
Hơn bao giờ hết, nhiều người đều sử dụng điện thoại di động trong những thời điểm quan trọng. Theo thống kê, người Hoa Kỳ dung trung bình 5 giờ một ngày trên thiết bị di động. Họ dành thời gian đó cho các ứng dụng và lướt web.
Sự khác biệt giữa một ứng dụng chất lượng và không chất lượng xuất phát từ trải nghiệm của người dùng (UX). Trải nghiệm của người dùng là một yếu tố giúp phân tách được các ứng dụngt hành công và những ứng dụng chưa thành công. Ngày nay, người ta sử dụng di động có nhiều kỳ vọng vào một ứng dụng: thời gian tải nhanh, dễ sử dụng va tạo nên cảm giác thích thú trong quá trình tương tác. Nếu như ban muốn ứng dụng của mình thành công thì cần phải xem trọng UX, là một phần thiết yếu của chiến lược sản phẩm.
Có nhiều yếu tố cần được xem xét khi thiết kế ứng dụng cho điện thoại di động. Trong bài viết nay, hãy cùng tìm hiểu những đề xuất thực tế mà các bạn có thể áp dụng cho thiết kế của mình.
Tối thiểu cognitive load
Congnitive Load đề cập đến lượng năng lượng não bộ cần thiết khi sử dụng ứng dụng. Bộ não của con người có khả năng xử lý hạn chế và khi một ứng dụng cung cấp quá nhiều thông tin cùng một lúc sẽ khiến cho người dùng choáng ngợp dẫn đến từ bỏ ứng dụng đó.
Dọn dẹp
Cắt bỏ đi những phần thừa là một trong những khuyến nghị chính trong “10 điều nên và không nên khi thiết kế Mobile UX.” Sự thừa thãi, lộn xộn này là một trong những “kẻ thù” tồi tệ nhất của một thiết kế đẹp. Việc cho quá nhiều thông tin trên giao diện sẽ khiến cho người dùng cảm thấy quá tải với quá nhiều thông tin: nút, hình ảnh, biểu tượng được thêm vào khiến cho màn hình trở nên rối mắt hơn.
Điều cần thiết là cần phải loại bỏ những gì không cần thiết trong một thiết kế di động để giảm bớt sự lộn xộn. Kỹ thuật tối giản chức năng sẽ giúp bạn giải quyết được vấn đề về giao diện quá thừa thãi:
- Giữ nội dung ở mức tối thiểu (chỉ trình bày những gì người dùng cần biết)
- Giữ các yếu tố trong giao diện ở mức tối thiểu. Một thiết kế đơn giẩn sẽ giúp cho người dùng cảm thấy thoải mái hơn với sản phẩm.
- Sử dụng kỹ thuật tiến bộ lũy tiến để hiển thị nhiều sự lựa chọn hơn

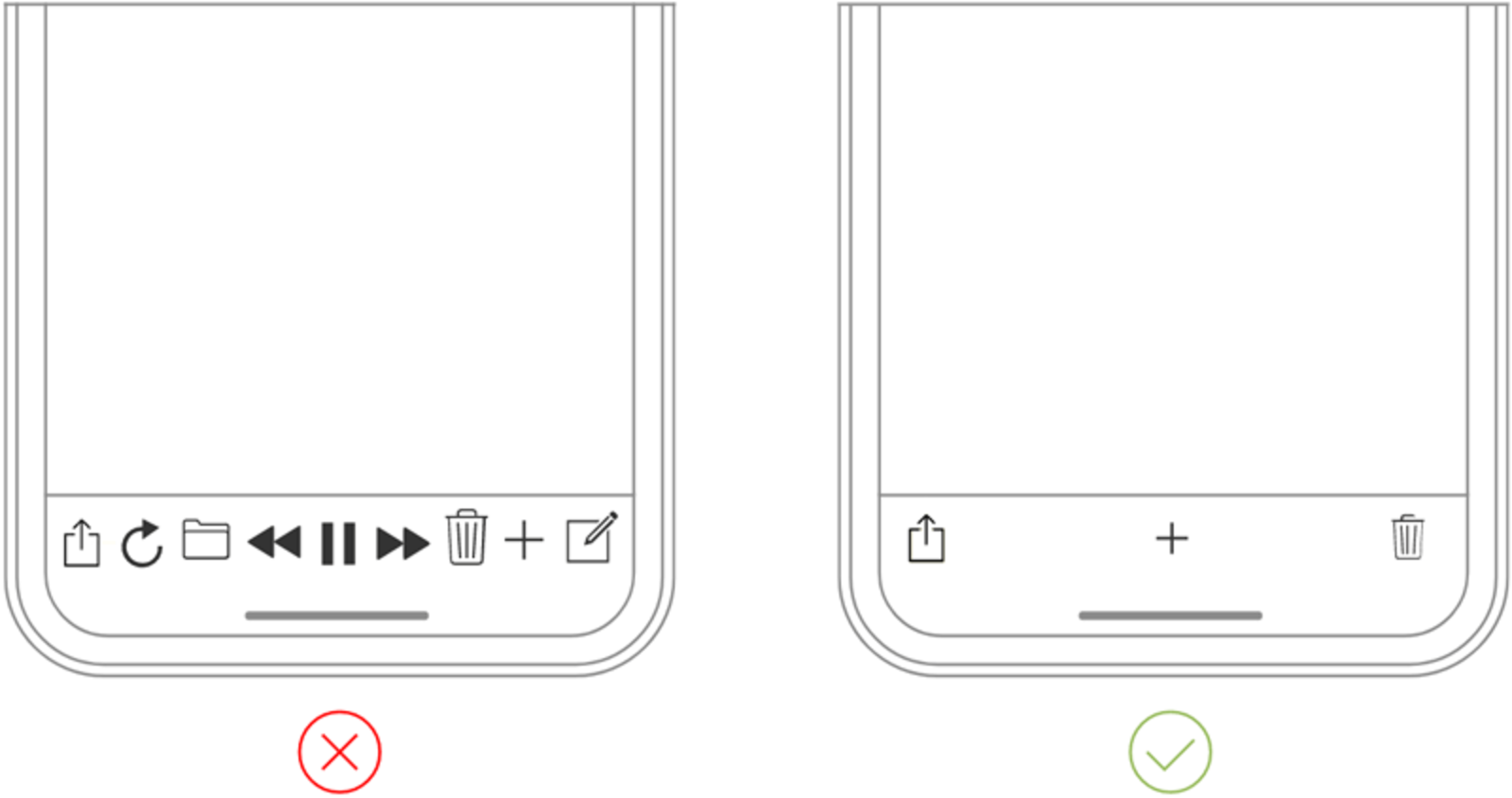
Thanh tab rõ ràng (phải) tốt hơn nhiều so với thanh lộn xộn (trái). (Hình ảnh: Apple)
Giảm tải lượng Tasks
Tìm kiếm bất kỳ điều gì trong thiết kế đòi hỏi nỗ lực của người dùng và tìm kiếm các lựa chọn để thay thế. Ví dụ: trong một số trường hợp, các bạn cần sử dụng lại dữ liệu đã nhập trước đó thay vì yêu cầu người dùng nhập thêm hoặc sử dụng thông tin đã có sẵn để đặt mặc định thông minh.
Chia nhiệm vụ thành những miếng nhỏ có kích thức Bite
Nếu như một nhiệm vụ có nhiều bước được yêu cầu từ phía người dùng thì tốt hơn hết là hãy chia các nhiệm vụ đó thành những nhiệm vụ con. Nguyên tắc này cực kỳ quan trọng trong thiết kế di động vì bạn sẽ không muốn tại ra quá nhiều điều phức tạp cho người dùng cùng một lúc. Ví dụ điển hình là quy trình thanh toán trong ứng dụng thương mại điện tử, trong đó, nhà thiết kế sẽ chia nhiệm vụ thanh toán phức tạp thành các phần nhỏ, mỗi phần sẽ yêu cầu hành động của người dùng.

