
Xu hướng thiết kế giao diện người dùng di động không bao giờ giữ nguyên. Thế giới đang thay đổi, công nghệ mới phát triển và các cách tiếp cận thiết kế mới xuất hiện. Vì số lượng trang web đã đạt đến1,88 tỷ, bắt kịp xu hướng thiết kế không phải là lựa chọn của công ty đang có kế hoạch mở rộng quy mô.
Đối với những công ty muốn theo kịp thời đại thì việc tuân theo những xu hướng thiết kế mới là điều cần phải làm. Nhưng liệu có thể làm theo tất cả các xu hướng cùng một lúc? Hoặc có thể có một số cách tiếp cận để thiết kế mà chúng ta nên làm theo để không làm quá tải các giao diện với các phần tử khác nhau?
Trong bài viết này, chúng tôi đã thu thập các xu hướng giao diện người dùng di động năm 2021 sẽ giúp bạn cập nhật. Rõ ràng, mỗi doanh nghiệp và ngách có một số tính năng cụ thể áp dụng một số hạn chế về xu hướng thiết kế để sử dụng. Tuy nhiên, với một số lượng lớn các phương pháp tiếp cận khác nhau, bạn có thể chọn một số phương pháp phù hợp nhất cho trang web hoặc ứng dụng của mình.
Tiềm năng thị trường di động – Tổng quan nhanh
Sự gia tăng nhanh chóng của tiềm năng thị trường di động đã khiến cho các doanh nghiệp trở nên cần thiết phải di động. Vào năm 2021, việc sử dụng Internet di động là49,86% (so sánh với máy tính để bàn với 46,44%).
Hãy tưởng tượng: doanh thu từ các ứng dụng di động đạt được 808,7 tỷ USD vào năm 2021. Mức tăng trưởng gần 50% so với năm 2019. Điều đó có nghĩa là tiềm năng thị trường di động đang phát triển nhanh chóng và tình hình sẽ không thay đổi.
Các số liệu thống kê chứng minh rằng di động không còn là một sự lựa chọn. Đó là điều bắt buộc đối với một doanh nghiệp mở rộng quy mô.
Dưới đây là các xu hướng thiết kế ứng dụng lớn nhất năm 2021
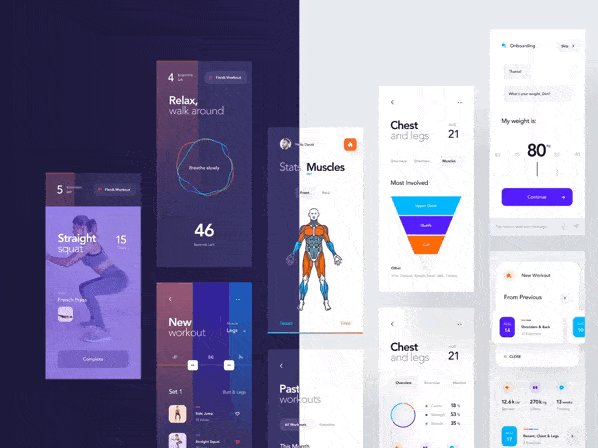
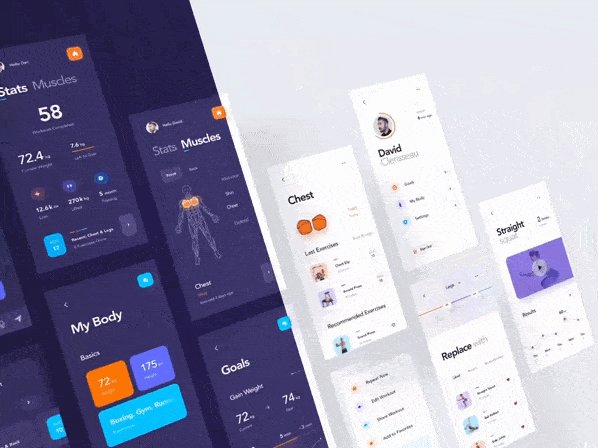
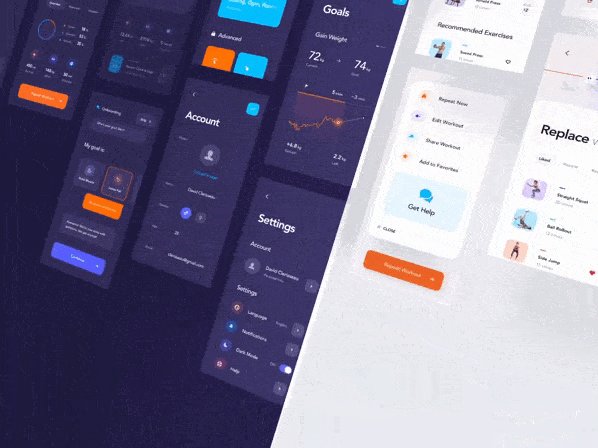
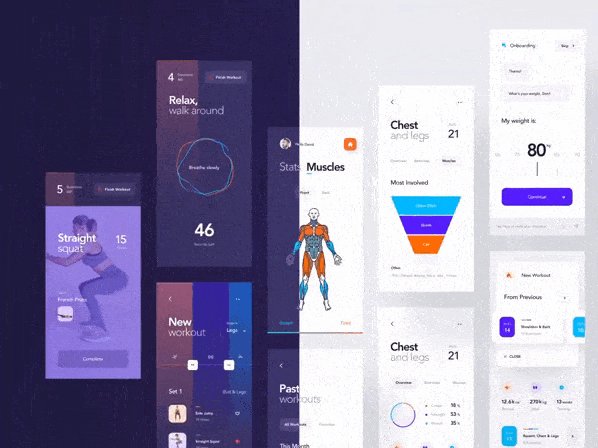
Xu hướng thiết kế giao diện người dùng di động năm 2021 bao gồm các phương pháp tiếp cận hiệu quả nhất của những năm trước, các phương pháp hay nhất và chuyên môn đã được chứng minh của nhóm chúng tôi. Vì vậy, đây là: xu hướng thiết kế lớn nhất bạn cần tuân theo vào năm 2021.
Tăng trải nghiệm người dùng với các cử chỉ trong ứng dụng
Khi sử dụng một ứng dụng, tất cả chúng ta đều sử dụng cử chỉ. Chúng tôi chạm vào màn hình. Vuốt nó, chạm, xoay. Các cử chỉ rất đa dạng, nhưng chúng tôi luôn mong đợi rằng việc tìm ra cử chỉ phù hợp sẽ không mất quá nhiều thời gian.
Chúng tôi đã quen với việc nhấn đúp vào bất kỳ ảnh Instagram nào mà bạn ‘thích’ nó và nó đã trở thành một trong những cử chỉ tiêu chuẩn mà chúng tôi sử dụng hàng ngày. Chúng tôi thậm chí không chú ý đến một số cử chỉ và thực hiện chúng bằng trực giác.

