
Web Flutter và Null Safety chuyển sang ổn định, máy tính để bàn Flutter chuyển sang phiên bản beta và hơn thế nữa!
Hôm nay, chúng tôi vui mừng thông báo về việc phát hành Flutter 2. Đã hơn hai năm kể từ khi phát hành Flutter 1.0, nhưng trong thời gian ngắn đó, chúng tôi đã đóng 24.541 vấn đề và hợp nhất 17.039 PR từ 765 cộng tác viên. Ngay từ khi phát hành Flutter 1.22 vào tháng 9, chúng tôi đã đóng 5807 vấn đề và hợp nhất 4091 PR từ 298 cộng tác viên. Xin gửi lời cảm ơn đặc biệt tới những cộng tác viên tình nguyện của chúng tôi, những người đã hào phóng dành thời gian rảnh rỗi của họ để cải thiện dự án Flutter. Những người đóng góp tình nguyện hàng đầu cho bản phát hành Flutter 2 là xu-baolin với 46 PR, a14n với 32 PR tập trung vào việc đưa Flutter đến trạng thái an toàn vô hiệu và hamdikahlounvới 20 PR đã cải thiện một số plugin Flutter. Nhưng không chỉ các lập trình viên đóng góp vào dự án Flutter; một nhóm người đánh giá PR tình nguyện tuyệt vời cũng chịu trách nhiệm xem xét 1525 PR, bao gồm hamdikahloun (một lần nữa!), CareF và YazeedAlKhalaf (mới 16 tuổi!). Flutter thực sự là một nỗ lực của cộng đồng và chúng tôi không thể có được phiên bản 2 nếu không có những người đánh giá vấn đề, cộng tác viên PR và người đánh giá mã. Bản phát hành này là dành cho tất cả các bạn.
Có rất nhiều điều thú vị xảy ra trong bản phát hành Flutter 2. Để biết tổng quan về những tính năng mới trên Flutter 2 và Dart 2.12, cũng như cách khách hàng và đối tác của chúng tôi đang sử dụng Flutter 2, hãy xem Thông báo về Flutter 2 . Để có cái nhìn chi tiết về Dart 2.12, hãy xem Thông báo về Dart 2.12 . Để biết cách tốt nhất để tận dụng web Flutter hiện được khuyến nghị sử dụng trong sản xuất, hãy xem hỗ trợ web Flutter đạt mốc ổn định .
Và, để xem bản thân Flutter 2 có gì mới, hãy tiếp tục đọc!
Web
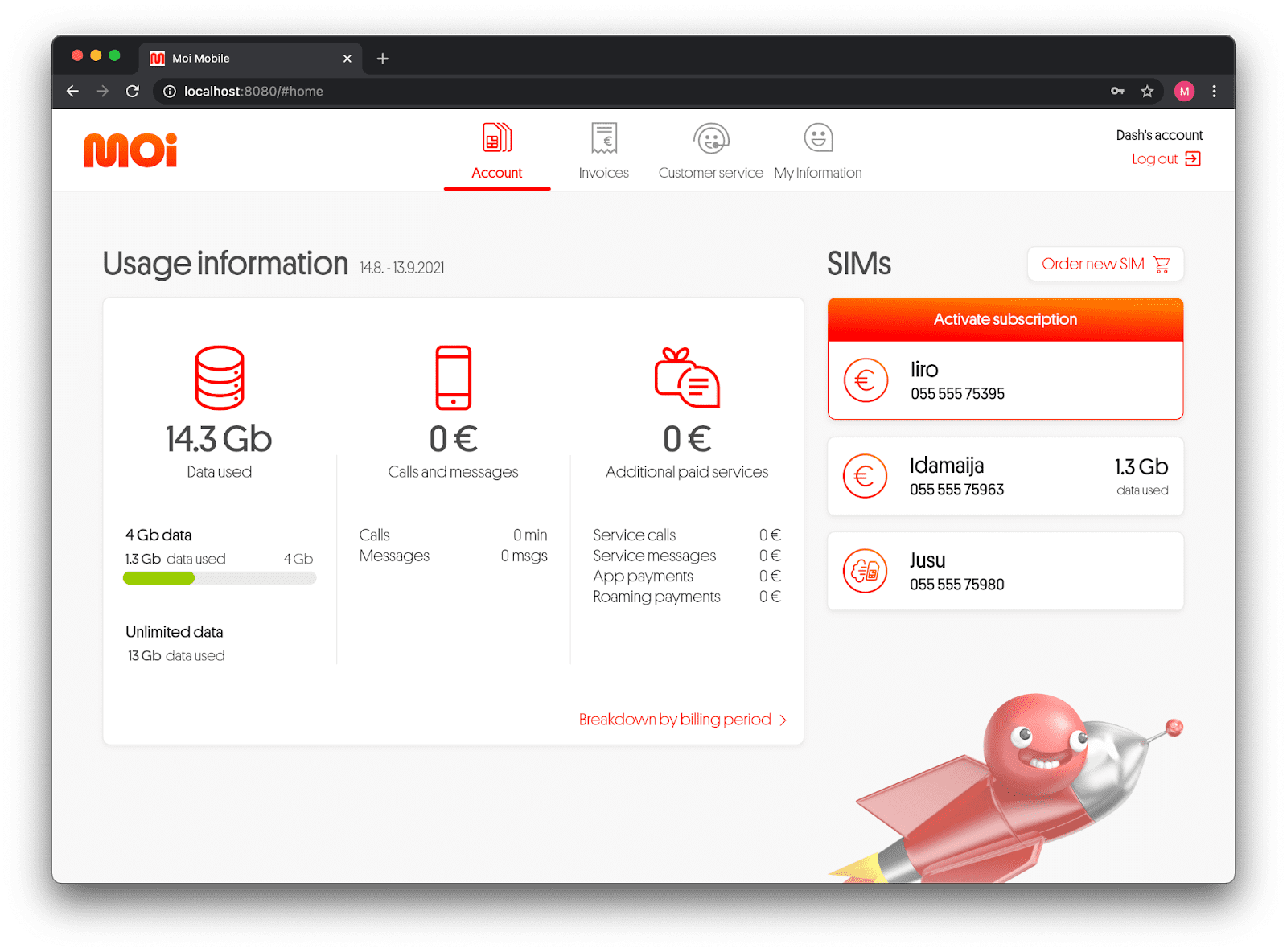
Kể từ hôm nay, hỗ trợ web của Flutter đã chuyển từ phiên bản beta sang kênh ổn định. Với bản phát hành ổn định ban đầu này, Flutter đẩy khả năng tái sử dụng của mã lên một cấp độ khác với sự hỗ trợ của nền tảng web. Vì vậy, bây giờ khi bạn tạo ứng dụng Flutter ở chế độ ổn định, web chỉ là một mục tiêu thiết bị khác cho ứng dụng của bạn.