Chunking làm cho biểu mẫu trông ít tải hơn, đặc biệt là khi bạn đang yêu cầu nhiều thông tin từ người dùng. (Nguồn ảnh: Murat Mutlu )
Những nhiệm vụ nhỏ cũng có thể kết nối 2 hoạt động khác nhau (ví dụ như duyệt và mua hàng). Khi một luồng được trình bày dưới dạng một số bước được kết nối với nhau một cách hợp lý và người dùng có thể dễ dàng tiếp tục trải nghiệm ứng dụng.
Sử dụng giao diện màn hình quen thuộc với người dùng

Màn hình hồ sơ người dùng trong ứng dụng Quora
Màn hình quen thuộc là màn hình mà người dùng sẽ nhìn thấy trong nhiều ứng dụng. Các màn hình như “Bắt đầu cài đặt”, “Có gì mới” và “Kết quả tìm kiếm” đã trở thành chuẩn mực thực tế của các ứng dụng dành cho thiết bị di động. Họ sẽ không cần phải yêu cầu giải thích thêm vì người dùng đã quen thuộc với họ. Điều này sẽ cho phép người dùng sử dụng những kinh nghiệm trước đây để tương tác với ứng dụng mà không cần phải tìm hiểu thêm.
Giảm thiểu lượng đầu vào của người dùng
Gõ trên màn hình di động nhỏ không phải là trải nghiệm thoải mái nhất. Trên thực tế, nó thường xảy ra lỗi. Trường hợp phổ biến nhất của người dùng là điền vào biểu mẫu. Dưới đây là một số kiến nghị để quá trình này trở nên dễ dàng hơn:
- Giữ các biểu mẫu càng ngắn càng tốt bằng cách loại bỏ bất kỳ trường nào không cần thiết. Ứng dụng chỉ nên yêu cầu thông tin tối thiểu từ người dùng.

Một quy tắc chung trong thiết kế biểu mẫu là càng ngắn càng tốt. Kết hợp nhiều trường thành một trường dễ điền. (Nguồn ảnh: Luke W.)
- Cung cấp “masks” đầu vào. Trường mặt nạ này là một kỹ thuật giúp cho người dùng định dạng văn bản đã nhập. Mặt nạ xuất hiện khi người dùng tập trung vào một trường và nó sẽ tự động định dạng văn bản khi trường được điền, giúp cho người dùng tập trung vào dữ liệu được yêu cầu và dễ dàng nhận lỗi hơn.
- Sử dụng các tính năng thông minh như tự động điền. Ví dụ như điền vào một trường địa chỉ thường là một phần khó khăn của bất kỳ biểu mẫu đăng ký nào. Việc sử dụng các công cụ như Place Autocomplêt Address Form (sử dụng cả vị trí địa lý và điền trước địa chỉ để cung cấp các đề xuất chính xác dựa trên vị trí chính xác của người dùng) cho phép ngươi dùng nhập địa chỉ của họ với ít lần nhấn phím hơn so với trường nhập thông thường.
- Xác thực các giá trị của trường. Chắc hẳn các bạn sẽ thấy phiền khi gửi dữ liệu và phải quay trở lại để sửa lỗi. Bất kỳ khi nào có thể, hãy kiểm tra các giá trị trường ngay khi nhập để người dùng có thể sửa chúng ngay lập tức.

Xác nhận nội tuyến (Nguồn ảnh: Baymard )
- Tùy chỉnh bàn phím cho loại truy vấn. Hiển thị bàn phím số khi yêu cầu điền số điện thoại và bao gồm nút @ khi được yêu cầu điền mail. Hãy đảm bảo rằng tính năng này được triển khai một cách nhất quán trong toàn bộ ứng dụng thay vì chỉ trong một số biểu mẫu nhất định.

Khớp bàn phím với kiểu nhập văn bản cần thiết. (Hình ảnh: ThinkWithGoogle)
Dự đoán nhu cầu của người dùng
Chủ động nghiên cứu các bước trong quá trình tìm kiếm của người dùng để có thể trợ giúp đúng lúc. Ví dụ: Hình ảnh chụp màn hình dưới đây cho thấy một phần mà người dùng cân cung cấp thông tin cụ thể.

Không rõ người dùng có thể tìm thấy mã vạch ở đâu. Văn bản trợ giúp ngắn gọn bên cạnh trường nhập liệu sẽ rất hữu ích. (Nguồn ảnh: Hotjar )
Sử dụng điều trọng yếu trực quan để truyền đạt tầm quan trọng

Những món đồ lớn bắt mắt và có vẻ quan trọng hơn những món nhỏ hơn. Nút “Yêu cầu Lyft” sẽ thu hút sự chú ý của người dùng.
Yếu tố quan trọng nhất trên màn hình có lẽ là phần trực quan có trọng lượng nhất. Có thể thêm nhiều hơn cho các yếu tố về trọng lượng, kích thước và màu sắc.
Tránh dùng thuật ngữ