Flutter và React Native vào năm 2021 – So sánh chi tiết về Framework
Nhưng bạn có biết rằng iOS và Android có một danh sách các cử chỉ tiêu chuẩn sẽ được sử dụng trong ứng dụng không? Dưới đây là một số cử chỉ trong ứng dụng cơ bản và nổi tiếng dành choiOS.
| Khai thác | Dùng để kích hoạt bất kỳ điều khiển, chọn mục. |
| Kéo | Được sử dụng để di chuyển các phần tử trên màn hình. |
| Nhấp nháy | Dùng để cuộn hoặc xoay nhanh. |
| Vuốt | Được sử dụng để quay lại màn hình trước đó. |
| Chạm và giữ | Được sử dụng để đánh dấu văn bản và hiển thị menu |
Hệ điều hành Android cũng có một số cử chỉ phổ biến. Đối với Vuốt, nó có một số giải pháp tùy thuộc vào nơi bạn vuốt:
| Vuốt từ dưới lên | Được sử dụng để trở về trang chủ hoặc màn hình tổng quan. |
| Vuốt từ dưới lên khi ở trên màn hình chính | Được sử dụng để mở ngăn ứng dụng |
| Vuốt qua dưới cùng | Được sử dụng để chuyển đổi màn hình |
| Vuốt theo đường chéo | Được sử dụng để khởi chạy Trợ lý Google |
| Vuốt từ trên xuống | Được sử dụng để mở cài đặt nhanh |
Face ID
Công nghệ Face ID đã thay đổi cách chúng ta tương tác với các thiết bị và ứng dụng. Không còn mật khẩu, không nhập nhầm nữa. Bạn chỉ cần nhìn vào màn hình của thiết bị và nó đã được mở khóa.
Face ID xuất hiện lần đầu tiên vào năm 2017 và hiện nó đã được sử dụng trên tất cả các thiết bị của Apple. Apple thừa nhận rằng ‘máy ảnh TrueDepth thu thập dữ liệu khuôn mặt chính xác bằng cách chiếu và phân tích hơn 30.000 điểm vô hình để tạo bản đồ độ sâu của khuôn mặt bạn và cũng chụp ảnh hồng ngoại của khuôn mặt bạn’, do đó, đây là công nghệ tiên tiến hơn Touch ID.