Moi Mobiili , một Nhà điều hành Mạng Ảo Di động hiện đại đang phấn đấu cho sự xuất sắc trong hoạt động thông qua số hóa, đã chọn Flutter để xây dựng ứng dụng quản lý Tài khoản Mun Moi của họ và gần đây đã ra mắt ứng dụng web của họ.
Bằng cách tận dụng nhiều điểm mạnh của nền tảng web, Flutter đã xây dựng nền tảng để xây dựng các ứng dụng web tương tác phong phú. Chúng tôi chủ yếu tập trung vào hiệu suất và các cải tiến đối với độ trung thực hiển thị của chúng tôi. Ngoài trình kết xuất HTML của chúng tôi, chúng tôi đã thêm trình kết xuất dựa trên CanvasKit mới. Chúng tôi cũng đã thêm các tính năng dành riêng cho web, chẳng hạn như tiện ích con Liên kết , để đảm bảo rằng ứng dụng của bạn đang chạy trong trình duyệt giống như một ứng dụng web.
Tìm thêm thông tin chi tiết về bản phát hành ổn định này trong bài đăng trên blog hỗ trợ web của Flutter .
Âm thanh không an toàn
An toàn không có âm thanh là một bổ sung đáng kể cho ngôn ngữ Dart, giúp tăng cường hơn nữa hệ thống loại bằng cách phân biệt loại có thể sử dụng được với loại không có khả năng vô hiệu. Điều này cho phép các nhà phát triển ngăn chặn sự cố lỗi rỗng, một lý do phổ biến khiến các ứng dụng gặp sự cố. Bằng cách kết hợp kiểm tra null vào hệ thống loại, những lỗi này có thể được phát hiện trong quá trình phát triển, do đó ngăn ngừa sự cố trong quá trình sản xuất. Tính năng an toàn không có âm thanh được hỗ trợ đầy đủ ở chế độ ổn định kể từ Flutter 2, có chứa Dart 2.12. Để biết thêm chi tiết, hãy xem bài đăng trên blog của Dart 2.12 .
Kho lưu trữ gói pub.dev đã có hơn 1.000 gói an toàn rỗng được xuất bản, bao gồm hàng trăm gói của nhóm Dart , Flutter , Firebase và Material . Nếu bạn là tác giả của gói, hãy xem lại hướng dẫn di chuyển và cân nhắc di chuyển ngay hôm nay.
Máy tính để bàn
Trong bản phát hành này, chúng tôi vui mừng thông báo rằng hỗ trợ máy tính để bàn của Flutter có sẵn trong kênh ổn định dưới cờ phát hành sớm. Điều này có nghĩa là chúng tôi đã sẵn sàng để bạn dùng thử nó như một mục tiêu triển khai cho các ứng dụng Flutter của bạn: bạn có thể coi nó như một “ảnh chụp nhanh beta” xem trước bản phát hành ổn định cuối cùng sẽ ra mắt vào cuối năm nay.
Để đưa máy tính để bàn Flutter đến mức chất lượng này, đã có những cải tiến cả lớn và nhỏ, bắt đầu bằng cách làm việc để đảm bảo rằng chỉnh sửa văn bản hoạt động giống như trải nghiệm gốc trên mỗi nền tảng được hỗ trợ, bao gồm các tính năng cơ bản như điểm xoay chuyển văn bản và khả năng để dừng sự lan truyền của một sự kiện bàn phím sau khi nó đã được xử lý . Về phía đầu vào chuột, thao tác kéo bằng thiết bị trỏ có độ chính xác cao giờ đây bắt đầu ngay lập tức thay vì chờ đợi độ trễ cần thiết khi xử lý đầu vào cảm ứng. Ngoài ra, một menu ngữ cảnh tích hợp đã được thêm vào các tiện ích TextField và TextFormField cho các ngôn ngữ thiết kế Material và Cupertino . Cuối cùng, tay cầm đã được thêm vào vào tiện ích ReorderableListView.

BEIT giới thiệu những gì mới của fluter 2
ReorderableListView luôn tốt trong việc di chuyển các mục với rất ít nỗ lực từ phía bạn với tư cách là nhà phát triển, nhưng nó yêu cầu người dùng bắt đầu kéo bằng cách nhấn và giữ. Điều đó có ý nghĩa trên thiết bị di động, nhưng ít người dùng máy tính để bàn sẽ nghĩ rằng phải nhấn và giữ chuột trên một mục để di chuyển nó, vì vậy bản phát hành này bao gồm một tay cầm thích hợp cho đầu vào bằng chuột hoặc cảm ứng. Một cải tiến khác cho chức năng thành ngữ nền tảng là một thanh cuộn được cập nhật hiển thị chính xác cho hệ số hình thức trên máy tính để bàn.

