
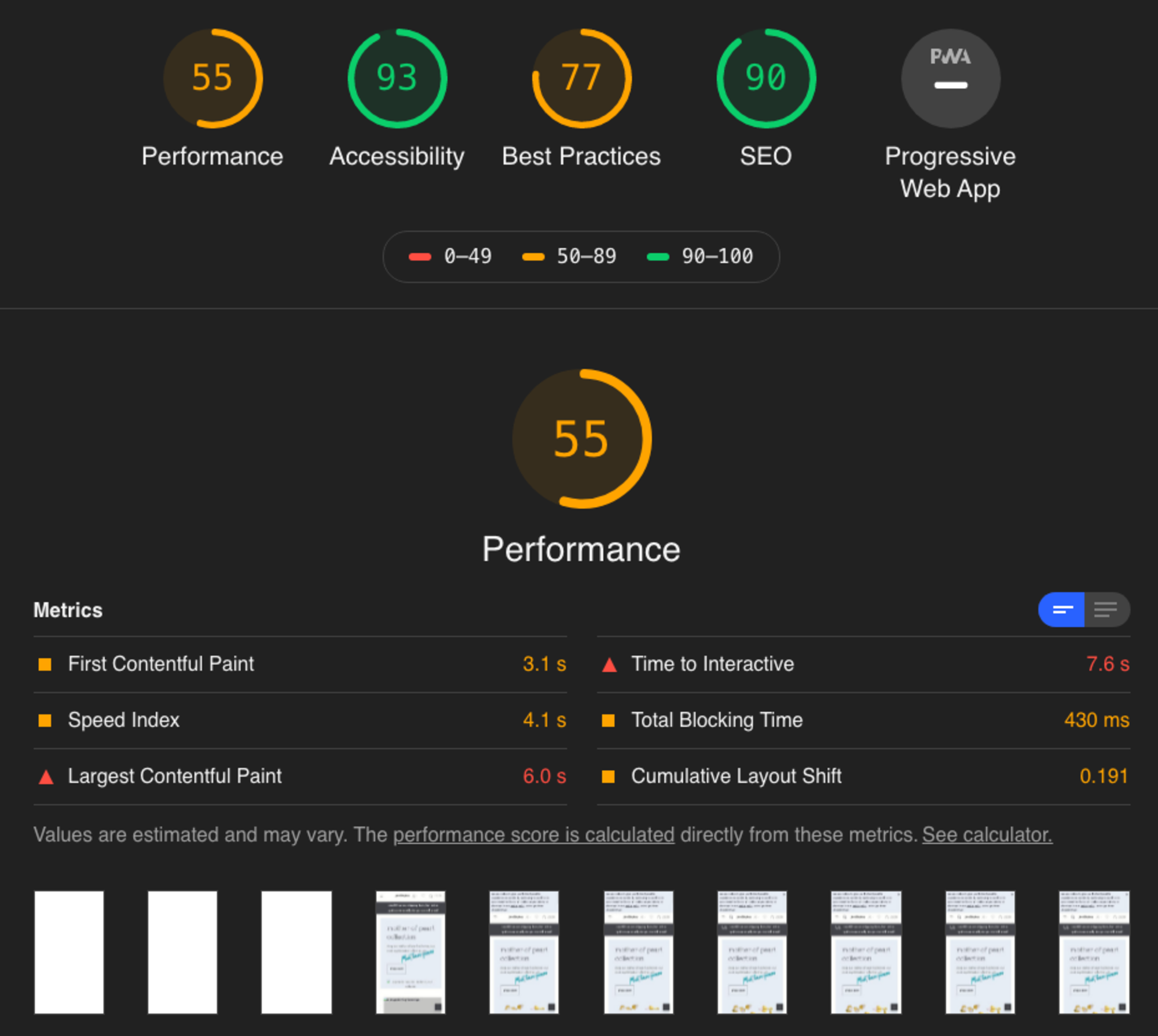
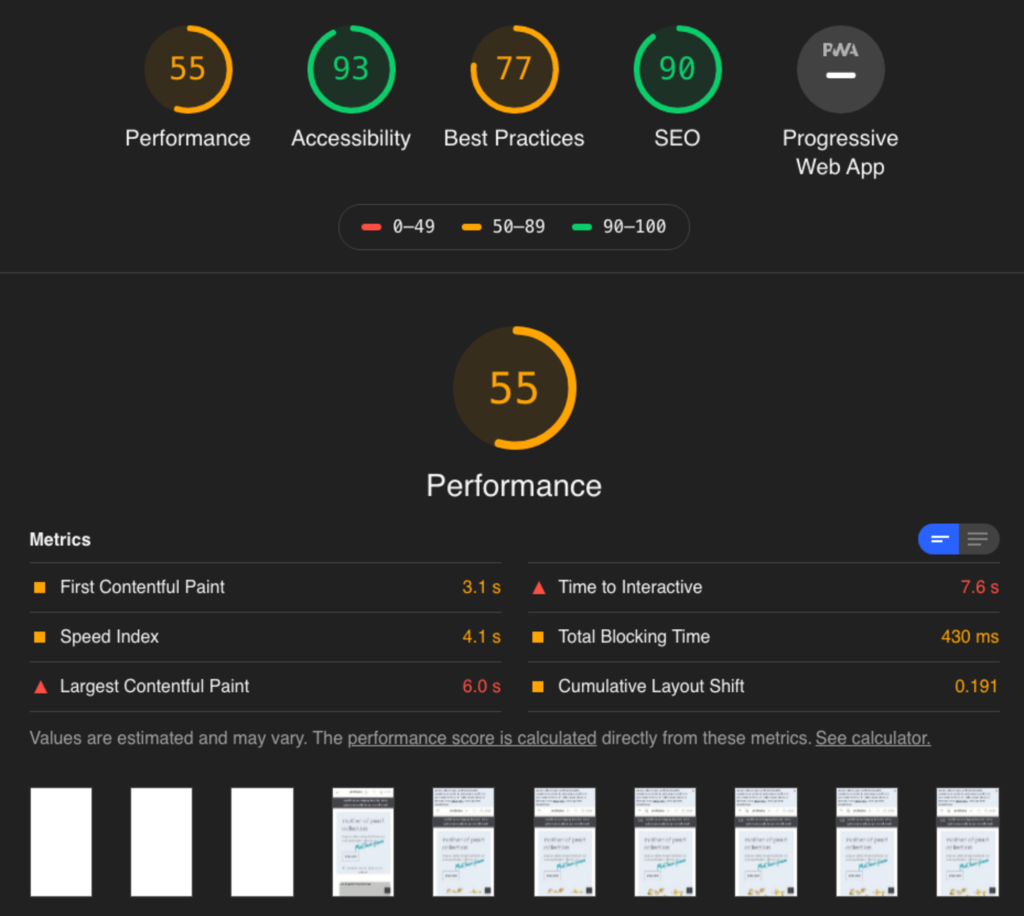
Đạt được điểm hiệu suất tốt từ Google là điều khó đối với bất kỳ trang web nào – nhưng làm như vậy đối với một cửa hàng trực tuyến còn khó hơn. Chúng tôi đã đạt được điểm số xanh – thậm chí một số điểm cho thiết bị di động. Đây là cách chúng tôi đã làm điều đó.