Đó là một cơ hội tuyệt vời cho các nhà thiết kế giao diện người dùng để làm trôi chảy luồng người dùng, cải thiện thiết kế ứng dụng dành cho thiết bị di động và khiến mọi người cảm thấy an tâm hơn. Face ID là một xu hướng thiết kế di động mà bạn nên bắt tay vào thực hiện vì năm 2021 chắc chắn sẽ chứng kiến công nghệ này được sử dụng rộng rãi hơn nhiều, đặc biệt là khi ởthiết kế ứng dụng thương mại điện tử.
Hướng dẫn thiết kế ứng dụng dành cho thiết bị di động chi tiết nhất
Chuyển động: Video và Hoạt ảnh
Dựa theo Wyzowl, 96% mọi người đã xem video giải thích để tìm hiểu thêm về sản phẩm hoặc dịch vụ. Nội dung video đang bùng nổ: chúng tôi dành hàng giờ để xem Youtube và Vimeo, đồng thời mong đợi sự xuất hiện của tất cả các thương hiệu trên các nền tảng này.

Nếu bạn vẫn bỏ qua video và hình ảnh động trong chiến lược tiếp thị của mình, hãy chuyển đổi. Bạn sẽ nhận thấy sự khác biệt: trang đích của bạn sẽ nhận được nhiều khách hàng tiềm năng hơn, nội dung cuối cùng sẽ bắt đầu chuyển đổi người dùng và lòng trung thành với thương hiệu sẽ cao hơn bao giờ hết.
Chatbots và thiết kế trò chuyện

Vào năm 2021, doanh thu từ chatbot được hứa hẹn sẽ tăng $ 83,4 triệu, và đến năm 2027 con số này sẽ đạt 454,8 triệu USD. Đây chắc chắn là một trong những xu hướng giao diện người dùng di động năm 2021 và nó sẽ không lùi lại.
Chatbots giúp tối ưu hóa các quy trình kinh doanh liên quan đến giao tiếp với khách hàng. Hơn nữa, chúng rất hữu ích khi xử lý nhiều yêu cầu cùng một lúc và giải quyết các vấn đề chung.
Thực tế tăng cường trong thiết kế giao diện người dùng
Hãy tưởng tượng: vào năm 2019, số lượng người dùng di động thực tế tăng cường là 0,44 tỷ trên toàn thế giới. Vào năm 2024, con số này dự kiến sẽđạt tới 1,73 tỷ! Nếu bạn muốn đi trước thời đại, hãy giới thiệu thực tế tăng cường vào danh sách các xu hướng thiết kế giao diện người dùng di động mới nhất bắt buộc phải sử dụng.
Tất nhiên, việc đưa AR vào giao diện người dùng khó có thể được thực hiện bởi một nhóm nhỏ các nhà thiết kế. Ở đây, bạn sẽ cần một kiến thức chuyên môn sâu và cách tiếp cận chuyên nghiệp. Tốt hơn hết bạn nên thuê một nhóm chuyên gia, những người sẽ phát triển chiến lược sử dụng thực tế tăng cường trong thiết kế và giúp thực hiện chiến lược đó.