Tiện ích Thanh cuộn đã được cập nhật để cung cấp các tính năng tương tác được mong đợi trên máy tính để bàn, bao gồm khả năng kéo ngón tay cái, nhấp vào bản nhạc để trang lên và xuống và hiển thị một bản nhạc khi chuột di chuột qua bất kỳ phần nào của thanh cuộn. Hơn nữa, vì Scrollbar có thể làm chủ đề bằng cách sử dụng lớp ScrollbarTheme mới , bạn có thể tạo kiểu cho nó để phù hợp với giao diện ứng dụng của mình.
Đối với chức năng bổ sung dành riêng cho máy tính để bàn, bản phát hành này cũng cho phép xử lý đối số dòng lệnh cho các ứng dụng Flutter để những việc đơn giản như nhấp đúp vào tệp dữ liệu trong Windows File Explorer có thể được sử dụng để mở tệp trong ứng dụng của bạn. Chúng tôi cũng đã làm việc chăm chỉ để thay đổi kích thước mượt mà hơn cho cả Windows và macOS , đồng thời kích hoạt IME (Trình chỉnh sửa phương thức nhập) cho người dùng quốc tế.

Máy tính để bàn Flutter hiện hỗ trợ đầu vào IME trực quan
Ngoài ra, chúng tôi đã cung cấp các tài liệu cập nhật về những gì bạn cần làm để bắt đầu chuẩn bị triển khai ứng dụng dành cho máy tính để bàn của mình cho các cửa hàng dành riêng cho hệ điều hành thích hợp . Hãy thử và vui lòng cung cấp phản hồi nếu chúng tôi có thiếu sót gì.
Khi dùng thử bản beta dành cho máy tính để bàn Flutter, bạn có thể truy cập nó bằng cách chuyển sang kênh beta như mong đợi cũng như đặt cờ cấu hình cho các nền tảng bạn đang nhắm mục tiêu theo hướng dẫn trên Flutter.dev . Ngoài ra, chúng tôi cũng đã tạo ảnh chụp nhanh các bit beta có sẵn trên kênh ổn định. Nếu bạn sử dụng ‘Flaming config’ để bật một trong các cài đặt cấu hình máy tính để bàn (ví dụ enable-macos-desktop:), thì bạn có thể thử chức năng beta của hỗ trợ máy tính để bàn nếu bạn phải trải qua một quá trình dài để chuyển sang kênh beta và kéo xuống tất cả bản beta mới nhất của Flutter SDK, xây dựng các công cụ, v.v. Điều này thật tuyệt khi dùng thử hoặc sử dụng hỗ trợ máy tính để bàn như một “Trình mô phỏng Flutter” đơn giản.
Tuy nhiên, nếu bạn chọn ở trên kênh ổn định để truy cập phiên bản beta dành cho máy tính để bàn, bạn sẽ không nhận được các tính năng mới hoặc bản sửa lỗi nhanh chóng như chuyển sang kênh beta hoặc nhà phát triển. Vì vậy, nếu bạn đang chủ động nhắm mục tiêu đến Windows, macOS hoặc Linux, chúng tôi khuyên bạn nên chuyển sang kênh cung cấp các bản cập nhật nhanh hơn.
Khi chúng tôi tiếp cận bản phát hành máy tính để bàn Flutter chất lượng sản xuất đầy đủ đầu tiên của mình, chúng tôi biết mình còn nhiều việc phải làm, bao gồm hỗ trợ tích hợp với các menu cấp cao nhất, chỉnh sửa văn bản giống như trải nghiệm của từng nền tảng riêng lẻ và hỗ trợ trợ năng, cũng như các bản sửa lỗi chung và cải tiến hiệu suất. Nếu bạn nghĩ rằng cần phải làm những việc khác trước khi máy tính để bàn chuyển sang chất lượng sản xuất, vui lòng cung cấp phản hồi của bạn .
Ứng dụng thích ứng với nền tảng: Mẫu Flutter Folio
Bây giờ Flutter hỗ trợ ba nền tảng cho các ứng dụng sản xuất (Android, iOS và web) và ba nền tảng khác ở phiên bản beta (Windows, macOS và Linux), một câu hỏi tự nhiên được đặt ra: làm thế nào để bạn viết một ứng dụng tự thích ứng tốt với nhiều các yếu tố hình thức (màn hình nhỏ, trung bình và lớn), các chế độ nhập liệu khác nhau (chạm, bàn phím và chuột) và các thành ngữ khác nhau (thiết bị di động, web và máy tính để bàn)? Để trả lời câu hỏi này cho chính chúng tôi cũng như cho các nhà phát triển Flutter ở khắp mọi nơi, chúng tôi đã đưa vào sử dụng ứng dụng sổ lưu niệm Flutter Folio.
Folio có nghĩa là một ví dụ đơn giản về một ứng dụng mà bạn muốn chạy tốt trên nhiều nền tảng từ một cơ sở mã duy nhất. Và “tốt”, chúng tôi muốn nói rằng nó trông đẹp trên màn hình nhỏ, vừa và lớn, nó tận dụng được khả năng nhập liệu bằng cảm ứng, bàn phím và chuột và nó hoạt động tốt với các thành ngữ của nền tảng, (ví dụ: bằng cách sử dụng các liên kết trên web và menu trên máy tính để bàn). Chúng tôi gọi loại ứng dụng này là “thích ứng với nền tảng” vì nó thích ứng tốt với bất kỳ nền tảng nào mà nó đang chạy.
Nếu bạn muốn xem cách bạn có thể làm cho nền tảng ứng dụng của riêng mình thích ứng, bạn có thể xem mã nguồn cho Folio . Trong tương lai, hy vọng sẽ tìm thấy các tài liệu và bộ mã khám phá chủ đề này sâu hơn. Trong khi chờ đợi, hãy xem bài đăng và video xuất sắc của Aloïs Deniel về chủ đề này.
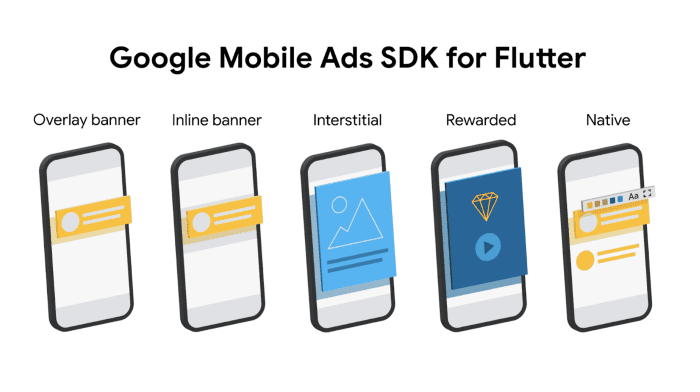
Quảng cáo trên điện thoại di động của Google chuyển sang giai đoạn thử nghiệm
Ngoài máy tính để bàn Flutter chuyển sang phiên bản beta, hôm nay chúng tôi rất vui mừng thông báo về bản beta mở cho SDK quảng cáo trên thiết bị di động của Google dành cho Flutter . Đây là một plugin hoàn toàn mới cung cấp biểu ngữ nội tuyến và quảng cáo gốc, ngoài các định dạng lớp phủ hiện có (biểu ngữ lớp phủ, quảng cáo xen kẽ và quảng cáo video có tặng thưởng). Plugin này hợp nhất hỗ trợ cho Ad Manager và Admob, vì vậy, bất kể bạn là nhà xuất bản ở quy mô nào, plugin này có thể được điều chỉnh cho phù hợp với tình huống của bạn.