Các thuật ngữ hoặc cụm từ không xác định sẽ tăng tải nhận thức cho người dùng. (Nguồn ảnh: ThinkWithGoogle)
Giao tiếp rõ ràng luôn là yếu tố ưu tiên hàng đầu trong bất kỳ ứng dụng di động nào. Hãy sử dụng những gì mà bạn biết ề đối tượng khách hàng mục tiêu của mình để quyết định xem liệu các cụm từ hoặc các câu đã phù hơp hay chưa.
Đảm bảo các thiết kế được nhất quán
Sự nhất quán luôn là một nguyên tắc cơ bản của thiết kế. Tính nhất quán sẽ giúp loại bỏ đi những sự nhầm lẫn. Duy trì giao diện nhất quán về mặt tổng thể trong toàn bộ ứng dụng là một điều cần thiết. Về ứng dụng dành cho thiết bị di động, tính nhất quán được hiểu như sau:
- Tính nhất quán trực quan: Các kiểu chữ, các nút, nhãn cần phải được nhất quán trên toàn bộ ứng dụng.
- Tính nhất quán về chức năng: Các yếu tố tương tác cần phải hoạt động giống nhau trong tất cả các phần của ứng dụng.
- Tính nhất quán bên ngoài: Thiết kế cần phải được nhất quán trên nhiều sản pẩm. Bằng cách này thì người dùng có thể áp dụng được kiến thức trước khi sử dụng các sản phẩm khác.
Dưới đây là một số khuyến nghị thực tế và cách làm cho một thiết kế được nhất quán:
Tôn trọng các nguyên tắc của nền tảng.
Mỗi hệ điều hành di động có các nguyên tắc tiêu chuẩn về thiết kế giao diện: Nguyên tắc về giao diện con người của Apple và Nguyên tắc về thiết kế Material của Google. Khi thiết kế cho các nền tảng gốc, hãy tuân theo các nguyên tắc thiết kế của OS để có chất lượng tối đa. Lý do tại sao việc tuân theo các nguyên tắc thiết kế là quan trọng rất đơn giản: Người dùng trở nên quen thuộc với các mô hình tương tác của mỗi HĐH và bất kỳ điều gì mâu thuẫn với các nguyên tắc sẽ tạo ra xích mích.
Không bắt chước các yếu tố giao diện người dùng từ các nền tảng khác.
Khi bạn xây dựng ứng dụng của mình cho Android hoặc iOS, đừng mang theo các yếu tố giao diện người dùng từ các nền tảng khác. Các biểu tượng, phần tử chức năng (trường nhập, hộp kiểm, công tắc) và kiểu chữ phải có cảm giác nguyên bản. Sử dụng các thành phần gốc càng nhiều càng tốt để mọi người tin tưởng ứng dụng của bạn.
Giữ cho ứng dụng di động nhất quán với trang web.
Đây là một ví dụ về tính nhất quán bên ngoài. Nếu bạn có một dịch vụ web và một ứng dụng dành cho thiết bị di động, hãy đảm bảo rằng cả hai đều có chung các đặc điểm. Điều này sẽ cho phép người dùng thực hiện chuyển đổi dễ dàng giữa ứng dụng di động và web di động. Sự không nhất quán trong thiết kế (ví dụ: một sơ đồ điều hướng khác hoặc cách phối màu khác nhau) có thể gây ra nhầm lẫn.
Đặt người dùng trong tầm kiểm soát
Giữ các yếu tố tương tác quen thuộc và có thể thực hiện
Khả năng dự đoán là một nguyên tắc cơ bản của thiết kế UX. Khi mọi thứ hoạt động theo cách mà người dùng dự đoán, họ cảm thấy có cảm giác kiểm soát mạnh mẽ hơn. Không giống như trên máy tính để bàn, nơi người dùng có thể sử dụng các hiệu ứng di chuột để hiểu liệu thứ gì đó có tương tác hay không, trên thiết bị di động, người dùng có thể kiểm tra mức độ tương tác chỉ bằng cách chạm vào một phần tử.
Đó là lý do tại sao, với các nút và các yếu tố tương tác khác, điều cần thiết là phải suy nghĩ về cách thiết kế truyền đạt khả năng chi trả. Làm thế nào để người dùng hiểu một phần tử là một nút? Biểu mẫu nên tuân theo chức năng: Cách một đối tượng trông sẽ cho người dùng biết cách sử dụng nó. Các yếu tố trực quan trông giống như các nút nhưng không thể nhấp vào sẽ dễ khiến người dùng nhầm lẫn.
Nút “quay lại” nên hoạt động chính xác
Nút “quay lại” được tạo không đúng cách có thể gây ra rất nhiều vấn đề cho người dùng. Ngăn chặn các tình huống khi nhấn vào nút “quay lại” trong một quy trình gồm nhiều bước sẽ đưa người dùng trở lại màn hình chính.
Một thiết kế tốt giúp người dùng quay lại và chỉnh sửa dễ dàng hơn. Khi người dùng biết rằng họ có thể xem lại dữ liệu họ đã cung cấp hoặc các tùy chọn mà họ đã chọn, điều này cho phép họ tiếp tục một cách dễ dàng.
Thông điệp bị lỗi ý nghĩa
Lỗi xảy ra khi mọi người tương tác với ứng dụng. Đôi khi, chúng xảy ra do người dùng mắc lỗi. Đôi khi, chúng xảy ra do ứng dụng bị lỗi. Dù nguyên nhân là gì, những lỗi này và cách xử lý chúng đều có tác động rất lớn đến trải nghiệm người dùng. Việc xử lý lỗi sai kết hợp với các thông báo lỗi vô ích có thể khiến người dùng thất vọng và có thể là lý do khiến người dùng từ bỏ ứng dụng của bạn.
Lấy màn hình trạng thái lỗi từ Spotify làm ví dụ. Nó không giúp người dùng hiểu ngữ cảnh và không giúp họ tìm ra câu trả lời cho câu hỏi, “Tôi có thể làm gì với nó?”

Màn hình lỗi của Spotify chỉ cho biết “Đã xảy ra lỗi” và không đưa ra bất kỳ lời khuyên mang tính xây dựng nào về cách khắc phục sự cố.
Đừng cho rằng người dùng đủ hiểu biết về công nghệ để tìm ra mọi thứ. Luôn nói với mọi người điều gì sai bằng ngôn ngữ đơn giản. Mỗi thông báo lỗi sẽ cho người dùng biết:
- Điều gì đã xảy ra và tại sao
- Bước tiếp theo mà người dùng nên thực hiện để sửa lỗi.
Thiết kế giao diện có thể truy cập
Thiết kế dễ tiếp cận cho phép người dùng ở mọi khả năng sử dụng sản phẩm thành công. Xem xét cách người dùng bị khiếm thị, khiếm thính và các khuyết tật khác có thể tương tác với ứng dụng của bạn.
Hãy nhận thức về màu sắc – mù màu
4,5% dân số toàn cầu bị mù màu (1 trong 12 nam và 1 trong 200 nữ), 4% bị thị lực kém (1 trong 30 người) và 0,6% bị mù (1 trong 188 người). Dễ dàng quên rằng chúng tôi đang thiết kế cho nhóm người dùng này vì hầu hết các nhà thiết kế không gặp phải những vấn đề như vậy.
Ví dụ: Thông báo thành công và thông báo lỗi ở dạng di động thường có màu xanh lá cây và đỏ tương ứng. Nhưng màu đỏ và xanh lá cây là những màu bị ảnh hưởng nhiều nhất bởi tình trạng thiếu thị lực màu (những màu này có thể khó phân biệt đối với những người mắc chứng deuteranopia hoặc protanopia). Có lẽ hầu hết bạn đã thấy thông báo lỗi sau khi điền vào biểu mẫu: “Các trường được đánh dấu màu đỏ là bắt buộc”? Mặc dù nó có vẻ không phải là một vấn đề lớn, nhưng thông báo lỗi này kết hợp với biểu mẫu trong ví dụ bên dưới có thể là một trải nghiệm cực kỳ khó chịu đối với những người bị thiếu thị lực màu.

Thiết kế của trường biểu mẫu chỉ dựa vào màu đỏ và xanh lục để biểu thị các trường có và không có lỗi. Người dùng mù màu không thể phân biệt các trường được đánh dấu màu đỏ.
Như nguyên tắc của W3C đã nêu, không nên sử dụng màu sắc làm phương tiện trực quan duy nhất để truyền tải thông tin, biểu thị một hành động, nhắc nhở phản hồi hoặc phân biệt yếu tố hình ảnh. Điều quan trọng là sử dụng các ký hiệu trực quan khác để đảm bảo rằng người dùng có thể tương tác với một giao diện.

Việc sử dụng các biểu tượng và nhãn để hiển thị những trường nào không hợp lệ sẽ truyền đạt thông tin tốt hơn cho người dùng mù màu.
Tạo hoạt ảnh tùy chọn
Những người dùng bị say xe thường có xu hướng tắt các hiệu ứng động trong cài đặt hệ điều hành của họ. Khi tùy chọn giảm chuyển động được bật trong tùy chọn trợ năng thì ứng dụng của bạn sẽ thu nhỏ hoặc loại bỏ các hoạt ảnh của chính ứng dụng đó.
Làm cho điều hướng đơn giản
Giúp người dùng điều hướng sẽ là ưu tiên hàng đầu đối với mọi ứng dụng. Tất cả các tính năng thú vị và nội dung hấp dẫn mà ứng dụng của bạn có sẽ không thành vấn đề nếu mọi người không thể tìm thấy chúng; ngoài ra, nếu mất quá nhiều thời gian hoặc nỗ lực để khám phá cách điều hướng sản phẩm của bạn, rất có thể bạn sẽ mất người dùng. Người dùng có thể khám phá ứng dụng một cách trực quan và hoàn thành tất cả các tác vụ chính mà không cần bất kỳ lời giải thích nào.
Sử dụng các thành phần điều hướng chuẩn
Cách tốt hơn cả là sử dụng các mẫu điều hướng tiêu chuẩn, chẳng hạn như thanh tab (đối với iOS) và ngăn điều hướng (đối với Android). Phần lớn người dùng đã quen thuộc với cả hai mẫu điều hướng và sẽ biết trực quan cách di chuyển xung quanh ứng dụng của bạn.