Mọi nhà phát triển front-end đều theo đuổi cùng một chén thánh về hiệu suất: điểm số xanh trong Tốc độ trang của Google. Những dấu hiệu hữu hình của việc hoàn thành tốt công việc luôn được đánh giá cao. Tuy nhiên, giống như cuộc săn tìm chiếc chén, bạn phải đặt câu hỏi liệu đây có thực sự là câu trả lời mà bạn đang tìm kiếm hay không. Hiệu suất thực tế cho người dùng của bạn và trang web “cảm thấy như thế nào” khi bạn đang sử dụng sẽ không được giảm giá, ngay cả khi bạn phải trả một hoặc hai điểm ở Tốc độ trang (nếu không, tất cả chúng ta sẽ chỉ có một thanh tìm kiếm và không được phân loại chữ).
Tôi làm việc tại một đại lý kỹ thuật số nhỏ và nhóm của tôi chủ yếu làm việc trên các trang web và cửa hàng của các công ty lớn – tốc độ trang được đưa ra thảo luận tại một số thời điểm, nhưng thông thường vào thời điểm đó, câu trả lời là cần phải viết lại rất nhiều để thực sự đạt được bất cứ điều gì, một tác dụng phụ đáng tiếc của quy mô và cấu trúc dự án trong các tập đoàn.
Làm việc với jewellerybox trên cửa hàng trực tuyến của nó là một sự thay đổi tốc độ đáng hoan nghênh đối với chúng tôi. Dự án bao gồm nâng cấp phần mềm của cửa hàng lên hệ thống mã nguồn mở của riêng chúng tôi và làm lại giao diện của cửa hàng từ đầu. Thiết kế được thực hiện bởi một cơ quan thiết kế và UX cũng xử lý nguyên mẫu HTML (dựa trên Bootstrap 4). Từ đó, chúng tôi kết hợp nó vào các mẫu – và đã có lần, chúng tôi khiến một khách hàng bị ám ảnh bởi hiệu suất của trang web.
Đối với lần ra mắt, chúng tôi chủ yếu tập trung vào việc đưa thiết kế mới ra khỏi cửa, nhưng khi bản khởi chạy lại của trang web hoạt động, chúng tôi bắt đầu tập trung chú ý vào việc chuyển điểm số màu đỏ và cam sang màu xanh lá cây. Đó là một hành trình kéo dài nhiều tháng đầy những quyết định khó khăn, với rất nhiều cuộc thảo luận về việc tối ưu hóa nào đáng để theo đuổi. Ngày nay, trang web nhanh hơn nhiều và xếp hạng cao trong các giới thiệu và tiêu chuẩn khác nhau. Trong bài viết này, tôi sẽ nêu bật một số công việc chúng tôi đã làm và cách chúng tôi có thể đạt được tốc độ của mình.

Mục lục
Cửa Hàng Trực Tuyến Có Một Chút Khác Biệt #
Trước khi đi vào chi tiết, chúng ta hãy dành một chút thời gian để nói về sự khác biệt của các cửa hàng trực tuyến so với nhiều trang web khác (nếu bạn đã biết điều này, chúng tôi sẽ gặp bạn trong phần tiếp theo). Khi chúng ta nói về một trang web thương mại điện tử, các trang chính mà bạn sẽ có là:
- trang chủ (và các trang “nội dung”),
- danh mục và các trang tìm kiếm,
- trang chi tiết sản phẩm,
- giỏ hàng và thanh toán (rõ ràng).
Đối với bài viết này, chúng tôi sẽ tập trung vào ba điều đầu tiên và các điều chỉnh hiệu suất cho những điều này. Thanh toán là con thú của riêng nó. Ở đó, bạn sẽ có thêm rất nhiều JavaScript và logic back-end để tính toán giá cả, cộng với một số cuộc gọi dịch vụ để có được nhà cung cấp dịch vụ vận chuyển phù hợp và ước tính giá dựa trên quốc gia được vận chuyển đến.
Điều này rõ ràng là bổ sung cho việc xác thực các trường biểu mẫu mà bạn sẽ cần ghi lại địa chỉ thanh toán và giao hàng. Thêm vào đó là danh sách nhà cung cấp dịch vụ thanh toán và bạn có cho mình một số trang mà không ai muốn chạm vào một khi chúng đã được kiểm tra và hoạt động đúng cách.

Một phiên bản của trang chi tiết sản phẩm với mọi thứ: chọn kích thước, thêm hình khắc vào đó, có thể thay đổi màu sắc.
