
Strapi là một healessCMS mã nguồn mở mà các nhà phát triển sử dụng để xây dựng nhanh chóng các API trong Javascript. Dịch vụ miễn phí sử dụng rất linh hoạt, dễ quản lý và có thể trở thành một công cụ mạnh mẽ trong tay các nhà phát triển có kỹ năng. BEIT đã phát triển rất mạng Strapi dành cho web tin tức, Blog, E-commerce
Mục lục
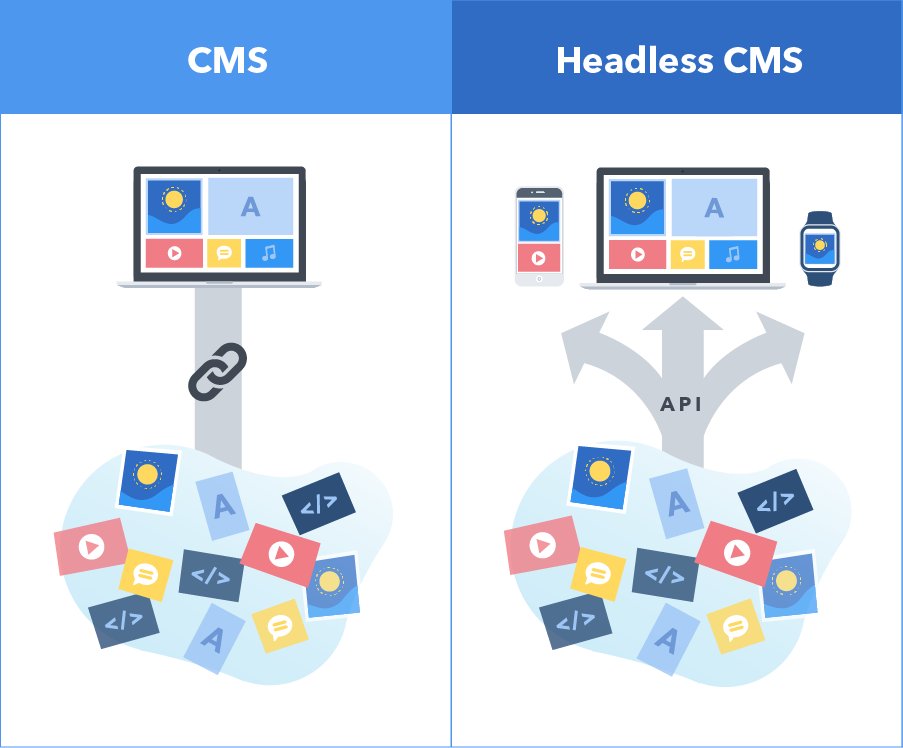
HealessCMS là gì?