Ngăn kéo bên (Android). (Nguồn ảnh: Material Design)
Ưu tiên tùy chọn điều hướng
Ưu tiên điều hướng dựa trên cách người dùng tương tác với ứng dụng của bạn. Gán các mức ưu tiên khác nhau (cao, trung bình, thấp) cho các tác vụ của người dùng thông thường. Tạo sự nổi bật trong giao diện người dùng cho các đường dẫn và điểm đến có mức độ ưu tiên cao và được sử dụng thường xuyên. Sử dụng các đường dẫn đó để xác định điều hướng của bạn. Tổ chức cấu trúc thông tin của bạn theo cách yêu cầu số lần chạm, vuốt và màn hình tối thiểu.
Không kết hợp với các mẫu điều hướng
Khi bạn chọn mẫu điều hướng chính cho ứng dụng của mình, hãy sử dụng nó một cách nhất quán. Sẽ không xảy ra tình trạng một phần ứng dụng của bạn có thanh tab trong khi phần khác có ngăn kéo bên.
Hiển thị điều hướng
Như Jakob Nielsen nói , nhận ra điều gì đó dễ hơn ghi nhớ nó. Giảm thiểu tải bộ nhớ của người dùng bằng cách hiển thị các hành động và tùy chọn. Điều hướng phải luôn có sẵn, không chỉ khi chúng tôi dự đoán rằng người dùng cần nó.
Thông báo vị trí hiện tại

Ứng dụng Sức khỏe (do Apple thiết kế) cung cấp thông tin về phần hiện tại (tùy chọn điều hướng “Dữ liệu sức khỏe” được đánh dấu) và phần phụ (dòng tiêu đề “Hoạt động” hiển thị ở đầu bố cục).
Không chỉ ra vị trí hiện tại là một vấn đề rất phổ biến của nhiều menu ứng dụng dành cho thiết bị di động. “Tôi đang ở đâu?” là một trong những câu hỏi cơ bản mà người dùng cần trả lời để điều hướng thành công. Mọi người nên biết họ đang ở đâu trong ứng dụng của bạn bất cứ lúc nào.
Sử dụng các hoạt ảnh chức năng để làm rõ các chuyển đổi điều hướng
Hoạt ảnh là công cụ tốt nhất để mô tả các chuyển đổi trạng thái. Nó giúp người dùng hiểu được trạng thái thay đổi trong bố cục của trang, điều gì đã kích hoạt thay đổi và cách bắt đầu lại thay đổi khi cần thiết.
Hãy cẩn thận với việc sử dụng cử chỉ trong giao diện của người dùng
Sử dụng cử chỉ trong thiết kế tương tác có thể rất hấp dẫn. Nhưng trong hầu hết các trường hợp, tốt hơn hết là bạn nên tránh sự cám dỗ này. Khi cử chỉ được sử dụng làm tùy chọn điều hướng chính, chúng có thể gây ra trải nghiệm người dùng tồi tệ. Bởi vì cử chỉ là điều khiển ẩn .
Như Thomas Joos đã chỉ ra trong bài viết của mình “Beyond the Button: Embracing the Gesture-Driven Interface”, nhược điểm lớn nhất của việc sử dụng cử chỉ trong giao diện người dùng là đường cong học tập. Mỗi khi một điều khiển hiển thị được thay thế bằng một cử chỉ, đường cong học tập của ứng dụng sẽ tăng lên. Điều này xảy ra vì các cử chỉ có khả năng phát hiện thấp hơn – chúng luôn bị ẩn và mọi người cần có khả năng xác định các tùy chọn này để sử dụng chúng. Đó là lý do tại sao điều cần thiết là chỉ sử dụng các cử chỉ được chấp nhận rộng rãi (những cử chỉ mà người dùng mong đợi trong ứng dụng của bạn).
Khi nói đến việc sử dụng cử chỉ trong giao diện người dùng, hãy làm theo một số quy tắc đơn giản như sau:
Sử dụng các cử chỉ tiêu chuẩn: Theo “tiêu chuẩn” là các cử chỉ tự nhiên nhất đối với ứng dụng trong danh mục của bạn. Mọi người đã quen với các cử chỉ tiêu chuẩn, vì vậy không cần nỗ lực thêm để phát hiện hoặc ghi nhớ chúng.
Cung cấp các cử chỉ như một sự bổ sung, không thay thế cho các tùy chọn điều hướng hiển thị: Cử chỉ có thể hoạt động như các phím tắt để điều hướng, nhưng không phải là sự thay thế hoàn toàn cho các menu hiển thị. Do đó, hãy luôn cung cấp một cách đơn giản, dễ thấy để điều hướng, ngay cả khi nó có nghĩa là một vài hành động bổ sung.
Tập trung nghiên cứu trải nghiệm lần đầu tiên
Trải nghiệm lần đầu tiên là một phần tạo nên hoặc phá vỡ các ứng dụng dành cho thiết bị di động. Bạn chỉ nhận được “one shot” ở ấn tượng đầu tiên. Và nếu bạn thất bại, rất có thể người dùng sẽ không khởi chạy lại ứng dụng của bạn. (Nghiên cứu của Localytics cho thấy 24% người dùng không bao giờ quay lại ứng dụng sau lần sử dụng đầu tiên.)
Tránh tường đăng nhập
Tường đăng nhập là đăng ký bắt buộc trước khi sử dụng ứng dụng. Đó là nguyên nhân phổ biến gây ra mâu thuẫn cho người dùng và là một trong những lý do khiến người dùng từ bỏ ứng dụng. Số lượng người dùng từ bỏ quy trình đăng ký đặc biệt đáng kể đối với các ứng dụng có độ nhận diện thương hiệu thấp hoặc những ứng dụng không rõ ràng về đề xuất giá trị.

Pinterest yêu cầu người dùng tạo một tài khoản mới hoặc đăng nhập khi tải lần đầu tiên.
Theo nguyên tắc chung, chỉ yêu cầu người dùng đăng ký nếu điều đó cần thiết (ví dụ: nếu các tính năng cốt lõi của ứng dụng của bạn chỉ khả dụng khi người dùng hoàn tất đăng ký). Và ngay cả trong trường hợp này, tốt hơn hết là bạn nên trì hoãn việc đăng nhập càng lâu càng tốt – cho phép người dùng trải nghiệm ứng dụng trong một thời gian ngắn (ví dụ: tham quan) và chỉ sau đó nhẹ nhàng nhắc họ đăng ký. Điều này sẽ cung cấp cho người dùng của bạn một trải nghiệm thú vị và họ sẽ có nhiều khả năng cam kết với trải nghiệm đó hơn.
Thiết kế trải nghiệm tham gia tốt
Trong bối cảnh của UX trên thiết bị di động, việc mang lại trải nghiệm tích hợp tuyệt vời là nền tảng để giữ chân người dùng. Mục tiêu của việc giới thiệu là thể hiện giá trị mà ứng dụng của bạn cung cấp.
Trong số nhiều chiến lược để giới thiệu, một chiến lược đặc biệt hiệu quả: giới thiệu theo ngữ cảnh. Giới thiệu theo ngữ cảnh có nghĩa là các hướng dẫn chỉ được cung cấp khi người dùng cần. Duolingo là một ví dụ xuất sắc. Ứng dụng này kết hợp chuyến tham quan tương tác với tiết lộ liên tục để cho người dùng thấy ứng dụng hoạt động như thế nào. Người dùng được khuyến khích tham gia và làm một bài kiểm tra nhanh bằng ngôn ngữ đã chọn của họ. Điều này làm cho việc học trở nên thú vị và mang tính khám phá.

Duolingo có một chuyến tham quan do người dùng hướng dẫn bao gồm một bài kiểm tra nhanh.
Một điều khác có thể rất hữu ích trong quá trình giới thiệu là trạng thái trống. Trạng thái trống là màn hình có trạng thái mặc định là trống và yêu cầu người dùng thực hiện một hoặc nhiều bước để điền dữ liệu vào màn hình đó. Bên cạnh việc thông báo cho người dùng về nội dung mong đợi trên trang, trạng thái trống cũng có thể hướng dẫn mọi người cách sử dụng ứng dụng. Ngay cả khi quy trình giới thiệu chỉ bao gồm một bước, hướng dẫn người dùng rằng họ đang làm đúng.