Điều đầu tiên bạn nghĩ đến khi hình dung một cửa hàng trực tuyến là gì? Hình ảnh – rất nhiều và rất nhiều hình ảnh sản phẩm. Về cơ bản, chúng ở khắp mọi nơi và sẽ chi phối thiết kế của bạn. Thêm vào đó, bạn sẽ muốn hiển thị nhiều sản phẩm để thu hút mọi người mua hàng của bạn – đó là một băng chuyền. Nhưng đợi đã! Mọi người có click vào các sản phẩm trong đó không? Chúng tôi có thể tìm ra bằng cách đặt một số theo dõi trên băng chuyền. Nếu chúng tôi theo dõi nó, chúng tôi có thể tối ưu hóa nó! Và đột nhiên, chúng tôi có băng chuyền sản phẩm bên ngoài, được hỗ trợ bởi AI trên các trang của mình.
Vấn đề là, một băng chuyền sẽ không phải là yếu tố ảnh hưởng đến tốc độ cuối cùng mà bạn thêm vào trang để giới thiệu nhiều sản phẩm hơn với hy vọng thu hút được nhiều doanh số hơn. Tất nhiên, một cửa hàng cần có các yếu tố tương tác , có thể là phóng to hình ảnh sản phẩm, một số video, đếm ngược đến thời hạn giao hàng hôm nay hoặc cửa sổ trò chuyện để liên hệ với bộ phận hỗ trợ khách hàng.
Tất cả những điều này đều rất quan trọng khi bạn đo lường chuyển đổi trực tiếp dưới dạng doanh thu . Ngoài ra, cứ sau vài tháng, một người nào đó trong nhóm sẽ phát hiện ra một số chức năng mới thú vị có thể được thêm vào, và do đó, sự phức tạp và JavaScript bắt đầu tích tụ, mặc dù bạn đã bắt đầu với ý định tốt nhất để giữ cho nó tinh gọn.
Và trong khi bạn thường có thể lưu vào bộ nhớ cache toàn bộ trang của một bài báo, thì điều này cũng không đúng với nhiều trang và phần tử của cửa hàng. Một số dành riêng cho người dùng, như giỏ hàng trong tiêu đề hoặc danh sách mong muốn và do tính chất cá nhân của dữ liệu, chúng sẽ không bao giờ được lưu vào bộ nhớ đệm. Ngoài ra, nếu bạn có hàng hóa thực, bạn đang xử lý hàng tồn kho: Đặc biệt là trong dịp lễ Giáng sinh, bạn sẽ cần thông tin về hàng tồn kho phải chính xác và cập nhật; vì vậy, bạn sẽ cần một chiến lược bộ nhớ đệm phức tạp hơn cho phép bạn lưu vào bộ nhớ cache các phần của trang và kết hợp mọi thứ lại với nhau trong quá trình hiển thị phía máy chủ.
Nhưng ngay cả trong giai đoạn lập kế hoạch, những cái bẫy đang chờ đợi. Trong một thiết kế – và thường cũng là giai đoạn nguyên mẫu – bạn sẽ làm việc với tên và mô tả sản phẩm được chế tạo tinh xảo, tất cả đều có độ dài gần như đồng nhất và hình ảnh sản phẩm lý tưởng. Chúng trông thật tuyệt vời! Vấn đề duy nhất? Trong thực tế, thông tin sản phẩm có thể có độ dài rất khác nhau , điều này có thể làm rối thiết kế của bạn. Với vài nghìn sản phẩm, bạn không thể kiểm tra từng sản phẩm một.

Do đó, nó sẽ giúp ích nếu các nhà thiết kế hoặc những người làm thử nghiệm nguyên mẫu với các dây rất ngắn và rất dài để đảm bảo rằng thiết kế vẫn phù hợp. Tương tự, việc thông tin xuất hiện hai lần trong HTML, một lần cho máy tính để bàn và một lần cho thiết bị di động, có thể là một vấn đề lớn đối với một cửa hàng – đặc biệt nếu đó là thông tin phức tạp như chi tiết sản phẩm, giỏ hàng hoặc các khía cạnh cho bộ lọc trên danh mục sản phẩm trang. Việc giữ cho chúng được đồng bộ hóa là điều khó thực hiện – vì vậy, hãy giúp một nhà phát triển đồng nghiệp và đừng làm điều đó.
Một thứ khác không bao giờ nên suy nghĩ lại và nên được kết hợp từ giai đoạn nguyên mẫu trở đi là khả năng tiếp cận. Một số công cụ hiện có có thể giúp bạn một số điều cơ bản , từ việc tạo văn bản thay thế cho tất cả hình ảnh và biểu tượng có chức năng, đến độ tương phản màu sắc, đến việc biết thuộc tính ARIA nào để sử dụng ở đâu (và khi nào thì không). Kết hợp điều này ngay từ đầu dễ dàng hơn rất nhiều so với sau này và nó cho phép mọi người thưởng thức trang web bạn đang làm việc.
Đây là một mẹo: Nếu bạn chưa thấy mọi người sử dụng trình đọc màn hình hoặc điều hướng chỉ bằng bàn phím, bạn có thể dễ dàng tìm thấy video về điều này trên YouTube. Nó sẽ thay đổi sự hiểu biết của bạn về những chủ đề này.
Quay lại hiệu suất: Tại sao việc cải thiện hoạt động của một cửa hàng lại quan trọng như vậy? Câu trả lời rõ ràng là bạn muốn mọi người mua hàng của bạn . Có một số cách bạn có thể ảnh hưởng đến điều này và tốc độ trang web của bạn là một yếu tố quan trọng. Các nghiên cứu cho thấy rằng mỗi giây bổ sung của thời gian tải có tác động đáng kể đến tỷ lệ chuyển đổi . Ngoài ra, tốc độ trang là một yếu tố xếp hạng cho tìm kiếm và cả cho Google Ads của bạn . Vì vậy, cải thiện hiệu suất sẽ có tác động rõ ràng đến lợi nhuận .