Giao diện trung lập và trải nghiệm tập trung vào nội dung
Nhiều xu hướng giao diện người dùng di động 2021 xuất hiện từ các xu hướng phổ biến nhất của những năm trước. Giao diện trung lập và trải nghiệm theo định hướng nội dung là một trong số đó. Nó bao gồm một số cách tiếp cận mà chúng tôi nhớ lại dưới đây.

Hình minh họa
Hình ảnh minh họa là một công cụ hỗ trợ tuyệt vời có thể giúp nhận diện doanh nghiệp và thể hiện thương hiệu. Bất cứ ý tưởng nào bạn muốn truyền đạt, một hình ảnh minh họa sẽ giúp làm cho nó rõ ràng nhất có thể ngay cả khi bạn sử dụng một phép ẩn dụ.

Bạn có thể sử dụng hình ảnh minh họa của các loại khác nhau cho doanh nghiệp của mình. Nhưng hãy nhớ: cố gắng không trộn lẫn các phong cách, không gây hiểu lầm cho khách hàng của bạn.
Phông chữ Serif
Phông chữ Serif rõ ràng và trang nhã, và chúng giúp hình dung văn bản theo cách hấp dẫn nhất. Có một mẹo tâm lý đằng sau phông chữ serif: các chữ cái nổi bật rõ ràng, do đó não bộ sẽ dễ nhớ các từ hơn.

5 phông chữ serif phổ biến nhất như sau:
- Hermann
- Recoleta
- Đen hơn
- Đồ thị ITC Lubalin
- Linotype Didot
Màu tương lai
Giao diện trung tính không còn có nghĩa là sử dụng màu trung tính. Xu hướng giao diện người dùng di động năm 2021 nhấn mạnh: sử dụng màu sắc tương lai, bạn hướng sự chú ý đến những phần quan trọng nhất của thiết kế. Hơn nữa, chúng giúp nổi bật hơn so với các thiết kế trung tính khác thường trông giống nhau.

Các yếu tố trong suốt
Yếu tố minh bạch trong thiết kế giúp thể hiện chiều sâu trong thiết kế. Ngoài ra, đây là một cách bổ sung để hướng sự chú ý đến các yếu tố nhất định và làm cho thiết kế trở nên rõ ràng và hấp dẫn hơn.

Hình tròn, hữu cơ
Tại thời điểm bạn quyết định áp dụng một hình dạng cho giao diện, thiết kế này sẽ đi vào xu hướng thiết kế giao diện người dùng di động . Kết hợp với các phương pháp tiếp cận khác, bạn sẽ có được một yếu tố phong cách giúp nâng cao trải nghiệm và giúp tạo ra một thiết kế rõ ràng và rõ ràng.

Chế độ tối
Chế độ tối có lẽ là một trong những chủ đề giao diện phổ biến nhất hiện được trình bày trong một số lượng lớn các ứng dụng và thiết bị. Nó đối lập với chế độ tiêu chuẩn với văn bản tối trên nền trắng: ở chế độ tối, văn bản có màu trắng và nền tối.
Ngày càng có nhiều thiết bị và ứng dụng cung cấp tùy chọn chuyển đổi giữa hai chế độ này.