Trạng thái trống trong Expensify trấn an người dùng bằng cách cho họ biết cách bắt đầu.
Tránh yêu cầu quyền ngay từ khi bắt đầu
Tránh tình huống trong đó điều đầu tiên người dùng nhìn thấy khi khởi chạy ứng dụng là hộp thoại yêu cầu quyền. Tương tự như tường đăng nhập hoặc giai đoạn thiết lập trước, việc yêu cầu quyền khi khởi chạy chỉ được thực hiện khi cần thiết cho chức năng cốt lõi của ứng dụng của bạn. Người dùng sẽ không bị làm phiền bởi yêu cầu này nếu rõ ràng rằng ứng dụng của bạn phụ thuộc vào quyền đó để hoạt động (ví dụ: rõ ràng lý do tại sao một trình chỉnh sửa ảnh lại yêu cầu quyền truy cập vào ảnh).

Các mẫu yêu cầu quyền do Google đề xuất. (Hình ảnh: Material Design)
Nhưng đối với bất kỳ trường hợp nào khác, hãy yêu cầu quyền theo ngữ cảnh. Người dùng có nhiều khả năng cấp quyền hơn nếu được yêu cầu trong một nhiệm vụ có liên quan.

Các ứng dụng phải yêu cầu quyền theo ngữ cảnh và phải truyền đạt giá trị mà quyền truy cập sẽ cung cấp. Nhắc người dùng chỉ chấp nhận quyền khi họ cố gắng sử dụng tính năng này. (Hình ảnh: Cluster)
Lời khuyên :
Chỉ yêu cầu những gì ứng dụng của bạn cần rõ ràng: Đừng yêu cầu tất cả các quyền có thể. Sẽ thật đáng ngờ nếu một ứng dụng yêu cầu một thứ gì đó mà nó không có nhu cầu rõ ràng. Ví dụ: một ứng dụng đồng hồ báo thức yêu cầu quyền truy cập vào danh sách liên hệ của bạn sẽ bị nghi ngờ.
Giải thích lý do tại sao ứng dụng của bạn cần thông tin, nếu nó không rõ ràng: Đôi khi bạn cần cung cấp thêm ngữ cảnh cho yêu cầu của mình. Vì lý do này, bạn có thể thiết kế một cảnh báo tùy chỉnh để yêu cầu quyền.
Làm Cho Ứng Dụng Của Bạn Xuất Hiện Nhanh Chóng Và Phản Hồi
Thời gian tải là cực kỳ quan trọng đối với UX. Khi công nghệ ngày càng phát triển, chúng ta càng mất kiên nhẫn và ngày nay, 47% người dùng mong đợi một trang tải trong 2 giây hoặc ít hơn.

Ứng dụng của bạn càng nhanh, trải nghiệm càng tốt. (Nguồn ảnh: Google )
Nếu một trang mất nhiều thời gian hơn để tải, khách truy cập có thể thất vọng và rời đi. Đó là lý do tại sao tốc độ nên được ưu tiên khi xây dựng ứng dụng dành cho thiết bị di động. Nhưng cho dù bạn tạo một ứng dụng nhanh đến mức nào, một số thứ sẽ mất thời gian để xử lý. Phản hồi chậm có thể do kết nối Internet kém hoặc thao tác có thể mất nhiều thời gian. Nhưng ngay cả khi bạn không thể rút ngắn hàng, ít nhất hãy cố gắng làm cho việc chờ đợi dễ chịu hơn.
Tập trung vào việc tải nội dung trong khu vực có thể nhìn thấy của màn hình
Chỉ tải nội dung vừa đủ để lấp đầy màn hình khi một trang mở ra. Nội dung có sẵn trên cuộn sẽ tiếp tục tải ở chế độ nền. Lợi ích của cách tiếp cận này là người dùng sẽ tham gia đọc nội dung ban đầu và trong một số trường hợp, thậm chí sẽ không nhận thấy rằng nội dung vẫn đang tải.
Làm cho rõ ràng khi đang tải
Màn hình trống hoặc tĩnh mà người dùng nhìn thấy khi tải nội dung có thể khiến ứng dụng của bạn bị đơ, dẫn đến nhầm lẫn và thất vọng, đồng thời có khả năng khiến mọi người rời khỏi ứng dụng của bạn. Ở mức tối thiểu, hãy hiển thị một vòng quay tải để làm rõ rằng có điều gì đó đang xảy ra. Đối với thời gian chờ lâu hơn (hơn 10 giây), điều cần thiết là hiển thị thanh tiến trình để người dùng có thể đánh giá thời gian họ sẽ đợi.
Cung cấp một phương pháp đánh lạc hướng thị giác
Nếu một ứng dụng cung cấp cho người dùng điều gì đó thú vị để xem trong khi chờ đợi, thì người dùng sẽ ít chú ý đến bản thân việc chờ đợi hơn. Vì vậy, để đảm bảo mọi người không cảm thấy buồn chán trong khi chờ đợi điều gì đó xảy ra, hãy cho họ sự phân tâm. Một chỉ báo chờ hoạt hình tốt có thể thu hút sự chú ý của người dùng trong khi họ chờ đợi.
Màn hình skeleton
Màn hình Skeleton (tức là vùng chứa thông tin tạm thời) về cơ bản là một phiên bản trống của một trang mà thông tin được tải dần dần vào đó.

Một màn hình khung hiển thị màn hình ngay lập tức. Phần giữ chỗ thay thế bất kỳ phần tử nào trong bố cục có nội dung chưa có sẵn. (Hình ảnh: Slack)
Màn hình khung sẽ xuất hiện ngay khi ứng dụng của bạn bắt đầu tải dữ liệu, tạo cho người dùng ấn tượng rằng ứng dụng của bạn nhanh và nhạy. Không giống như chỉ báo tải, chỉ thông báo rằng điều gì đó đang xảy ra, màn hình khung tập trung vào tiến trình thực tế.
Tối ưu hóa nội dung cho điện thoại di động
Nội dung đóng một vai trò quan trọng trong thiết kế. Trong hầu hết các trường hợp, lý do chính khiến mọi người sử dụng ứng dụng là nội dung mà ứng dụng đó cung cấp. Nhưng chỉ cần có nội dung rõ ràng, được trau chuốt kỹ lưỡng là chưa đủ. Nội dung phải dễ tiêu hóa.
Làm cho văn bản có thể đọc được và có thể đọc được
“Tối ưu hóa kiểu chữ là tối ưu hóa khả năng đọc, khả năng tiếp cận, khả năng sử dụng (!), Sự cân bằng đồ họa tổng thể.”
Chìa khóa của kiểu chữ di động là tính dễ đọc và dễ đọc. Nếu người dùng không thể đọc nội dung của bạn, thì không có ích gì khi cung cấp nội dung ngay từ đầu.
Đầu tiên, một số khuyến nghị thực tế về tính dễ đọc:
Kích thước phông chữ: Nói chung, bất kỳ thứ gì nhỏ hơn 16 pixel (hoặc 11 điểm) đều khó đọc trên bất kỳ màn hình nào.
Họ phông chữ: Hầu hết người dùng thích phông chữ rõ ràng, dễ đọc. Đặt cược an toàn là kiểu chữ mặc định của hệ thống (Apple iOS sử dụng phông chữ San Francisco ; Google Android sử dụng Roboto ).
Độ tương phản: Văn bản màu sáng (chẳng hạn như màu xám nhạt) có thể trông hấp dẫn về mặt thẩm mỹ, nhưng người dùng sẽ gặp khó khăn khi đọc nó, đặc biệt là trên nền sáng. Đảm bảo có nhiều độ tương phản giữa phông chữ và nền để dễ đọc. Các chủ trương tiếp cận nội dung web của WC3 đưa ra khuyến nghị tỷ lệ tương phản cho hình ảnh và văn bản.