BEIT giới thiệu Google Mobile SDK for Flutter
Chúng tôi đã thử nghiệm plugin này với một số khách hàng đầu tiên của chúng tôi trong chương trình beta riêng tư và nhiều người trong số họ đã khởi chạy thành công ứng dụng của họ với các định dạng mới này. Ví dụ: Sua Musica (nền tảng âm nhạc Mỹ Latinh lớn nhất dành cho các nghệ sĩ độc lập với hơn 15 nghìn nghệ sĩ đã được xác minh và 10 triệu MAU) đã khởi chạy ứng dụng Flutter mới của họ với plugin Google Mobile Ads SDK cho Flutter. Họ đã thấy rằng Số lần hiển thị tăng 350% với CTR tăng 43% và eCPM tăng 13%.
Đây Plugin có sẵn để bạn có thể sử dụng ngày nay. Là một phần của Flutter Engage, Andrew Brogdon và Zoey Fan đã trình bày một phiên về “Kiếm tiền từ ứng dụng với Flutter” ( có sẵn trên trang Flutter Engage ), nơi họ nói về các chiến lược kiếm tiền cho các ứng dụng được xây dựng bằng Flutter và cách bạn có thể tải quảng cáo trong Ứng dụng Flutter. Hơn nữa, chúng tôi đã tạo một trang Quảng cáo mới trên flash.dev, nơi bạn có thể tìm thấy tất cả các tài nguyên hữu ích như hướng dẫn triển khai plugin , biểu ngữ nội tuyến và bảng mã quảng cáo gốc cũng như bảng mã biểu ngữ lớp phủ, quảng cáo xen kẽ và quảng cáo video có tặng thưởng . Hãy chắc chắn để kiểm tra chúng ra!
Các tính năng iOS mới
Chỉ vì chúng tôi đang tiếp tục tăng chất lượng hỗ trợ cho các nền tảng khác, đừng nghĩ rằng chúng tôi đang bỏ quên iOS. Trên thực tế, bản phát hành này mang đến 178 PR được hợp nhất có liên quan đến iOS, bao gồm 23495 , mang đến tính năng Khôi phục trạng thái cho iOS, 67781 , đáp ứng yêu cầu lâu dài là xây dựng IPA trực tiếp từ dòng lệnh mà không cần mở Xcode và 69809 , cập nhật phiên bản CocoaPods để phù hợp với công cụ mới nhất. Ngoài ra, một số tiện ích con iOS đã được thêm vào việc triển khai ngôn ngữ thiết kế Cupertino.
CupertinoSearchTextField mới cung cấp giao diện người dùng thanh tìm kiếm iOS.

CupertinoSearchTextField mới cung cấp giao diện người dùng thanh tìm kiếm iOS.
Các widget CupertinoFormSection , CupertinoFormRow và CupertinoTextFormFieldRow giúp tạo các trường biểu mẫu đã được xác thực với tính thẩm mỹ hình ảnh từng phần của iOS dễ dàng hơn.

Tiếp tục nghiên cứu các cải tiến hiệu suất cho iOS và Flutter nói chung khi nói đến trình tạo bóng và hoạt ảnh
Ngoài tính năng hoạt động cho iOS, chúng tôi đang tiếp tục nghiên cứu các cải tiến hiệu suất cho iOS và Flutter nói chung khi nói đến trình tạo bóng và hoạt ảnh. iOS tiếp tục là nền tảng hàng đầu cho Flutter và chúng tôi sẽ tiếp tục làm việc để mang đến những cải tiến hiệu suất và tính năng mới quan trọng.
Các widget mới: Autocomplete và ScaffoldMessenger
Bản phát hành này của Flutter đi kèm với hai widget mới bổ sung, AutocompleteCore và ScaffoldMessenger. AutocompleteCore đại diện cho chức năng tối thiểu cần thiết để có được chức năng tự động hoàn thành vào ứng dụng Flutter của bạn.