Những Điều Thực Tế Chúng Tôi Đã Làm #
Một số điểm nghẽn về hiệu suất rất dễ xác định, nhưng để cải thiện triệt để là một chặng đường dài hơn, với nhiều khúc quanh. Chúng tôi bắt đầu với tất cả những việc thông thường, chẳng hạn như kiểm tra lại bộ nhớ đệm của tài nguyên, xem những gì chúng tôi có thể tìm nạp trước hoặc tải không đồng bộ, đảm bảo chúng tôi đang sử dụng HTTP / 2 và TLSv1.3. Nhiều người trong số họ được đề cập trong tổng quan hữu ích của CSS-Tricks và Tạp chí Smashing cung cấp một danh sách kiểm tra PDF tuyệt vời .
NHỮNG ĐIỀU ĐẦU TIÊN ĐẦU TIÊN: NHỮNG THỨ ĐƯỢC TẢI TRÊN TẤT CẢ CÁC TRANG #
Hãy nói về các tài nguyên, và không chỉ CSS hoặc JavaScript (mà chúng ta sẽ đề cập sau). Chúng tôi bắt đầu bằng cách xem xét những thứ được chia sẻ trên nhiều màn hình, mỗi thứ đều có thể có tác động. Chỉ sau đó, chúng tôi mới tập trung vào các loại trang và các vấn đề riêng của chúng. Một số mặt hàng phổ biến sau đây.
Biểu tượng Đang tải #
Như trên rất nhiều trang web, chúng tôi sử dụng một số biểu tượng trong thiết kế của mình. Nguyên mẫu đi kèm với một số biểu tượng tùy chỉnh được nhúng ký hiệu SVG . Chúng được lưu trữ dưới dạng một svgthẻ lớn trong phần đầu HTML của trang, với ký hiệu cho mỗi biểu tượng sau đó được sử dụng làm liên kết svgtrong nội dung HTML. Điều này có tác dụng tuyệt vời là làm cho chúng có sẵn trực tiếp cho trình duyệt khi tải tài liệu, nhưng rõ ràng là trình duyệt không thể lưu chúng vào bộ nhớ cache cho toàn bộ trang web.
Vì vậy, chúng tôi quyết định chuyển chúng sang tệp SVG bên ngoài và tải trước nó. Ngoài ra, chúng tôi chỉ bao gồm các biểu tượng mà chúng tôi thực sự sử dụng. Bằng cách này, tệp có thể được lưu vào bộ nhớ đệm trên máy chủ và trong trình duyệt và không cần diễn giải các SVG thừa. Chúng tôi cũng hỗ trợ việc sử dụng Font Awesome trên trang (mà chúng tôi tải qua JavaScript), nhưng chúng tôi tải nó theo yêu cầu (thêm một tập lệnh nhỏ để kiểm tra bất kỳ <i>thẻ nào và sau đó tải Font Awesome JavaScript để nhận bất kỳ biểu tượng SVG nào mà nó tìm thấy ). Vì chúng tôi bám vào các biểu tượng của riêng mình trong màn hình đầu tiên, chúng tôi có thể chạy toàn bộ tập lệnh sau khi DOM tải xong.
Chúng tôi cũng sử dụng biểu tượng cảm xúc ở một số nơi cho các biểu tượng đầy màu sắc, điều mà không ai trong chúng tôi thực sự nghĩ đến nhưng người biên tập nội dung của chúng tôi, Daena, đã yêu cầu và đó là một cách tuyệt vời để hiển thị các biểu tượng mà không ảnh hưởng xấu đến hiệu suất (lưu ý duy nhất là các thiết kế khác nhau trên các hệ điều hành khác nhau).
Tải Phông chữ #
Giống như trên rất nhiều trang web khác, chúng tôi sử dụng phông chữ web cho nhu cầu về kiểu chữ của mình. Thiết kế yêu cầu hai phông chữ trong nội dung ( Josefin Sans với hai trọng lượng), một cho tiêu đề ( Nixie One ) và một cho văn bản có kiểu dáng đặc biệt ( Moonstone Regular ). Ngay từ đầu, chúng tôi đã lưu trữ chúng cục bộ, với mạng phân phối nội dung (CDN) để đạt hiệu suất, nhưng sau khi đọc bài viết tuyệt vời của Simon Hearne về việc tránh thay đổi bố cục khi tải phông chữ , chúng tôi đã thử xóa phiên bản in đậm và sử dụng phiên bản thông thường.
Trong các thử nghiệm của chúng tôi, sự khác biệt về hình ảnh rất ít đến mức không ai trong số những người thử nghiệm của chúng tôi có thể nhận ra nếu không nhìn thấy cả hai cùng một lúc. Vì vậy, chúng tôi đã giảm trọng lượng phông chữ . Trong khi thực hiện bài viết này và chuẩn bị hỗ trợ trực quan cho phần này, chúng tôi tình cờ phát hiện ra sự khác biệt lớn hơn trong các trình duyệt dựa trên Chromium trên Mac và trình duyệt dựa trên WebKit trên màn hình có độ phân giải cao (đúng là phức tạp!). Điều này dẫn đến một vòng thảo luận khác về những gì chúng ta nên làm.
Sau một số lần qua lại, chúng tôi đã chọn giữ chữ in đậm và sử dụng -webkit-text-stroke: 0.3pxđể trợ giúp các trình duyệt cụ thể đó. Sự khác biệt so với việc sử dụng trọng lượng phông chữ riêng biệt thực tế là nhỏ, nhưng không đủ cho trường hợp sử dụng của chúng tôi, nơi chúng tôi hầu như không sử dụng phông chữ đậm, chỉ một số ít từ cùng một lúc (xin lỗi, người hâm mộ phông chữ).