Ngay cả văn bản có độ tương phản cao cũng khó đọc khi có ánh sáng chói, nhưng văn bản có độ tương phản thấp thì gần như không thể đọc được.
Và bây giờ là một số khuyến nghị về tính dễ đọc:
Tránh tất cả các chữ viết hoa.
Tất cả văn bản viết hoa – nghĩa là văn bản có tất cả các chữ cái được viết hoa – là phù hợp trong các ngữ cảnh không liên quan đến việc đọc chú ý (chẳng hạn như từ viết tắt và biểu trưng), nhưng hãy tránh nó khi tin nhắn của bạn yêu cầu đọc nhiều.
Giới hạn độ dài của dòng văn bản.
Một nguyên tắc chung là sử dụng 30 đến 40 ký tự trên mỗi dòng cho thiết bị di động.

Trái: Văn bản quá nhỏ để đọc trên thiết bị nhỏ mà không cần chụm và phóng to. Đúng: Văn bản dễ đọc trên màn hình di động.
Đừng ép dòng.
Thêm khoảng trống giữa các văn bản hỗ trợ người dùng đọc và tạo cảm giác rằng không có quá nhiều thông tin để tiếp nhận.

Hình ảnh chất lượng HD và tỷ lệ khung hình phù hợp
Sự gia tăng của các thiết bị có màn hình độ phân giải cao tạo ra một rào cản cho chất lượng hình ảnh. Hình ảnh không được xuất hiện theo pixel trên màn hình HD.
Hình ảnh phải luôn xuất hiện ở đúng tỷ lệ khung hình để không bị méo. Hình ảnh được kéo quá rộng hoặc quá dài chỉ để vừa với một không gian sẽ trông không hấp dẫn và lạc lõng.
Thách thức mới nhất mà nhiều nhà thiết kế di động phải đối mặt là tối ưu hóa trải nghiệm người dùng cho iPhone X. Thiết kế cho iPhone X yêu cầu kích thước artboard khác với bất kỳ iPhone nào khác (bạn sẽ cần hình ảnh có độ phân giải 375 x 812 điểm ở 3x).

Nội dung video được tối ưu hóa cho chế độ chân dung
Video nhanh chóng trở thành một phương thức tiêu thụ nội dung tiêu chuẩn của nhiều người dùng. Theo YouTube, mức tiêu thụ video trên thiết bị di động tăng 100% mỗi năm . Đến năm 2020, trên 75% lưu lượng dữ liệu di động toàn cầu sẽ là nội dung video . Điều này có nghĩa là cần tối ưu hóa nội dung video cho chế độ dọc.
Theo ScientiaMobile, 94% người dùng sử dụng thiết bị di động của họ ở chế độ dọc . Nếu ứng dụng của bạn cung cấp nội dung video, ứng dụng phải được tối ưu hóa để cho phép người dùng xem ở chế độ dọc.
Thiết kế cho cảm ứng
Thiết kế cho cảm ứng có mục tiêu giảm số lượng đầu vào không chính xác và làm cho việc tương tác với ứng dụng trở nên thoải mái hơn.
Thiết kế cho ngón tay, không phải con trỏ
Khi bạn đang thiết kế các yếu tố có thể hành động trong giao diện di động, điều quan trọng là tạo ra các mục tiêu đủ lớn để người dùng dễ dàng tiếp cận. Các lần nhấn nhầm thường xảy ra do các nút điều khiển cảm ứng nhỏ.
Khi thiết kế mục tiêu cảm ứng, bạn có thể dựa vào nghiên cứu của MIT Touch Lab (PDF) để chọn kích thước phù hợp cho các phần tử tương tác. Nghiên cứu này phát hiện ra rằng kích thước trung bình của miếng đệm ngón tay là từ 10 đến 14 mm và đầu ngón tay là 8 đến 10 mm, làm cho 10 x 10 mm trở thành kích thước mục tiêu cảm ứng tối thiểu tốt.
Kích thước của mục tiêu không chỉ quan trọng mà còn cần có khoảng cách phù hợp giữa các mục tiêu. Nếu nhiều mục tiêu cảm ứng ở gần nhau (ví dụ: nút “Đồng ý” và “Không đồng ý”), hãy đảm bảo rằng có một khoảng cách tốt giữa chúng.

Xem xét vùng ngón tay cái
Thiết kế cho ngón tay cái không chỉ là việc tạo ra các mục tiêu đủ lớn mà còn về việc xem xét cách chúng ta cầm thiết bị của mình. Rất nhiều người dùng cầm điện thoại bằng một tay. Chỉ một phần của màn hình sẽ là lãnh thổ thực sự dễ dàng cho ngón tay cái của họ. Vùng lãnh thổ này được gọi là vùng ngón tay cái tự nhiên. Các khu vực khác yêu cầu duỗi ngón tay hoặc thậm chí thay đổi cách cầm nắm để tiếp cận chúng. Dưới đây, bạn có thể thấy vùng an toàn trông như thế nào trên một thiết bị di động hiện đại.
Màn hình càng lớn thì màn hình càng ít dễ tiếp cận.

Xem xét tất cả các khu vực khi thiết kế cho thiết bị di động:

Vùng màu xanh lá cây là nơi tốt nhất cho các tùy chọn điều hướng hoặc các hành động tương tác thường xuyên (chẳng hạn như các nút kêu gọi hành động).
Khu vực màu đỏ là nơi tốt nhất cho các tùy chọn nguy hiểm tiềm ẩn (chẳng hạn như “Xóa” hoặc “Xóa”). Người dùng ít có khả năng vô tình kích hoạt tùy chọn này.
Phản hồi về tương tác
Trong thế giới vật chất, các đối tượng phản ứng với sự tương tác của chúng ta. Mọi người mong đợi mức độ phản hồi tương tự từ các điều khiển giao diện người dùng kỹ thuật số. Bạn sẽ cần cung cấp phản hồi tức thì về mọi tương tác của người dùng. Nếu ứng dụng của bạn không cung cấp phản hồi, người dùng sẽ tự hỏi liệu nó có bị đóng băng hay họ đã bỏ lỡ mục tiêu. Phản hồi có thể là trực quan (làm nổi bật một nút được nhấn) hoặc xúc giác (thiết bị rung khi đầu vào).
Nhân hóa trải nghiệm kỹ thuật số
UX không chỉ về khả năng sử dụng; nó chủ yếu là về cảm xúc. Và khi chúng ta nghĩ về những gì khiến chúng ta cảm thấy tuyệt vời, chúng ta thường nghĩ về thiết kế được chế tạo tinh xảo.
Trải nghiệm được cá nhân hóa
Cá nhân hóa là một trong những khía cạnh quan trọng nhất của ứng dụng di động ngày nay. Đó là cơ hội để kết nối với người dùng và cung cấp thông tin họ cần theo cách có cảm giác chân thực.
Có vô số cách để cải thiện trải nghiệm người dùng trên thiết bị di động bằng cách kết hợp cá nhân hóa. Có thể cung cấp nội dung được cá nhân hóa tùy thuộc vào vị trí của người dùng, các tìm kiếm trước đây và các giao dịch mua trước đây của họ. Ví dụ: nếu người dùng của bạn thích mua các nhóm sản phẩm cụ thể mỗi tháng, một ứng dụng có thể theo dõi điều đó và cung cấp cho họ các ưu đãi đặc biệt đối với các loại sản phẩm đó.
Ứng dụng di động của Starbucks là một ví dụ tuyệt vời theo cách tiếp cận này. Ứng dụng sử dụng thông tin do người dùng cung cấp (ví dụ: loại cà phê họ thường gọi) để tạo ra các ưu đãi đặc biệt.
Hoạt hình thú vị
Không giống như hoạt ảnh chức năng, được sử dụng để cải thiện độ rõ ràng của giao diện người dùng, hoạt ảnh thú vị được sử dụng để làm cho giao diện có cảm giác giống con người. Loại hoạt ảnh này cho thấy rõ rằng những người tạo ra ứng dụng quan tâm đến người dùng của họ.
Tối ưu hóa thông báo đẩy
Thông báo khó chịu là lý do số 1 khiến mọi người gỡ cài đặt ứng dụng di động (theo 71% số người được hỏi).
Đừng gửi thông báo đẩy chỉ vì bạn có thể. Mỗi thông báo phải có giá trị và đúng thời gian.
Đẩy giá trị
Khi người dùng bắt đầu sử dụng ứng dụng của bạn, họ sẽ không ngại nhận thông báo, miễn là giá trị họ nhận được đủ lớn hơn thời gian gián đoạn. Gần 50% người dùng biết ơn những thông báo mà họ quan tâm. Cá nhân hóa nội dung để tạo cảm hứng và niềm vui là rất quan trọng. Netflix là một ví dụ tuyệt vời về một công ty “thúc đẩy giá trị”. Nó cẩn thận sử dụng dữ liệu xem để đưa ra các đề xuất phù hợp.