Bạn đã bao giờ sử dụng WordPress hoặc một hệ thống quản lý nội dung tương tự chưa? Chúng là những công cụ tiện lợi, với giao diện người dùng, phụ trợ và cơ sở dữ liệu ở cùng một nơi. Nhưng bạn sẽ làm gì, ví dụ, nếu giao diện người dùng quá chậm? Làm thế nào bạn có thể thay đổi nó cho một cái gì đó nhanh hơn khi bạn đã có một thiết lập như vậy?
Headless CMS phân tách giao diện người dùng, phụ trợ và cơ sở dữ liệu thành các thành phần độc lập. Điều này có một vài lợi ích lớn. Nó làm cho mọi thứ chạy nhanh hơn và nó giúp các nhà phát triển ở các nhóm khác nhau có thể làm việc trên các thành phần khác nhau cùng một lúc, thay vì phải đợi những người khác hoàn thành trước khi họ có thể bắt đầu làm việc.
Headless CMS cho phép bạn kiểm soát tốt hơn nhiều đối với những gì bạn có thể làm trên một phần cụ thể của dự án, chẳng hạn như giao diện người dùng. Điều này đặc biệt hữu ích trong việc phát triển các ứng dụng dành cho thiết bị di động, nơi bạn muốn giao diện người dùng của mình bắt mắt hoặc khi bạn muốn sử dụng thứ gì đó khác với PHP trong phần phụ trợ.
Vậy tại sao lại chọn Strapi?
Strapi thân thiện với người dùng và đủ dễ dàng để bạn có thể bắt đầu sử dụng nó ngay lập tức. Hầu hết các nhà phát triển sẽ có thể nhận nó trong vòng chưa đầy một giờ và trên thực tế, với Strapi, bạn thậm chí không cần phải là một lập trình viên. Chắc chắn, có thể viết mã sẽ giúp ích và hữu ích, nhưng nó không phải là điều cần thiết.
Strapi cũng là một cách an toàn để quản lý dữ liệu và kết nối giữa giao diện người dùng và phụ trợ.
Tóm lại, Strapi nhanh, thân thiện với người dùng, có thể mở rộng, bảo mật và hoạt động tốt với hầu hết các khung công tác hiện đại, chẳng hạn như React và Node.
Vì thế, BEIT đã nhanh chóng tiếp cận và sử dụng Strapi để phát triển các dự án.
Quản lý nội dung Strapi
Strapi bao gồm quản lý nội dung và vai trò, đồng thời bạn có thể đặt vai trò quản trị viên và người dùng để trợ giúp quyền quản lý nội dung. Ví dụ: bạn có thể đặt các vai trò cho các nhà phát triển giao diện người dùng và phụ trợ, cũng như phạm vi mà các vai trò đó có thẩm quyền. Bảo mật và quyền của Strapi, đặc biệt là quản lý nội dung và dữ liệu, là một trong những điểm mạnh nhất của nó.
Mặc dù Strapi không có nhiều plugin như WordPress, nhưng có rất nhiều tùy chọn để đáp ứng nhu cầu của bạn. Webhook có thể được thiết lập cho các trình kích hoạt khác nhau để gửi tin nhắn và công việc cron rất dễ thiết lập.

Ưu và nhược điểm của Strapi
Strapi rất dễ phát triển và có khả năng tích hợp tuyệt vời, đặc biệt là với Node. Ngoài ra, nó còn có một số yếu tố khác.
- Tùy chỉnh là lý do chính tại sao tôi sử dụng Strapi, vì Headless CMS của nó cung cấp vô số tùy chọn về những gì có thể được thực hiện.
- Tốc độ mà bạn có thể phát triển cũng là một điểm bán hàng. Các nhóm phát triển khác nhau có thể làm việc trên các thành phần khác nhau song song với nhau. Điều này cho phép các dự án có thể mở rộng dễ dàng và loại bỏ rất nhiều vấn đề đau đầu do công việc bị tắc nghẽn.
- Hệ thống xác thực và bảo mật vững chắc được tích hợp sẵn của Strapi có thể nhanh chóng được áp dụng cho nhiều nhà phát triển, điều này làm cho Strapi trở thành một trong những lựa chọn an toàn hơn để phát triển và bảo mật dữ liệu.
- Tài liệu trong Strapi rất chính xác và đầy đủ , tạo ra một con đường để bạn quay lại.
Tuy nhiên, Strapi có một số nhược điểm và sự cân bằng cần lưu ý.
- Strapi hỗ trợ giới hạn cho kiểu chữ , vốn đang nhanh chóng trở nên phổ biến trong việc viết mã.
- Strapi đưa ra các bản cập nhật thường xuyên , điều này nghe có vẻ là một điều tốt, vì các lỗi được khắc phục nhanh chóng. Nhưng điều này đặt ra một thách thức cho các nhà phát triển. Các bản cập nhật lớn có thể có nghĩa là bạn phải làm lại những thứ đã tốt trong các phiên bản trước, nhưng không còn hoạt động sau khi cập nhật. Với các bản cập nhật thường xuyên, bạn có thể phải làm điều này thường xuyên, tùy thuộc vào mức độ không may của bạn. Nói chung, dự án của bạn càng lớn, thì vấn đề này càng trở nên đau đầu hơn.
- Thay đổi lược đồ cũng là một vấn đề , vì việc di chuyển dữ liệu có thể khó khăn sau khi thay đổi. Điều này mở rộng đến việc di chuyển nói chung đến và đi từ Strapi. Ví dụ: di chuyển từ WordPress rất phức tạp. Và ngay cả trong bản thân Strapi, việc di chuyển từ Strapi 3 sang Strapi 4 cũng gặp phải một vấn đề lớn về tài liệu, vì không có đủ tài liệu để cho bạn biết cách và những việc cần làm. Đây có thể là một vấn đề lớn tùy thuộc vào những gì bạn đang làm. Việc di chuyển dữ liệu đơn giản không phải là quá nhiều trở ngại, nhưng việc di chuyển liên quan đến thương mại điện tử, với các khoản thanh toán và thông tin đăng nhập, có thể nhanh chóng trở nên phức tạp.