Ngoài ra, một số sản phẩm có thể được cá nhân hóa với các bản khắc . Những bản khắc này có thể được thực hiện bằng nhiều phông chữ và đối với một số chúng tôi cung cấp bản xem trước với phông chữ được áp dụng. Đối với những thứ này, chúng tôi tải xuống phông chữ theo yêu cầu khi nó được chọn trong bộ chọn phông chữ thả xuống. Các bản xem trước trong menu thả xuống là hình ảnh mẫu về phông chữ trông như thế nào. Điều này giúp chúng tôi không phải tải thêm 10 tệp phông chữ trở lên.
Hỗ trợ kế thừa #
Một ngày nọ, CSS-Tricks đã làm tôi ngạc nhiên với một bài báo về “ Cách tạo Favicon vào năm 2021 ”. Chúng tôi đang sử dụng mọi kích thước biểu tượng cảm ứng trên thế giới – bài báo đã khiến tôi đánh giá lại những gì chúng tôi thực sự cần và cho tôi thấy rằng đôi khi những gì đúng vài năm trước có thể không còn cần thiết nữa. Dựa trên bài viết, chúng tôi đã giới hạn danh sách biểu tượng cảm ứng và biểu tượng yêu thích của mình ở các phiên bản được đề xuất.
Tương tự, chúng tôi cũng đã chuyển đổi một phông chữ mà chúng tôi chỉ có dưới dạng phiên bản WOFF thành WOFF2 , nhỏ hơn rất nhiều và chúng tôi quyết định cung cấp WOFF2 cho các phông chữ (với WOFF còn lại dưới dạng dự phòng). Và chúng tôi đã xóa các chỉ thị CSS không còn cần thiết.
Lười biếng và tải theo yêu cầu #
Một số chỉ số tập trung vào thời gian mà sau đó người dùng có thể tương tác với trang. Logic ra lệnh rằng có ít phần tử hơn để tải có nghĩa là điểm này sẽ đạt được sớm hơn. Để giải thích điều này, điều quan trọng là phải tự hỏi bản thân xem phần nào của trang là cần thiết và phần nào người dùng sẽ chỉ cần sau này. Chúng tôi đã trải qua rất nhiều cuộc tranh luận và thử và sai về điều này.
Thác hoạt động mạng đã giúp ích rất nhiều ở đây, nhưng suy nghĩ về luồng người dùng cũng vậy. Ví dụ: hình ảnh sản phẩm được thu phóng có thể được tải vào lần đầu tiên người dùng tương tác với hình ảnh sản phẩm và hình ảnh ở chân trang thường không hiển thị trong màn hình đầu tiên và có thể được tải sau đó. Nếu bạn lo lắng về sự chậm chạp, bạn vẫn có thể làm việc với tài nguyên tìm nạp trước.
Một điều chúng tôi nhận thấy từ rất sớm là tác động lớn của ứng dụng trò chuyện . Chỉ riêng nó đã có hơn 500 KB JavaScript và mặc dù tôi không may là không có biểu đồ nữa, nó cũng tải chậm. Mặc dù JavaScript được đặt để tải không đồng bộ, Google vẫn đưa nó vào các phép đo thời gian để tương tác.
Chúng tôi không thể xác định đầy đủ lý do tại sao lại như vậy, nhưng giữa nó và kích thước tuyệt đối của nó, chúng tôi bắt đầu xem xét các lựa chọn thay thế, thay vì cố gắng sửa chữa một cái gì đó mà chúng tôi có quyền kiểm soát hạn chế. Chúng tôi đã thuyết phục jewellerybox thử một tiện ích trò chuyện mã nguồn mở tự lưu trữ để thay thế , cho phép chúng tôi kiểm soát nhiều hơn cách nó được tải và tiện ích này cũng nhỏ hơn rất nhiều. Để cải thiện nó hơn nữa, ban đầu chúng tôi chỉ tải biểu tượng cho cuộc trò chuyện; phần còn lại được tải khi bạn nhấp để mở.
Băng chuyền bên thứ ba vô hình #
Jewellerybox muốn thử một dịch vụ của bên thứ ba sử dụng AI để cải thiện tính năng cá nhân hóa sản phẩm trong băng chuyền trên một số trang. Chúng tôi quyết định gọi API của nó từ phần cuối cho điều này, để chúng tôi có quyền kiểm soát nhiều hơn đối với những gì được tải (không có phụ thuộc JavaScript lớn) và chúng tôi đợi phản hồi từ dịch vụ của họ trong bao lâu (với một số dự phòng được xác định). Do đó, các băng chuyền tải theo cùng kiểu với các băng chuyền không được cá nhân hóa và cũng có thể được lưu vào bộ nhớ đệm bằng một khóa bộ nhớ cache duy nhất.

Đây là băng chuyền của bên thứ ba nhưng trông và tải giống như băng chuyền mặc định của chúng tôi.
Tuy nhiên, có một nhược điểm: Điều này có nghĩa là trang đầu tiên hiển thị ở phía máy chủ có thể chậm hơn trừ khi được lưu vào bộ nhớ cache. Vì lý do này, chúng tôi hiện đang nghiên cứu các cách thay thế để đưa kết quả vào sau khi trang đã tải và hiển thị trình giữ chỗ lúc đầu.
THỨ HAI: TỐI ƯU HÓA JAVASCRIPT – TRẬN CHIẾN KHÓ KHĂN CHỐNG LẠI KẺ THÙ BÊN NGOÀI #
Băng chuyền đưa chúng tôi đến lĩnh vực lớn thứ hai mà chúng tôi tập trung vào: JavaScript. Chúng tôi đã kiểm tra JavaScript mà chúng tôi có và phần lớn là từ các thư viện cho các tác vụ khác nhau, với rất ít mã tùy chỉnh. Chúng tôi đã tối ưu hóa mã mà chúng tôi đã tự viết, nhưng rõ ràng là bạn chỉ có thể làm được rất nhiều điều nếu nó chỉ là một phần nhỏ của mã tổng thể của bạn – lợi ích lớn nằm ở các thư viện.