AutocompleteCore đại diện cho chức năng tối thiểu cần thiết để có được chức năng tự động hoàn thành vào ứng dụng Flutter của bạn.
Tự động điền là một tính năng thường được yêu cầu cho Flutter, vì vậy bản phát hành này bắt đầu cung cấp chức năng này. Bạn có thể sử dụng nó ngay hôm nay, nhưng nếu bạn tò mò về thiết kế cho tính năng hoàn chỉnh, hãy xem tài liệu thiết kế tự động hoàn thành .
Tương tự như vậy, ScaffoldMessenger được tạo ra để giải quyết một số vấn đề liên quan đến SnackBar, bao gồm khả năng dễ dàng tạo SnackBar để phản ứng với hành động AppBar, tạo SnackBars để tồn tại giữa các lần chuyển đổi Scaffold và có thể hiển thị SnackBar khi hoàn thành một hành động không đồng bộ, ngay cả khi người dùng đã điều hướng đến một trang có Scaffold khác.

ScaffoldMessenger được tạo ra để giải quyết một số vấn đề liên quan đến SnackBar
Tất cả những điều tốt đẹp này có thể là của bạn với một vài dòng mã mà bạn nên sử dụng từ bây giờ để hiển thị SnackBars của mình:
final messenger = ScaffoldMessenger.of(context);
messenger.showSnackBar(SnackBar(content: Text(‘I can fly.’)));
Như bạn có thể tưởng tượng, còn nhiều điều hơn thế nữa; để biết chi tiết, hãy xem một video xuất sắc của Kate Lovett trên ScaffoldMessenger .
Nhiều phiên bản Flutter với Add-to-App
Qua trao đổi với nhiều nhà phát triển Flutter, chúng tôi biết rằng một số lượng đáng kể bạn không có đủ điều kiện để bắt đầu một ứng dụng hoàn toàn mới nhưng bạn có thể tận dụng Flutter bằng cách thêm nó vào các ứng dụng iOS và Android hiện có của mình. Tính năng này, được gọi là Add-to-App , là một cách tuyệt vời để sử dụng lại mã Flutter của bạn trên cả hai nền tảng di động trong khi vẫn bảo toàn cơ sở mã gốc hiện có của bạn. Tuy nhiên, đối với những người trong số các bạn đang làm điều đó, đôi khi chúng tôi nghe nói rằng không rõ ràng về cách tích hợp màn hình đầu tiên vào Flutter. Việc đan xen Flutter và màn hình gốc khiến trạng thái điều hướng khó duy trì và việc tích hợp nhiều Flutter ở cấp độ xem sẽ sử dụng rất nhiều bộ nhớ.
Trước đây, các phiên bản Flutter bổ sung có cùng chi phí bộ nhớ như phiên bản đầu tiên. Trong Flutter 2, chúng tôi đã giảm chi phí bộ nhớ tĩnh của việc tạo các công cụ Flutter bổ sung từ ~ 99% xuống ~ 180kB mỗi trường hợp.

Các API mới để kích hoạt tính năng này đang ở bản xem trước trên kênh beta
Các API mới để kích hoạt tính năng này đang ở bản xem trước trên kênh beta và được ghi lại trên flash.dev cùng với một tập hợp các dự án mẫu thể hiện mẫu mới này . Với thay đổi này, chúng tôi khuyên bạn nên tạo nhiều phiên bản của công cụ Flutter trong các ứng dụng gốc của bạn.
Sửa lỗi Flutter
Bất cứ khi nào bất kỳ khung công tác nào trưởng thành và tập hợp những người dùng có cơ sở mã ngày càng lớn, xu hướng theo thời gian là tránh thực hiện bất kỳ thay đổi nào đối với API khung công tác để tránh phá vỡ số lượng dòng mã ngày càng tăng. Với hơn 500.000 nhà phát triển Flutter trên một số nền tảng ngày càng tăng, Flutter 2 nhanh chóng được xếp vào danh mục này. Tuy nhiên, để chúng tôi tiếp tục cải thiện Flutter theo thời gian, chúng tôi muốn có thể thực hiện các thay đổi đột phá đối với API. Câu hỏi đặt ra là, làm thế nào để tiếp tục cải thiện API Flutter mà không làm hỏng các nhà phát triển của chúng tôi?
Câu trả lời của chúng tôi là Flutter Fix .
Flutter Fix là sự kết hợp của nhiều thứ. Đầu tiên, có một tùy chọn dòng lệnh mới cho dartcông cụ CLI được gọi là công cụ dart fixbiết nơi tìm danh sách các API không dùng nữa và cách cập nhật mã bằng các API đó. Thứ hai, đó là danh sách các bản sửa lỗi có sẵn, được đóng gói với Flutter SDK kể từ phiên bản 2. Và cuối cùng, đó là một tập hợp các tiện ích mở rộng Flutter được cập nhật cho các IDE VS Code, IntelliJ và Android Studio. danh sách các bản sửa lỗi có sẵn là các bản sửa lỗi nhanh với ít bóng đèn sẽ giúp bạn thay đổi mã chỉ bằng một cú nhấp chuột.
Ví dụ: giả sử bạn có dòng mã sau trong ứng dụng của mình:

Tạo tiện ích con Flutter bằng đối số không được dùng nữa
Vì đối số của hàm tạo này không được dùng nữa, nên nó sẽ được thay thế bằng đối số sau:

Tạo tiện ích con Flutter với đối số không dùng nữa được thay thế
$ dart fix --dry-run$ dart fix --apply
áp dụng các bản sửa lỗi này một cách tương tác trong IDE yêu thích của mình, bạn cũng có thể làm điều đó
Mặc dù chúng tôi đã đánh dấu các API cũ là không còn được dùng trong một số năm nay, nhưng bây giờ chúng tôi đã có chính sách về thời điểm chúng tôi thực sự sẽ xóa các API không dùng nữa , Flutter 2 là lần đầu tiên chúng tôi làm như vậy. Mặc dù chúng tôi chưa nắm bắt tất cả các API không dùng nữa làm dữ liệu để cung cấp Flutter Fix, chúng tôi vẫn tiếp tục bổ sung thêm từ các API không dùng nữa và sẽ tiếp tục làm như vậy với các thay đổi đột phá trong tương lai. Mục tiêu của chúng tôi là cố gắng hết sức để làm cho API của Flutter trở nên tốt nhất có thể đồng thời giữ cho mã của bạn luôn được cập nhật khi chúng tôi làm.
Flutter DevTools
Để làm rõ rằng DevTools là một công cụ nên được sử dụng để gỡ lỗi các ứng dụng Flutter của bạn, chúng tôi đã đổi tên nó thành Flutter DevTools khi nó gỡ lỗi một ứng dụng Flutter. Ngoài ra, chúng tôi đã làm rất nhiều việc để đưa nó đến chất lượng sản xuất xứng đáng với Flutter 2.
Một tính năng mới giúp bạn khắc phục sự cố của mình ngay cả trước khi bạn khởi chạy DevTools là khả năng cho Android Studio, IntelliJ hoặc Visual Studio Code để thông báo khi có một ngoại lệ phổ biến và đề nghị đưa nó lên trong DevTools để giúp bạn gỡ lỗi nó. Ví dụ: phần sau cho thấy một ngoại lệ tràn đã được đưa vào ứng dụng của bạn, điều này sẽ đưa ra một tùy chọn trong Visual Studio Code để gỡ lỗi sự cố trong DevTools.

Trình kiểm tra Flutter trong DevTools
Nhấn nút đó sẽ đưa bạn đến ngay Trình kiểm tra Flutter trong DevTools trên tiện ích con gây ra sự cố để bạn có thể khắc phục sự cố. Chúng tôi chỉ làm điều này cho các trường hợp ngoại lệ tràn bố cục ngày hôm nay nhưng kế hoạch của chúng tôi là bao gồm loại xử lý này cho tất cả các loại ngoại lệ phổ biến mà DevTools có thể là giải pháp.
Khi bạn đã chạy DevTools, các huy hiệu lỗi mới trên các tab sẽ giúp bạn theo dõi các vấn đề cụ thể trong ứng dụng của mình.

Một tính năng mới khác trong DevTools là khả năng dễ dàng nhìn thấy hình ảnh có độ phân giải cao hơn so với hình ảnh được hiển thị, giúp theo dõi việc sử dụng bộ nhớ và kích thước ứng dụng quá mức. Để bật tính năng này, hãy kích hoạt Đảo ngược hình ảnh quá khổ trong Trình kiểm tra Flutter.

Bật tùy chọn “Invert Oversized Images” để đánh dấu hình ảnh lớn hơn mức cần thiết
Bây giờ, khi bạn hiển thị một hình ảnh có độ phân giải lớn hơn đáng kể so với kích thước hiển thị của nó, nó sẽ xuất hiện lộn ngược để giúp bạn dễ dàng tìm thấy trong ứng dụng của mình.

Tùy chọn “Invert Oversized Images” đang hoạt động
Ngoài ra, theo nhu cầu phổ biến, ngoài việc hiển thị chi tiết về các bố cục linh hoạt trong Trình khám phá Bố cục của Trình kiểm tra Flutter, chúng tôi cũng đã thêm khả năng hiển thị các bố cục cố định, cho phép bạn gỡ lỗi các loại bố cục.

Trình khám phá bố cục mới hiển thị chi tiết bố cục cho bố cục cố định cũng như linh hoạt
Và đó không phải là tất cả. Đây chỉ là bản tóm tắt một vài tính năng mới trong Flutter DevTools 2:
- Đã thêm thông tin FPS trung bình và cải tiến khả năng sử dụng vào biểu đồ khung Flutter
- Gọi ra các yêu cầu mạng không thành công trong trình cấu hình mạng có nhãn lỗi màu đỏ
- Biểu đồ chế độ xem bộ nhớ mới nhanh hơn, nhỏ hơn và dễ sử dụng hơn, bao gồm một thẻ di chuột mới để mô tả hoạt động tại một thời điểm cụ thể
- Đã thêm tìm kiếm và lọc vào tab Ghi nhật ký
- Theo dõi nhật ký từ trước khi DevTools được bắt đầu để bạn có thể xem toàn bộ lịch sử ghi nhật ký khi bạn khởi động nó
- Đã đổi tên chế độ xem “Hiệu suất” thành “Hồ sơ CPU” để làm rõ hơn chức năng mà nó cung cấp
- Đã thêm lưới thời gian vào biểu đồ ngọn lửa của Hồ sơ CPU
- Đã đổi tên chế độ xem “Dòng thời gian” thành “Hiệu suất” để làm rõ hơn chức năng mà nó cung cấp
Và đó vẫn chưa phải là tất cả. Để có đầy đủ các thay đổi, tôi đề xuất các thông báo sau:
Android Studio / Tiện ích mở rộng IntelliJ
Plugin Flutter cho dòng IDE IntelliJ cũng đã đạt được một số tính năng mới cho Flutter 2. Để bắt đầu, có một trình hướng dẫn dự án mới, phù hợp với phong cách trình hướng dẫn mới trong IntelliJ.

Android Studio / Tiện ích mở rộng IntelliJ

Ngoài ra, nếu bạn đang sử dụng IntelliJ hoặc Android Studio trên Linux để lập trình dựa trên Flutter SDK được cài đặt từ Snap Store , thì đường dẫn Flutter snap đã được thêm vào danh sách các đường dẫn SDK đã biết. Điều này giúp người dùng Flutter snap dễ dàng hơn trong việc định cấu hình Flutter SDK trong Cài đặt. Cảm ơn MarcusTomlinson @ vì đóng góp này!