Tránh gửi nhiều thông báo trong một khoảng thời gian ngắn
Quá nhiều thông báo được gửi trong một khoảng thời gian ngắn có thể dẫn đến tình huống được gọi là thông báo quá mức cần thiết – nơi người dùng không thể xử lý thông tin và chỉ cần bỏ qua thông tin đó. Giới hạn tổng số thông báo bằng cách kết hợp các thông báo khác nhau.
Thời gian thông báo của bạn
Điều bạn nói không chỉ quan trọng mà còn là thời điểm bạn nói ra điều đó. Không gửi thông báo đẩy vào những giờ lạ (chẳng hạn như lúc nửa đêm). Thời gian tốt nhất cho thông báo đẩy là giờ cao điểm của việc sử dụng điện thoại di động: từ 6 giờ chiều đến 10 giờ tối.
Xem xét các kênh khác để gửi thông điệp của bạn
Thông báo đẩy không phải là cách duy nhất để gửi tin nhắn. Sử dụng email, thông báo trong ứng dụng và nhắn tin trong nguồn cấp dữ liệu tin tức để thông báo cho người dùng về các sự kiện quan trọng, theo mức độ khẩn cấp và loại nội dung bạn muốn chia sẻ.
Tối ưu hóa cho điện thoại di động
Thiết kế cho sự gián đoạn
Chúng ta đang sống trong một thế giới của sự gián đoạn. Một cái gì đó đang liên tục cố gắng đánh lạc hướng chúng ta và hướng sự chú ý của chúng ta vào nơi khác. Chưa kể, rất nhiều phiên di động xảy ra khi người dùng đang di chuyển. Ví dụ: người dùng có thể sử dụng ứng dụng của bạn trong khi chờ tàu. Các phiên như vậy có thể bị gián đoạn bất cứ lúc nào. Người dùng có thể dễ dàng thất vọng khi một ứng dụng quên tiến trình hiện tại của họ ngay sau khi họ đóng nó.
Khi xảy ra gián đoạn, ứng dụng của bạn sẽ lưu trạng thái hiện tại (ngữ cảnh) và cho phép người dùng tiếp tục ở nơi họ đã dừng lại. Điều này sẽ giúp người dùng tương tác lại với ứng dụng dễ dàng hơn khi họ quay lại ứng dụng sau khi bị gián đoạn.
Tận dụng khả năng của thiết bị
Thiết bị di động có rất nhiều cảm biến (máy ảnh, theo dõi vị trí, gia tốc kế) có thể được sử dụng để cải thiện trải nghiệm người dùng. Đây chỉ là một số tính năng mà bạn có thể sử dụng để làm điều đó:
Máy ảnh
Có thể đơn giản hóa các thao tác nhập dữ liệu bằng cách sử dụng máy ảnh. Ví dụ: bạn có thể sử dụng máy ảnh kỹ thuật số để đọc số thẻ tín dụng tự động.
Nhận biết vị trí
Ứng dụng có thể sử dụng dữ liệu vị trí của thiết bị để cung cấp nội dung có liên quan đến vị trí của người dùng hoặc để đơn giản hóa các thao tác nhất định. Ví dụ: nếu bạn đang thiết kế một ứng dụng để giao đồ ăn, thay vì yêu cầu người dùng cung cấp địa chỉ để giao hàng, bạn có thể tự động phát hiện vị trí hiện tại của họ và yêu cầu người dùng xác nhận rằng họ muốn nhận hàng đến vị trí đó .
Xác thực sinh trắc học