Tối ưu hóa nội dung trong thư viện hoặc lấy ra những phần bạn không cần, rất có thể là việc vặt của một kẻ ngu ngốc. Bạn không thực sự biết tại sao một số phần lại ở đó và bạn sẽ không bao giờ có thể nâng cấp lại thư viện nếu không thực hiện nhiều thao tác thủ công. Với ý nghĩ đó, chúng tôi đã lùi lại một bước và xem xét những thư viện nào chúng tôi sử dụng và những gì chúng tôi cần chúng , và chúng tôi điều tra từng thư viện xem có tồn tại một giải pháp thay thế nhỏ hơn hay nhanh hơn phù hợp với nhu cầu của chúng tôi hay không.
Trong một số trường hợp, đã có! Ví dụ: chúng tôi đã quyết định thay thế Slick slider libary bằng GliderJS , có ít tính năng hơn nhưng tất cả những tính năng chúng tôi cần, cộng với việc tải nhanh hơn và hỗ trợ CSS hiện đại hơn! Ngoài ra, chúng tôi đã lấy rất nhiều thư viện độc lập ra khỏi tệp JavaScript chính và bắt đầu tải chúng theo yêu cầu.
Bởi vì chúng tôi đang sử dụng Bootstrap 4, chúng tôi vẫn đang bao gồm jQuery cho dự án nhưng đang làm việc để thay thế mọi thứ bằng các triển khai gốc. Đối với bản thân Bootstrap, có một phiên bản bootstrap.native trên GitHub mà không có phụ thuộc jQuery mà chúng ta hiện đang sử dụng. Nó có kích thước nhỏ hơn và chạy nhanh hơn. Ngoài ra, chúng tôi tạo ra hai phiên bản của tệp JavaScript chính của mình: một không có polyfills và một có bao gồm chúng và chúng tôi hoán đổi phiên bản với chúng khi trình duyệt cần chúng, cho phép chúng tôi cung cấp phiên bản chính được sắp xếp hợp lý cho hầu hết mọi người. Chúng tôi đã thử nghiệm dịch vụ “đa điền theo yêu cầu”, nhưng hiệu suất không đáp ứng được kỳ vọng của chúng tôi.
Một điều cuối cùng về chủ đề jQuery. Ban đầu, chúng tôi tải nó từ máy chủ của mình. Chúng tôi đã thấy những cải thiện về hiệu suất trên hệ thống thử nghiệm của mình khi tải nó qua Google CDN, nhưng Page Speed Insights lại phàn nàn về hiệu suất (tôi tự hỏi ai có thể giải quyết vấn đề đó), vì vậy chúng tôi đã tự mình thử nghiệm lưu trữ nó một lần nữa và trong quá trình sản xuất, nó thực sự nhanh hơn do CDN chúng tôi sử dụng.
Bài học kinh nghiệm : Môi trường thử nghiệm không phải là môi trường sản xuất và các bản sửa lỗi cho cái này có thể không đúng với cái kia.
THỨ BA: HÌNH ẢNH – ĐỊNH DẠNG, KÍCH THƯỚC VÀ TẤT CẢ NHỮNG GÌ JAZZ #
Hình ảnh là một phần quan trọng tạo nên một cửa hàng trực tuyến. Một trang thường sẽ có vài chục hình ảnh, thậm chí trước khi chúng tôi đếm các phiên bản khác nhau cho các thiết bị khác nhau. Trang web jewellerybox đã tồn tại được gần 10 năm và nhiều sản phẩm đã có trong hầu hết thời gian đó, vì vậy hình ảnh sản phẩm gốc không đồng nhất về kích thước và kiểu dáng, đồng thời số lượng ảnh chụp sản phẩm cũng có thể thay đổi.
Lý tưởng nhất là chúng tôi muốn cung cấp hình ảnh đáp ứng cho các kích thước chế độ xem và mật độ hiển thị khác nhau ở các định dạng hiện đại, nhưng bất kỳ thay đổi nào về yêu cầu sẽ có nghĩa là rất nhiều công việc chuyển đổi phải được thực hiện. Do đó, chúng tôi hiện đang sử dụng kích thước hình ảnh sản phẩm được tối ưu hóa, nhưng chúng tôi không có hình ảnh đáp ứng cho chúng. Cập nhật đó là trên bản đồ đường nhưng không phải là tầm thường. Các trang nội dung cung cấp tính linh hoạt hơn và ở đó chúng tôi tạo và sử dụng các kích thước khác nhau và bao gồm cả định dạng WebP và dự phòng.
Có quá nhiều hình ảnh sẽ tăng thêm rất nhiều trọng lượng cho tải trọng ban đầu. Vì vậy, khi nào và làm thế nào để tải hình ảnh trở thành một chủ đề lớn. Tải chậm nghe có vẻ giống như giải pháp, nhưng nếu được áp dụng phổ biến, nó có thể làm chậm hình ảnh có thể nhìn thấy ban đầu, thay vì tải chúng trực tiếp (hoặc ít nhất là người dùng cảm thấy như vậy). Vì lý do này, chúng tôi đã chọn kết hợp tải trực tiếp một số đầu tiên và tải chậm phần còn lại, sử dụng kết hợp tải lười gốc và tập lệnh.