Android Studio trên Linux dễ sử dụng hơn với Flutter SDK được cài đặt qua Snap
Còn rất nhiều thứ hay ho khác mà bạn có thể đọc trong các thông báo về các bản cập nhật gần đây:
Phần mở rộng mã Visual Studio
Tiện ích mở rộng Flutter cho Visual Studio Code cũng đã được cải thiện cho Flutter 2, bắt đầu với một số cải tiến thử nghiệm, bao gồm khả năng chạy lại các thử nghiệm không thành công.

Sau hai năm phát triển, hỗ trợ LSP (Giao thức máy chủ ngôn ngữ) cho Dart hiện đang được tung ra như là cách mặc định để truy cập trình phân tích Dart để tích hợp vào Visual Studio Code cho tiện ích mở rộng Flutter. Hỗ trợ LSP cho phép một số cải tiến cho sự phát triển của Flutter, bao gồm khả năng áp dụng tất cả các bản sửa lỗi của một loại nhất định trong tệp Dart hiện tại và hoàn thành mã để tạo ra các lệnh gọi hàm hoàn chỉnh, bao gồm dấu ngoặc đơn và các đối số bắt buộc.

hỗ trợ LSP (Giao thức máy chủ ngôn ngữ)

Đây chỉ là một vài bản cập nhật mà tiện ích mở rộng Visual Studio Code cho Flutter đã được hưởng gần đây. Bạn có thể đọc danh sách đầy đủ trong các thông báo sau:
- Trình cắm mã Visual Studio v3.16
- Trình cắm mã Visual Studio v3.17
- Trình cắm mã Visual Studio v3.18
- Trình cắm mã Visual Studio v3.19
- Trình cắm mã Visual Studio v3.20
DartPad được cập nhật để hỗ trợ Flutter 2
Danh sách các bản cập nhật công cụ này sẽ không hoàn chỉnh nếu không đề cập đến DartPad, đã được cập nhật để hỗ trợ Flutter 2.

DartPad đã được cập nhật cho Flutter 2
Giờ đây, bạn có thể dùng thử phiên bản Flutter an toàn mới mà không cần rời khỏi trình duyệt yêu thích của mình.
Cập nhật hệ sinh thái
Trải nghiệm phát triển Flutter bao gồm nhiều thứ hơn là khuôn khổ và các công cụ; nó cũng bao gồm một loạt các gói và plugin có sẵn cho các ứng dụng Flutter. Trong thời gian kể từ bản phát hành ổn định Flutter cuối cùng, nhiều điều đã xảy ra trong không gian đó. Ví dụ: giữa máy ảnh và các plugin video_player, gần 30 PR đã được hợp nhất để tăng chất lượng của cả hai. Nếu bạn đã gặp khó khăn khi sử dụng một trong hai thứ này trong quá khứ, bạn nên có một cái nhìn khác; chúng tôi nghĩ rằng bạn sẽ thấy chúng mạnh mẽ hơn nhiều.
Ngoài ra, nếu bạn là người dùng Firebase, chúng tôi vui mừng thông báo rằng các plugin phổ biến nhất đã được nâng cao chất lượng sản xuất, bao gồm hỗ trợ an toàn vô hiệu và bộ tài liệu tham khảo đầy đủ và hướng dẫn sử dụng phổ biến cho Android, iOS, web, và macOS. Các plugin này bao gồm:
- Cốt lõi
- Xác thực
- Cloud Firestore
- Chức năng đám mây
- Nhắn tin qua đám mây
- Lưu trữ đám mây
- Crashlytics
Ngoài ra, nếu bạn đang tìm kiếm báo cáo sự cố cho ứng dụng của mình, bạn có thể muốn xem xét Sentry, công ty đã công bố SDK mới cho ứng dụng Flutter .

Công cụ báo cáo sự cố Sentry hiện hỗ trợ Flutter
Với SDK của Sentry dành cho Flutter, bạn có thể được thông báo về các lỗi xảy ra trên Android, iOS hoặc nền tảng gốc trong thời gian thực. Bạn có thể xem chi tiết trong tài liệu Sentry .
Ngoài ra, nếu bạn chưa thấy các plugin “cộng” của Cộng đồng Flutter , bạn sẽ muốn xem chúng. Họ đã chia nhỏ một số plugin phổ biến do nhóm Flutter phát triển ban đầu và đã bổ sung hỗ trợ an toàn vô hiệu, hỗ trợ cho các nền tảng bổ sung và một bộ tài liệu hoàn toàn mới cũng như bắt đầu khắc phục các sự cố thích hợp từ kho lưu trữ của Flutter / plugins. Các plugin này bao gồm những thứ sau:
- Báo thức Android +
- Android Intent +
- Pin +
- Kết nối +
- Thông tin thiết bị +
- Thông tin mạng +
- Thông tin gói +
- Cảm biến +
- Chia sẻ +
Tại thời điểm này, số lượng gói và plugin tương thích với Flutter lớn hơn 15.000, điều này khiến bạn khó tìm được những gói và plugin mà bạn nên xem xét đầu tiên. Vì lý do này, chúng tôi công bố Điểm Pub (điểm phân tích tĩnh), xếp hạng mức độ phổ biến, lượt thích và, với chất lượng đặc biệt cao, một chỉ định đặc biệt cho những gói được đánh dấu là Yêu thích của Flutter . Trong thời gian cho Flutter 2, chúng tôi đã thêm một số gói mới vào danh sách yêu thích:
- animation_text_kit
- bottom_navy_bar
- dao bầu
- font_awesome_flutter
- Flagship_local_notifications
- just_audio
Xin chúc mừng tác giả của những gói này! Nếu bạn chưa kiểm tra chúng hoặc các gói còn lại trong danh sách , bạn nên làm như vậy.
Và cuối cùng nhưng chắc chắn không kém phần quan trọng, đối với các tác giả gói hoặc người dùng gói quan tâm đến việc liệu phiên bản mới nhất của gói có hoạt động trên phiên bản Flutter gần đây hay không, bạn sẽ muốn xem trang web pub.green mới của Codemagic .

