
Mục lục
- 1 1. Khám phá các tùy chọn Elementor
- 2 2. Cách sử dụng Trình tạo trang miễn phí của Elementor
- 3 3. Cách sử dụng Trình tạo chủ đề Elementor
- 4 4. Cách xây dựng mẫu với Elementor
- 5 5. Cách tạo cửa sổ bật lên trong Elementor
- 6 6. Tạo một trang web đáp ứng trên thiết bị di động với Elementor
- 7 7. Tại sao bạn nên sử dụng Elementor
1. Khám phá các tùy chọn Elementor
Chúng ta sẽ sớm xem xét việc xây dựng các trang và mẫu của riêng mình bằng Elementor, nhưng trước tiên, hãy xem xét kỹ lưỡng các tùy chọn bạn có với Elementor!
Một trong những tính năng quan trọng nhất của bất kỳ trình tạo trang nào là tính dễ sử dụng. Bạn cần có khả năng bắt tay vào thực hiện và biến tầm nhìn của mình thành hiện thực mà không cần phải đau đầu và tìm kiếm điên cuồng trên YouTube.
May mắn thay, Elementor là một trong những trình tạo trang dễ sử dụng nhất mà chúng tôi từng sử dụng. Đó là trình chỉnh sửa giao diện người dùng, có nghĩa là bạn có thể biết chính xác trang sẽ trông như thế nào khi bạn làm việc trên đó.
Khi bạn đã quen với quy trình kéo các tiện ích vào trang và điều chỉnh các thuộc tính trong thanh bên, bạn sẽ nhận ra rằng nó gần như trực quan nhất có thể.
Hầu hết các tùy chọn tùy chỉnh bạn tìm thấy trong Elementor đều dựa trên các tiện ích đi kèm với plugin.
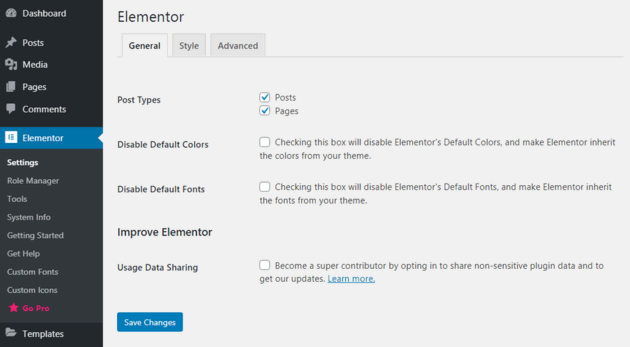
Cài đặt phần tử
Elementor có một số cài đặt cấp cao nhất mà bạn có thể tìm thấy trực tiếp trong plugin. Điều này cho phép bạn thực hiện những việc như kiểm tra loại bài đăng mà Elementor hoạt động, đặt phông chữ và khoảng cách mặc định cũng như điều chỉnh cài đặt phản hồi.

Ngoài ra còn có chức năng Trình quản lý vai trò tiện dụng trong Elementor cho phép bạn phân loại loại người dùng nào có thể có quyền truy cập vào trình chỉnh sửa (lưu ý: đây chỉ là một tính năng trong Elementor Pro ).
Những Widget nào được bao gồm?
Nói chung, Elementor dựa trên trình chỉnh sửa kéo và thả để chứa các phần, cột và tiện ích.
Hệ thống được chia nhỏ như sau:
- Phần – Vùng chứa cho cột và vật dụng.
- Cột – Phần chứa các vật dụng.
- Widget – Các thành phần riêng lẻ trên trang.