Bạn có nên sử dụng Strapi?
Tóm lại, hãy sử dụng Strapi nếu bạn muốn sự linh hoạt mà Headless CMS cung cấp. Strapi rất tiện lợi và cung cấp một công cụ để hoàn thành công việc một cách nhanh chóng và có khả năng kiểm soát tốt, đặc biệt khi nhóm phát triển của bạn lớn. Một tương tự thô cho sự lựa chọn giữa Strapi và một cái gì đó như WordPress là so sánh PC và Mac.
Strapi, giống như PC, cung cấp nhiều tùy chọn hơn cho những gì bạn có thể làm và cách bạn có thể làm điều đó, trong khi WordPress, giống như máy Mac, cung cấp cho bạn một gói tiện lợi chỉ chứa những thứ mà bạn có nhiều khả năng sẽ sử dụng trong một khuôn khổ nhất định.
Strapi có những vấn đề của nó và không có khả năng trở thành “kẻ giết người trên WordPress”, nhưng theo ý kiến của tôi, ưu điểm của nó vượt xa nhược điểm của nó. Tôi thấy rằng tôi thích làm việc với Strapi hơn tất cả các tùy chọn khác mà tôi có.
BEIT khuyên bạn nên sử dụng Strapi vì sự mạnh mẽ của nó, nó rất mạnh bảo mật tốc độ tải rất nhanh, điều mà khách hàng của BEIT luôn hướng tới.

Nguồn: https://morphos.is/blog/what-is-strapi-and-how-it-will-dominate-the-world-of-headless-cms
Bài viết liên quan

Hướng dẫn về Elementor: Cách quản lý trang WordPress Elementor
Mục lục1 1. Khám phá các tùy chọn Elementor1.1 Cài đặt phần tử1.2 Những Widget nào được bao gồm?2 2. […]

BEIT hướng dẫn cách bán hàng trên Shopify trong 7 bước đơn giản
Học cách bán hàng trên nền tảng thân thiện với người mới bắt đầu của Shopify dễ dàng đến mức […]

Xử lý hình ảnh trí tuệ nhân tạo AI là gì? – Mẹo, Công cụ & Trường hợp sử dụng
Công nghệ AI vẫn còn tồn tại và đang ghi dấu ấn trong cuộc sống hàng ngày của chúng ta. Từ […]

Cách kiểm tra và cập nhật lên phiên bản WordPress mới nhất
Bạn đang tự hỏi liệu trang web của bạn có đang sử dụng phiên bản WordPress mới nhất không? Với […]

BEIT xây dựng hệ thống website cho hệ thống phòng khám Y học cổ truyền
benhvienchamcuu-yhctvn.com được xây dựng bởi BEIT. Chúng tôi luôn mong muốn tạo niểm tin cho khách hàng. benhvienchamcuu-yhctvn.com chuyên về […]

Website của bạn có thể đứng ở vị số 1 mãi mãi ở Google không?
Khi bạn đang xây dựng doanh nghiệp của mình và xây dựng sự hiện diện trực tuyến, bạn có một […]