Trang web pub.green mới của Codemagic cho thấy khả năng tương thích đối với các gói hàng đầu với các bản phát hành Flutter gần đây
Trang pub.green kiểm tra khả năng tương thích của các gói Flutter và Dart có sẵn trên pub.dev với các phiên bản Flutter khác nhau. Hãy coi nó như là “tôi có thể sử dụng” cho Flutter. Để biết thêm chi tiết, tôi đề xuất bài đăng trên blog thông báo từ nhóm CodeMagic .
Thay đổi đột phá
Chúng tôi đã thực hiện các thay đổi đột phá sau cho Flutter 2, nhiều thay đổi trong số đó có thể được giảm thiểu tự động bằng cách sử dụng dart fixlệnh hoặc các bản sửa lỗi nhanh trong IDE mà bạn lựa chọn:
- 61366 Tiếp tục clip
- 66700 Mặc định của FittedBox clipBehavior to none
- 68905 Xóa thông số nullOk khỏi API độ phân giải màu Cupertino
- 69808 Xóa nullOk khỏi Scaffold.of và ScaffoldMessenger.of, tạo có thểOf cho cả hai
- 68910 Xóa tham số nullOk khỏi Router.of và đặt nó trả về giá trị không thể nullable
- 68911 Thêm có thểLocaleOf vào Bản địa hóa
- 68736 Xóa nullOK trong Media.queryOf
- 68917 Xóa tham số nullOk khỏi Focus.of, FocusTraversalOrder.of và FocusTraversalGroup.of
- 68921 Xóa tham số nullOk khỏi Shortcuts.of, Actions.find và Actions.handler
- 68925 Xóa tham số nullOk khỏi AnimatedList.of và SliverAnimatedList.of
- 69620 Xóa các phương thức không dùng nữa khỏi BuildContex
- 70.726 Hủy bỏ tham số nullOk từ Navigator.of và thêm Navigator.maybeOft
- 72017 Xóa CupertinoTextThemeData.brightness không dùng nữa
- 72395 Xóa [PointerEnterEvent, PointerExitEvent] .fromHoverEvent không dùng nữa
- 72532 Xóa showDialog.child không dùng nữa
- 72890 Xóa Scaffold.resizeToAvoidBottomPadding không dùng nữa
- 72893 Xóa các WidgetsBinding không dùng nữa. [DeferFirstFrameReport, allowFirstFrameReport]
- 72901 Xóa StatefulElement.inheritFromElement không dùng nữa
- 72903 Xóa các phương thức Phần tử không dùng nữa
- 73604 Xóa CupertinoDialog không dùng nữa
- 73745 Xóa các hành động không dùng nữaForegroundColor khỏi Cupertino [Sliver] NavigationBar
- 73746 Xóa ButtonTheme.bar không dùng nữa
- 73747 Xóa bỏ span không dùng nữa
- 73748 Xóa RenderView.scheduleInitialFrame không dùng nữa
- 73749 Xóa Layer.findAll không dùng nữa
- 75657 Xóa tham số vestigial nullOk khỏi Localizations.localeOf
- 74680 Xóa nullOk khỏi Actions.invoke, thêm Actions.maybeInvoke
Tóm lược
Cuối cùng, từ tất cả chúng tôi ở đây trong Nhóm Flutter tại Google, chúng tôi muốn nói – cảm ơn bạn. Cảm ơn bạn × 150.000 vì hơn 150.000 ứng dụng Flutter đã ra mắt trong cộng đồng chỉ trong hai năm qua. Trong trường hợp bạn bỏ lỡ, chúng tôi đã biên soạn một số ứng dụng Flutter yêu thích của chúng tôi trong Video Mashup này dành riêng cho bạn, cộng đồng, được phát ở phần mở đầu của bài phát biểu Flutter Engage.
Nếu không có sự hỗ trợ liên tục của bạn và sự hào hứng với những gì chúng tôi đang tạo ra, thì sẽ không thể trở thành một trong những cộng đồng nhà phát triển toàn cầu sôi động nhất trên thế giới. Chúng tôi không thể chờ đợi để xem những gì bạn sẽ xây dựng tiếp theo.
Flutter và React Native vào năm 2021 – So sánh chi tiết về Framework
Bài viết liên quan

BEIT VÀ HỆ THỐNG DANH THIẾP DOANH NHÂN: BƯỚC CHUYỂN MÌNH CỦA KINH DOANH SỐ
Trong môi trường kinh doanh hiện đại, danh thiếp truyền thống đang dần nhường chỗ cho các giải pháp số […]

BEIT – ĐỐI TÁC CÔNG NGHỆ OUTSOURCE TIN CẬY: ĐẨY NHANH DỰ ÁN CỦA BẠN ĐẾN THÀNH CÔNG
Trong kỷ nguyên số, tốc độ và chất lượng là hai yếu tố quyết định sự thành công của một […]

BEIT: KIẾN TẠO CÔNG NGHỆ DI ĐỘNG – PHÁT TRIỂN MOBILE APP VÀ GAME ĐỘT PHÁ
Trong thế giới nơi điện thoại di động là trung tâm của mọi tương tác, một ứng dụng di động […]

BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU
BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU – CHUYÊN BIỆT HÓA HOẠT ĐỘNG KINH DOANH CỦA BẠN […]

BEIT: CHUYÊN GIA KIẾN TẠO HỆ THỐNG E-COMMERCE ĐỘT PHÁ
Trong bối cảnh Thương mại Điện tử (E-Commerce) bùng nổ, việc sở hữu một nền tảng bán hàng trực tuyến […]

7 điều cần lưu ý khi thiết kế trang web đa ngôn ngữ
Bạn muốn tạo một trang web đa ngôn ngữ để có thể kết nối trực tiếp với khách hàng trên […]