Trải nghiệm hình ảnh động
Để nâng cao giao diện người dùng của trang web hoặc ứng dụng của bạn, hãy thêm một số động lực vào giao diện. Cách ít phức tạp nhất để làm điều đó là thêm một số hoạt ảnh hoặc video. Các chuyển động vi mô có thể thay đổi ứng dụng của bạn một cách đáng kể. Với sự trợ giúp của hoạt ảnh, bạn có thể nhấn mạnh các tính năng của ứng dụng, cải thiện tỷ lệ chuyển đổi và thậm chí là bán hàng.

Tương tác bằng giọng nói thuận tiện
Xu hướng UX trên thiết bị di động năm 2021 không chỉ là hình ảnh mà thôi. Hiện tại, chúng cũng bao gồm các tương tác bằng giọng nói – giống như Siri, Google Assistant và Alexa. Tuy nhiên, với VUI, điều quan trọng là phải bám sát ý tưởng và thông điệp để không làm quá tải thông tin của người dùng.

Hình minh họa kỹ thuật số lộng lẫy hơn
Số lượng thiết kế tồn tại ngày nay là không thể đếm xuể: trang web, ứng dụng, trang đích, hình ảnh, video, v.v. Gần như không thể tạo ra thứ gì đó chưa từng tồn tại trước đây. Tuy nhiên, bạn cần đứng giữa những người khác và giới thiệu một số cách tiếp cận mới để thiết kế. Minh họa kỹ thuật số lộng lẫy có thể giúp bạn điều đó. Đừng ngần ngại thử nghiệm với các hình ảnh: bạn luôn có thể quay lại các biểu mẫu trước đó nếu bạn không hài lòng với kết quả.
Tương lai không mật khẩu
Với sự gia tăng và phát triển của các công nghệ, sẽ là một sai lầm nếu bỏ qua chúng. Mọi người đã cảm thấy mệt mỏi với mật khẩu, chúng gây phiền nhiễu và không an toàn. Các công nghệ mới cho phép quên mật khẩu, vì vậy đã đến lúc tích hợp những công nghệ này vào các dự án của bạn.

Hoạt ảnh nâng cao
Một trong những xu hướng thiết kế giao diện người dùng di động lớn nhất mà bạn muốn đưa vào thiết kế của mình là hoạt ảnh nâng cao. Các chuyển động đơn giản sẽ không thu hút người dùng của bạn nữa. Hãy thử thêm các chuyển đổi mới, phức tạp hơn và bạn sẽ nhận thấy sự khác biệt.

Thiết kế dạng lỏng và không nút
Chúng tôi đã đề cập đến các cử chỉ phổ biến cho iOS và Android. Bạn có thể sử dụng thông tin này để tạo thiết kế không nút với thao tác vuốt lỏng. Người dùng không cần phải nhìn thấy một nút trực quan để hiểu nơi họ cần nhấp hoặc vuốt để có được kết quả mong muốn. Vậy tại sao phải tiếp tục thêm những hình ảnh này vào giao diện người dùng?

Thiết kế UI và UX cho người khuyết tật
Khi làm việc trên bất kỳ giao diện người dùng nào, bạn cần nhớ về những người dùng sẽ tương tác với giao diện người dùng đó. Nielsen Norman Group khuyến nghị:
- sử dụng văn bản ALT cho hình ảnh dành cho người khuyết tật thị giác
- tạo bản đồ hình ảnh
- mã hóa thông tin với các văn bản có kích thước tương đối
- tắt âm thanh sẽ không ảnh hưởng đến UX trang web
- phần tử trang web hoặc ứng dụng không được yêu cầu chạm chính xác
Thiết kế hòa nhập (thiết kế dành cho người khuyết tật) là một trong những xu hướng mà bất kỳ công ty nào cũng phải sử dụng. Bạn có thể hạn chế các màu tương lai và VUI, nhưng thiết kế của bạn phải hoạt động hiệu quả đối với những người khuyết tật.

