giải pháp số […]

BEIT – ĐỐI TÁC CÔNG NGHỆ OUTSOURCE TIN CẬY: ĐẨY NHANH DỰ ÁN CỦA BẠN ĐẾN THÀNH CÔNG
Trong kỷ nguyên số, tốc độ và chất lượng là hai yếu tố quyết định sự thành công của một […]

BEIT: KIẾN TẠO CÔNG NGHỆ DI ĐỘNG – PHÁT TRIỂN MOBILE APP VÀ GAME ĐỘT PHÁ
Trong thế giới nơi điện thoại di động là trung tâm của mọi tương tác, một ứng dụng di động […]

BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU
BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU – CHUYÊN BIỆT HÓA HOẠT ĐỘNG KINH DOANH CỦA BẠN […]

BEIT: CHUYÊN GIA KIẾN TẠO HỆ THỐNG E-COMMERCE ĐỘT PHÁ
Trong bối cảnh Thương mại Điện tử (E-Commerce) bùng nổ, việc sở hữu một nền tảng bán hàng trực tuyến […]

7 điều cần lưu ý khi thiết kế trang web đa ngôn ngữ
Bạn muốn tạo một trang web đa ngôn ngữ để có thể kết nối trực tiếp với khách hàng trên […]