Có thể giảm thiểu số bước cần thiết để đăng nhập vào một ứng dụng bằng cách sử dụng các tính năng như đăng nhập bằng cảm ứng vân tay hoặc nhận dạng khuôn mặt.
Nỗ lực tạo ra trải nghiệm đa kênh
Đừng nghĩ về ứng dụng dành cho thiết bị di động của bạn như một trải nghiệm biệt lập. Khi nói đến việc tạo hành trình của người dùng, mục tiêu cuối cùng là tạo ra trải nghiệm liền mạch trên tất cả các thiết bị. Người dùng có thể chuyển sang một phương tiện khác và tiếp tục cuộc hành trình.
Theo Appticles, 37% người dùng thực hiện nghiên cứu trên thiết bị di động nhưng chuyển sang máy tính để bàn để hoàn tất giao dịch mua. Do đó, nếu bạn đang thiết kế một ứng dụng thương mại điện tử, người dùng di động có thể chuyển sang máy tính để bàn hoặc máy tính xách tay của họ để tiếp tục hành trình. Đồng bộ hóa tiến trình của người dùng trên các thiết bị là ưu tiên chính để tạo ra trải nghiệm liền mạch. Nó làm cho người dùng cảm thấy rằng quy trình làm việc của họ không bị gián đoạn.
Điều chỉnh thiết kế di động cho phù hợp với các thị trường mới nổi
Theo Google, một tỷ người dùng mới dự kiến sẽ trực tuyến trong vài năm tới. Và phần lớn trong số họ sẽ đến từ các thị trường mới nổi (hay còn được gọi là các quốc gia ưu tiên thiết bị di động, như Ấn Độ, Indonesia, Brazil và Nigeria). Họ sẽ có quyền truy cập thông qua điện thoại di động. Những người dùng này sẽ có những trải nghiệm và kỳ vọng rất khác so với những người ở Mỹ và Châu Âu.
Nếu bạn quan tâm đến việc vươn ra toàn cầu, điều quan trọng là phải xem xét trải nghiệm của họ.
Kết nối internet kém
Ở Mỹ và Châu Âu, người dùng đã quen với kết nối phổ biến. Nhưng điều đó chắc chắn không đúng trên toàn thế giới. Các sản phẩm ở các thị trường mới nổi phải có khả năng hoạt động khi kết nối chậm hoặc không liên tục. Tùy thuộc vào vị trí của một người, mạng có thể chuyển từ Wi-Fi sang 3G sang 2G hoàn toàn không có kết nối và sản phẩm của bạn phải đáp ứng được điều đó.
Nếu bạn định thiết kế cho thị trường như vậy, hãy xem xét những điều sau:
Đảm bảo rằng sản phẩm của bạn hoạt động khi nó không được kết nối với Internet. Cho phép lưu dữ liệu vào bộ nhớ đệm.
Tối ưu hóa sản phẩm của bạn để tải nhanh. Giảm thiểu kích thước trang bằng cách giữ cho hình ảnh và nội dung có trọng lượng khác ở mức tối thiểu; và giảm kích thước của nội dung đó.
YouTube Go là một ví dụ tuyệt vời về ứng dụng dành cho thiết bị di động được thiết kế xung quanh các hạn chế về kết nối. Ứng dụng được thiết kế để ưu tiên sử dụng ngoại tuyến (có nghĩa là nó có thể sử dụng được ngay cả khi nó không được kết nối với Internet). Ứng dụng này cho phép người dùng xem trước video trước và cho phép họ chọn kích thước tệp của video trước khi lưu vào ngoại tuyến để xem sau. Nó cũng có một tính năng tuyệt vời cho phép người dùng chia sẻ video dễ dàng với bạn bè và gia đình gần đó mà không cần sử dụng bất kỳ dữ liệu nào.
Google Tin tức & Thời tiết là một ví dụ tuyệt vời khác về một ứng dụng được thiết kế xung quanh các kết nối kém. Ứng dụng có một tính năng gọi là “Chế độ thu gọn” dành cho những người sử dụng kết nối băng thông thấp. Khi chế độ này được kích hoạt, nó sẽ cắt bớt nội dung xuống các yếu tố cần thiết để ứng dụng tải nhanh hơn. Theo Google, chế độ này sử dụng ít hơn một phần ba dữ liệu thông thường và nó sẽ tự động kích hoạt khi ứng dụng phát hiện mạng chậm.
Dữ liệu giới hạn
Ở khoảng 95% thị trường mới nổi , mọi người hầu như phụ thuộc hoàn toàn vào dữ liệu di động trả trước đắt tiền. Mọi người mua một lượng dữ liệu cố định và nhiều người chỉ có thể mua 250 MB dữ liệu mỗi tháng.
Những người dùng này đánh giá cao tính minh bạch khi hiểu được mức tiêu thụ dữ liệu của họ. Họ cũng đánh giá cao khả năng kiểm soát việc một sản phẩm tải xuống qua Wi-Fi hay sử dụng dữ liệu.
Dưới đây, bạn có thể xem một ví dụ khác từ YouTube Go. Sau khi chọn video, người dùng có thể chọn chất lượng của video. Ứng dụng cho phép họ biết trước lượng dữ liệu họ sẽ sử dụng trước khi thực hiện một hành động.
Khả năng thiết bị giới hạn
Điện thoại thông minh ở các quốc gia ưu tiên thiết bị di động có các khả năng khác biệt đáng kể so với Pixel và iPhone phổ biến ở Mỹ. Hầu hết các thiết bị ở thị trường mới nổi có giá dưới 100 đô la và có thể đi kèm với khả năng lưu trữ và xử lý hạn chế. Đảm bảo rằng sản phẩm bạn thiết kế hoạt động với các thiết bị và phần mềm cũ hơn, cấp thấp hơn.
Thẩm mỹ địa phương
Thiết kế tối giản, phổ biến ở thế giới phương Tây ngày nay, có thể được coi là quá trần trụi đối với các nền văn hóa khác. Nếu bạn muốn sản phẩm của mình thành công ở các thị trường mới nổi, hãy chú ý đến tính thẩm mỹ văn hóa. Bạn có thể lấy cảm hứng từ các sản phẩm phổ biến trong khu vực hoặc thuê các nhà thiết kế địa phương quen thuộc với sở thích của người dùng. Thiết kế theo thẩm mỹ địa phương sẽ làm cho sản phẩm của bạn cảm thấy dễ chịu hơn.
Chi tiết cụ thể của khu vực
Khi Google điều chỉnh Google Maps cho Ấn Độ, họ đã coi Ấn Độ là thị trường xe hai bánh lớn nhất trên thế giới và hàng triệu người đi xe máy và xe tay ga có nhu cầu khác với người lái ô tô. Nó đã phát hành chế độ xe hai bánh trong Maps. Chế độ này hiển thị các tuyến đường chuyến đi sử dụng lối tắt, ô tô và xe tải không thể truy cập.
Kiểm tra và phản hồi
Tất cả các nguyên tắc bạn vừa đọc có thể giúp bạn thiết kế trải nghiệm tốt hơn cho thiết bị di động, nhưng chúng sẽ không thay thế nhu cầu nghiên cứu và thử nghiệm của người dùng. Bạn vẫn sẽ cần thử nghiệm giải pháp của mình với người dùng thực để hiểu những phần nào của giao diện người dùng yêu cầu cải tiến.
Vòng lặp phản hồi
Khuyến khích phản hồi của người dùng ở mọi cơ hội. Để thu thập phản hồi có giá trị, bạn cần giúp người dùng cung cấp thông tin phản hồi dễ dàng. Do đó, hãy xây dựng cơ chế phản hồi ngay trong sản phẩm của bạn. Điều này có thể đơn giản như một biểu mẫu được đánh dấu “Để lại phản hồi”. Chỉ cần đảm bảo rằng nó hoạt động liền mạch cho người dùng của bạn.
Thiết kế là một quá trình không bao giờ kết thúc
Công bằng mà nói, thiết kế là một quá trình cải tiến liên tục. Với tư cách là nhà thiết kế sản phẩm, chúng tôi sử dụng phân tích và phản hồi của người dùng để cải thiện trải nghiệm liên tục.
Các công cụ và tài nguyên hữu ích cho nhà thiết kế
Công cụ kiểm tra độ tương phản màu
Thật ngạc nhiên khi có nhiều ứng dụng di động không vượt qua được bài kiểm tra AA. Đừng là một trong số họ! Điều cần thiết là phải kiểm tra khả năng tiếp cận của độ tương phản màu của bạn. Sử dụng Trình kiểm tra độ tương phản màu của WebAIM để kiểm tra sự kết hợp màu sắc.
Bộ giao diện người dùng cho adobe xd
Giao diện người dùng được thiết kế tốt sẽ làm cho ứng dụng của bạn tỏa sáng. Thật tuyệt khi bạn có thể thiết kế giao diện người dùng của mình không phải từ đầu mà sử dụng một nền tảng vững chắc chẳng hạn như bộ giao diện người dùng. Adobe XD có 5 bộ giao diện người dùng mà bạn có thể tải xuống hoàn toàn miễn phí.
Kết Luận
Một thiết kế tuyệt vời là sự kết hợp hoàn hảo giữa vẻ đẹp và chức năng, và đó chính xác là những gì bạn nên hướng tới khi xây dựng một ứng dụng. Nhưng đừng cố gắng xây dựng một ứng dụng hoàn hảo ngay trong lần thử đầu tiên. Nó gần như không thể. Thay vào đó, hãy coi ứng dụng của bạn như một dự án liên tục phát triển và sử dụng dữ liệu từ các phiên thử nghiệm và phản hồi của người dùng để không ngừng cải thiện trải nghiệm.
Bài viết liên quan

BEIT VÀ HỆ THỐNG DANH THIẾP DOANH NHÂN: BƯỚC CHUYỂN MÌNH CỦA KINH DOANH SỐ
Trong môi trường kinh doanh hiện đại, danh thiếp truyền thống đang dần nhường chỗ cho các giải pháp số […]

BEIT – ĐỐI TÁC CÔNG NGHỆ OUTSOURCE TIN CẬY: ĐẨY NHANH DỰ ÁN CỦA BẠN ĐẾN THÀNH CÔNG
Trong kỷ nguyên số, tốc độ và chất lượng là hai yếu tố quyết định sự thành công của một […]

BEIT: KIẾN TẠO CÔNG NGHỆ DI ĐỘNG – PHÁT TRIỂN MOBILE APP VÀ GAME ĐỘT PHÁ
Trong thế giới nơi điện thoại di động là trung tâm của mọi tương tác, một ứng dụng di động […]

BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU
BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU – CHUYÊN BIỆT HÓA HOẠT ĐỘNG KINH DOANH CỦA BẠN […]

BEIT: CHUYÊN GIA KIẾN TẠO HỆ THỐNG E-COMMERCE ĐỘT PHÁ
Trong bối cảnh Thương mại Điện tử (E-Commerce) bùng nổ, việc sở hữu một nền tảng bán hàng trực tuyến […]

7 điều cần lưu ý khi thiết kế trang web đa ngôn ngữ
Bạn muốn tạo một trang web đa ngôn ngữ để có thể kết nối trực tiếp với khách hàng trên […]