Đối với biểu trưng trang web, chúng tôi sử dụng tệp SVG, tệp mà chúng tôi nhận được phiên bản ban đầu từ khách hàng. Biểu trưng là một phông chữ phức tạp trong đó các phần của các chữ cái bị thiếu, vì chúng sẽ ở trong một bản in không hoàn hảo được thực hiện bằng tay. Ở kích thước lớn, bạn cần hiển thị chi tiết, nhưng trên trang web, chúng tôi không bao giờ sử dụng kích thước trên 150 x 30 pixel. Tệp gốc có kích thước 192 KB, không lớn nhưng cũng không siêu nhỏ. Chúng tôi quyết định chơi với SVG và giảm bớt các chi tiết trong đó, và cuối cùng chúng tôi đã có một phiên bản có kích thước 40 KB được giải nén. Không có sự khác biệt trực quan ở các kích thước hiển thị mà chúng tôi sử dụng.
CUỐI CÙNG NHƯNG CHẮC CHẮN KHÔNG KÉM: CSS #
CSS quan trọng #
CSS đưa ra rất nhiều số liệu trong Báo cáo trải nghiệm người dùng Chrome (CrUX) của Google và cũng được nêu rõ trong báo cáo Thông tin chi tiết về tốc độ trang của Google và các đề xuất. Một trong những điều đầu tiên chúng tôi làm là xác định một số CSS quan trọng, chúng tôi tải trực tiếp trong HTML để nó có sẵn cho trình duyệt càng sớm càng tốt – đây là vũ khí chính của bạn để chống lại sự thay đổi bố cục nội dung (CLS). Chúng tôi đã chọn kết hợp trích xuất tự động CSS quan trọng dựa trên trang nguyên mẫu và cơ chế mà chúng tôi có thể xác định tên lớp sẽ được trích xuất (bao gồm tất cả các quy tắc phụ). Chúng tôi thực hiện việc này riêng cho các kiểu chung, kiểu trang sản phẩm và kiểu danh mục được thêm vào các kiểu trang tương ứng.
Điều chúng tôi học được từ điều này và điều đó gây ra một số lỗi ở giữa là chúng tôi phải cẩn thận rằng thứ tự của CSS không bị thay đổi bởi điều này. Giữa những người khác nhau viết mã, ai đó thêm ghi đè sau đó vào tệp và một công cụ tự động giải nén mọi thứ, nó có thể trở nên lộn xộn.
Thứ nguyên rõ ràng so với CLS #
Đối với tôi, CLS là thứ mà Google không thể bỏ qua, và bây giờ tất cả chúng ta cần phải giải quyết nó và quấn lấy cái đầu tập thể của chúng ta xung quanh nó. Trong khi trước đây, chúng ta chỉ có thể để các container lấy kích thước của chúng từ các phần tử bên trong chúng, thì bây giờ việc tải các phần tử đó có thể gây rối với kích thước hộp. Với ý nghĩ đó, chúng tôi đã sử dụng tab “Hiệu suất” trong Công cụ dành cho nhà phát triển và Trình tạo ảnh GIF Layout Shift siêu hữu ích để xem yếu tố nào đang gây ra CLS. Từ đó, chúng tôi không chỉ xem xét bản thân các phần tử mà còn xem xét cha mẹ của chúng và phân tích các thuộc tính CSS sẽ có tác động đến bố cục. Đôi khi chúng tôi gặp may – ví dụ, logo chỉ cần một kích thước rõ ràng được đặt trên thiết bị di động để ngăn chặn sự thay đổi bố cục – nhưng những lần khác, cuộc đấu tranh là có thật.
Mẹo chuyên nghiệp: Đôi khi sự thay đổi không phải do phần tử biểu kiến gây ra mà do phần tử đứng trước nó. Để xác định thủ phạm có thể xảy ra, hãy tập trung vào các thuộc tính thay đổi về kích thước và khoảng cách. Câu hỏi cơ bản để tự hỏi là: Điều gì có thể khiến khối này di chuyển?
Vì có quá nhiều hình ảnh trên trang nên việc khiến chúng hoạt động đúng với CLS cũng khiến chúng tôi gặp một số công việc. Barry Pollard đã nhắc nhở chúng ta rất nhiều điều trong bài báo của anh ấy, “ Đặt Chiều cao và Chiều rộng trên Hình ảnh Lại quan trọng ”. Chúng tôi đã dành rất nhiều thời gian để tìm ra các giá trị chiều rộng và chiều cao chính xác (cộng với tỷ lệ khung hình) cho hình ảnh của chúng tôi trong từng trường hợp để thêm lại chúng vào HTML. Do đó, không có sự thay đổi bố cục cho các hình ảnh nữa vì trình duyệt nhận được thông tin sớm.
Vụ án Điểm CLS bí ẩn #
Sau khi loại bỏ nhiều vấn đề CLS lớn ở gần đầu trang, chúng tôi đã gặp phải rào cản. Đôi khi (không phải luôn luôn) khi xem xét Tốc độ trang hoặc Ngọn hải đăng, chúng tôi nhận được điểm CLS trên 0,3, nhưng không bao giờ có trong tab “Hiệu suất”. Các Layout phím Shift GIF Generator đôi khi thấy nó, nhưng nó trông giống như toàn bộ thùng chứa trang đang di chuyển .
Với tính năng điều chỉnh mạng và CPU được bật, cuối cùng chúng ta đã thấy nó trong ảnh chụp màn hình! Tiêu đề trên thiết bị di động đã tăng thêm 2 pixel chiều cao do các phần tử bên trong nó. Vì dù sao tiêu đề cũng có chiều cao cố định trên thiết bị di động, chúng tôi đã thực hiện cách sửa lỗi đơn giản và thêm chiều cao rõ ràng cho nó – trường hợp đóng. Nhưng nó khiến chúng ta phải căng thẳng, và nó cho thấy rằng công cụ ở đây vẫn còn rất thiếu chính xác.
Điều này không hoạt động – Hãy làm lại! #
Như chúng ta đã biết, điểm trên thiết bị di động đối với Tốc độ trang khắc nghiệt hơn nhiều so với điểm trên máy tính để bàn và một lĩnh vực mà chúng đặc biệt tồi tệ đối với chúng tôi là trên các trang sản phẩm. Điểm CLS cao ngất ngưởng và trang cũng có vấn đề về hiệu suất (một số băng chuyền, tab và các phần tử không thể lưu vào bộ nhớ cache sẽ làm điều đó). Tệ hơn nữa, bố cục của trang có nghĩa là một số thông tin đã bị xáo trộn hoặc được thêm hai lần.