Thiết kế ứng dụng tốt nhất 2021
Không có một thiết kế nào phù hợp với mọi doanh nghiệp hoặc công ty. Tốt nhất là cách sử dụng các xu hướng giúp nhấn mạnh điểm mạnh và xây dựng mối quan hệ phù hợp với TA.
Hơn nữa: thiết kế cố gắng chạy theo tất cả các xu hướng trông choáng ngợp với các yếu tố. Do đó, tốt hơn hết bạn nên chọn một số xu hướng phù hợp với doanh nghiệp của mình và tích hợp chúng vào giao diện người dùng của bạn một cách suôn sẻ. Từng bước, bạn có thể thêm các bản cập nhật thiết kế mới, nhưng hãy nhớ: các xu hướng luôn thay đổi. Năm tới, một số trong số chúng sẽ lỗi thời trong khi những cái khác sẽ xuất hiện.
Muốn có một thiết kế ứng dụng độc đáo cho thương hiệu của bạn? Liên hệ với BEIT
Đi theo tất cả các xu hướng và bất chấp những gì tốt nhất cho doanh nghiệp của bạn là một nhiệm vụ phức tạp. Nó đòi hỏi nguồn lực và chuyên môn trong lĩnh vực này. Hầu hết, các doanh nghiệp không có khả năng tự thực hiện các nghiên cứu như vậy. Tại thời điểm này,BEIT đến hiện trường.
Chúng tôi biết tất cả các xu hướng hiện tại và chúng tôi hiểu điều gì tốt hơn cho thị trường ngách của bạn. Chúng tôi có thể giúp bạn cả về nghiên cứu và triển khai. Và nếu bạn không biết cách triển khai các xu hướng thiết kế giao diện người dùng di động mới nhất – hãy liên hệ với chúng tôi và chúng tôi sẽ thảo luận về các cơ hội.
BEIT APP Từ thiết kế đến mã phản ứng thân thiện với nhà phát triển trong vài phút với Anima
Nguồn: https://fireart.studio/blog/mobile-app-design-trends-2020-comprehensive-collection/
Bài viết liên quan

BEIT VÀ HỆ THỐNG DANH THIẾP DOANH NHÂN: BƯỚC CHUYỂN MÌNH CỦA KINH DOANH SỐ
Trong môi trường kinh doanh hiện đại, danh thiếp truyền thống đang dần nhường chỗ cho các giải pháp số […]

BEIT – ĐỐI TÁC CÔNG NGHỆ OUTSOURCE TIN CẬY: ĐẨY NHANH DỰ ÁN CỦA BẠN ĐẾN THÀNH CÔNG
Trong kỷ nguyên số, tốc độ và chất lượng là hai yếu tố quyết định sự thành công của một […]

BEIT: KIẾN TẠO CÔNG NGHỆ DI ĐỘNG – PHÁT TRIỂN MOBILE APP VÀ GAME ĐỘT PHÁ
Trong thế giới nơi điện thoại di động là trung tâm của mọi tương tác, một ứng dụng di động […]

BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU
BEIT: GIẢI PHÁP PHẦN MỀM QUẢN LÝ THEO YÊU CẦU – CHUYÊN BIỆT HÓA HOẠT ĐỘNG KINH DOANH CỦA BẠN […]

BEIT: CHUYÊN GIA KIẾN TẠO HỆ THỐNG E-COMMERCE ĐỘT PHÁ
Trong bối cảnh Thương mại Điện tử (E-Commerce) bùng nổ, việc sở hữu một nền tảng bán hàng trực tuyến […]

7 điều cần lưu ý khi thiết kế trang web đa ngôn ngữ
Bạn muốn tạo một trang web đa ngôn ngữ để có thể kết nối trực tiếp với khách hàng trên […]