Trên máy tính để bàn, về cơ bản chúng ta có hai cột cho nội dung:
- Cột A : Băng chuyền ảnh sản phẩm, đôi khi theo sau là trích dẫn của blogger, theo sau là bố cục theo thẻ với thông tin sản phẩm.
- Cột B : Tên sản phẩm, giá, mô tả và nút “thêm vào giỏ”.
- Hàng C : Băng chuyền sản phẩm của các sản phẩm tương tự.
Tuy nhiên, trên thiết bị di động, băng chuyền ảnh sản phẩm cần xuất hiện đầu tiên, sau đó đến cột B, sau đó là bố cục theo thẻ từ cột A. Do đó, một số thông tin nhất định đã được sao chép trong HTML, được kiểm soát bởi display: nonevà thứ tự được chuyển đổi với flex: ordertài sản. Nó chắc chắn hoạt động, nhưng nó không tốt cho điểm CLS vì về cơ bản mọi thứ cần được sắp xếp lại.
Tôi đã quyết định một thử nghiệm đơn giản trong CodePen: Tôi có thể đạt được bố cục cơ bản giống nhau của các hộp trên máy tính để bàn và thiết bị di động bằng cách suy nghĩ lại về HTML và sử dụng display: gridthay vì flexbox, và điều đó có cho phép tôi sắp xếp lại các vùng lưới khi cần thiết không? Một câu chuyện ngắn, nó đã hoạt động, và nó giải quyết được CLS, và nó có thêm lợi ích là tên sản phẩm bây giờ xuất hiện trong HTML sớm hơn nhiều so với trước đây – một chiến thắng SEO bổ sung!
Lấy cắp một băng chuyền cho CLS #
Từ “băng chuyền” đã xuất hiện nhiều lần – và có lý do chính đáng. Chúng tôi không chỉ thay đổi thư viện băng chuyền mà chúng tôi sử dụng (và thay đổi hành vi tải của hình ảnh trong đó), chúng tôi còn phải xử lý nó đối với CLS vì chúng tôi có một số trang mà băng chuyền nằm trong màn hình đầu tiên và do đó, có thể có tác động lớn đến điểm tốc độ.
Chúng tôi đã bắt đầu bằng cách tải băng chuyền sau đó để giảm thời gian tương tác , nhưng điều đó đã gây ra độ trễ có thể nhìn thấy cho đến khi JavaScript được kích hoạt và các trang trình bày chuyển từ dưới lên nhau thành trên một hàng. Chúng tôi đã thử rất nhiều cách để viết CSS để ngăn điều này xảy ra và giữ mọi thứ trên một hàng, bao gồm ẩn toàn bộ băng chuyền cho đến khi tải xong. Không có gì mang lại cho chúng tôi loại giải pháp mà chúng tôi muốn thấy khi ghé thăm một cửa hàng với tư cách là một người dùng.
Xin lỗi vì đoạn ngắn này, nhưng thực sự, băng chuyền sản phẩm và danh mục là cơn bão hoàn hảo của các yếu tố linh hoạt trong một cửa hàng đáp ứng: Hình ảnh có thể không có chiều cao phổ biến, tên sản phẩm có thể kéo dài nhiều dòng và bạn có thể có hoặc không có nhãn. Về cơ bản, nó tóm gọn lại điều này: Không thể có chiều cao cố định cho hàng và bạn cũng không thực sự biết chiều rộng. Thời gian vui vẻ.
Cuối cùng, chúng tôi quyết định đặt tất cả các trang trình bày (trừ trang đầu tiên) cho visibility: hiddenđến khi băng chuyền tải xong, tại thời điểm đó, chúng tôi thêm một lớp vào băng chuyền để thay đổi tất cả các trang trình bày được hiển thị lại . Điều này giải quyết vấn đề lúc đầu nó chiếm thêm chiều cao.
Ngoài ra, ban đầu chúng tôi đặt flex-shrink: 0và flex-base: 340pxcho các slide trong một hộp flexbox không bao bọc. Điều này làm cho chúng nằm trên một dòng duy nhất và cung cấp chiều rộng ban đầu gần đúng cho các trang trình bày. Khi câu đố đó đã được giải quyết – và vâng, nghe cũng rất đau đầu – chúng tôi đã thêm một số bản sửa lỗi để giữ chỗ cho các dấu chấm và mũi tên rơi vào. Với điều đó tại chỗ, hầu như không có CLS cho băng chuyền nữa!
Nguồn: https://www.smashingmagazine.com/2021/06/front-end-performance-online-store-jewellerybox/
Bài viết liên quan

24 xu hướng thiết kế web hàng đầu năm 2024 và 2025
Những tiến bộ nhanh chóng trong công nghệ đã tác động đáng kể đến xu hướng thiết kế trang web […]

BEIT và Xu hướng thiết kế Shopify năm nay
Trong thế giới thương mại điện tử không ngừng phát triển, việc đi trước đón đầu là rất quan trọng. […]

Công ty công nghệ BEIT chúng tôi là ai
Công ty công nghệ BEIT là một trong những doanh nghiệp tiên phong trong lĩnh vực công nghệ thông tin […]

Hướng dẫn cho người mới bắt đầu về công cụ tạo hình ảnh AI
Đối với người dùng không chuyên, việc tạo hình ảnh bắt mắt từng là một thách thức. Giờ đây, các […]

Danh sách kiểm tra SEO để tối ưu hóa trang web WordPress
Cách cải thiện SEO cho trang web của bạn, tăng thứ hạng tìm kiếm và tăng mức độ tương tác […]