Những tiện ích này là những danh mục nội dung đơn giản cho phép bạn tùy chỉnh trang web của mình. Trong phiên bản Elementor miễn phí, bạn có quyền truy cập vào các yếu tố cơ bản.
Dưới đây là danh sách nhanh một số tiện ích cơ bản bạn sẽ sử dụng thường xuyên:
- Phần mở đầu
- Hình ảnh
- Trình soạn thảo văn bản
- Băng hình
- Cái nút
- Dải phân cách
- Biểu tượng
- Miếng đệm
- bản đồ Google
Bạn nhận được gần 30 yếu tố cốt lõi cung cấp cho bạn mọi thứ bạn cần để tạo một trang web hoạt động.
Chỉ cần kéo một phiên bản của một phần tử vào trang chính và tùy chỉnh nó theo nhu cầu của bạn.
Nếu những yếu tố cơ bản này không đủ, bạn có thể nhận thêm các tiện ích bằng cách nâng cấp lên Elementor Pro .
Tuy nhiên, chúng tôi cho rằng hầu hết những gì bạn có thể làm trong phiên bản Pro đều có thể thực hiện được ở phiên bản miễn phí — chỉ mất nhiều thời gian hơn.
Tùy thuộc vào việc bạn có cần các tiện ích cao cấp có trong phiên bản Pro hay không.
Dưới đây là mẫu nhanh của hàng tá tiện ích được tìm thấy trong Elementor Pro:
- danh mục đầu tư
- Hình thức
- Hộp lật
- Bảng giá
- Trích dẫn chặn
- Kêu gọi hành động
Các yếu tố Pro này sẽ giúp làm cho trang web của bạn trông bóng bẩy và chuyên nghiệp hơn, đồng thời cũng được thiết kế để hỗ trợ các nỗ lực Thương mại điện tử, bao gồm cả tích hợp chuyên sâu với WooC Commerce.
2. Cách sử dụng Trình tạo trang miễn phí của Elementor
Vì vậy, sau tất cả những điều đó, bạn đã sẵn sàng xem Elementor hoạt động chưa?
Trình tạo trang này hoạt động với các loại bài đăng tùy chỉnh và có nhiều mẫu làm sẵn để bạn lựa chọn, nhưng đối với bài đăng này, hãy xem giao diện bắt đầu từ hình vuông sẽ như thế nào.
Bước 1. Tạo bài viết hoặc trang mới
Đi tới bảng điều khiển của trang web WordPress của bạn và nhấp vào “ Thêm mới ” trong Bài đăng hoặc Trang. Đối với hướng dẫn này, chúng tôi sẽ tạo một bài đăng blog mới.
Bước 2. Chỉnh sửa bằng Elementor
Khi bạn đến màn hình này, bạn có thể chọn chỉnh sửa trang bằng trình chỉnh sửa mặc định của WordPress. Để sử dụng Elementor, bạn nên nhấp vào nút “ Chỉnh sửa bằng Elementor ”.

Bước 3. Kéo các phần tử vào trang chính
Trang này ban đầu sẽ trống. Chọn và kéo các phần tử từ thanh bên Elementor.
Hãy tạo một tiêu đề mới cho trang. Tất cả những gì bạn phải làm là nhấp vào hộp có nội dung “ Tiêu đề ”, sau đó giữ nút chuột và kéo nó vào khu vực tiện ích trên trang (nơi có nội dung “ Kéo tiện ích vào đây ”).
Nếu bạn không muốn phần tử này chiếm toàn bộ chiều rộng của trang (theo mặc định), bạn có thể nhấp vào nút “ dấu cộng – + ” nhỏ để tùy chỉnh cấu trúc của phần đó trên trang của bạn.

Sau khi nhấp vào nút dấu cộng, bạn sẽ thấy tùy chọn “ Chọn cấu trúc của bạn ”. Hãy bắt đầu với ba cột bằng nhau.

Sau khi nhấp vào biểu tượng có ba cột đó, giờ đây chúng tôi thấy một phần hoàn toàn mới trên trang có ba cột, mỗi cột có một nút dấu cộng.

Và nếu chúng ta muốn tùy chỉnh những gì chúng ta thấy trong phần này? Bạn đoán được rồi, chúng tôi kéo một widget vào đó.
Theo mặc định, chúng tôi đã kéo phần tử video vào cột giữa, cột này được tải sẵn danh sách phát video Elementor.

Bước 4. Chỉnh sửa cài đặt
Đối với mỗi phần hoặc thành phần bạn đặt trên trang, bạn có các tùy chọn để tùy chỉnh thêm. Chỉ cần tìm sáu dấu chấm.

Ví dụ: nếu chúng ta chọn tiêu đề, chúng ta có thể thay đổi nội dung, kiểu dáng hoặc các tính năng nâng cao như lề và phần đệm, khả năng phản hồi, v.v.
Bước 5. Xuất bản trang của bạn
Khi bạn hài lòng với các cài đặt, đã đến lúc kiểm tra thành phẩm.
Chúng tôi đã thấy trang này trông như thế nào trong trình chỉnh sửa, nhưng nếu xem qua bản xem trước của trang thực tế, chúng tôi sẽ thấy rằng nó giống nhau!
Đó là một điều rất tốt. Điều đó có nghĩa là khi trang bạn đang làm việc hoạt động, bạn có thể tin tưởng rằng nó trông giống hệt như khi bạn chỉnh sửa nó. Đó là một trong những tính năng quan trọng nhất của Elementor.
3. Cách sử dụng Trình tạo chủ đề Elementor
Thông thường, khi thứ gì đó trở nên dễ sử dụng hơn, nó sẽ phải loại bỏ các tính năng hữu ích. May mắn thay, Elementor là một trường hợp đặc biệt vừa dễ sử dụng vừa cực kỳ linh hoạt, phần lớn nhờ vào trình tạo chủ đề của nó.
Có sẵn trong phiên bản Pro của Elementor, trình tạo chủ đề là một công cụ thay đổi trò chơi cho bất kỳ ai quen thuộc với trình tạo trang vì nó cho phép bạn tạo đầu trang, chân trang tùy chỉnh và nội dung động khác cho trang web của mình.
Nó thậm chí còn cho phép bạn ghi đè các khía cạnh của chủ đề WordPress, vì vậy bạn có thể duy trì những gì đang hoạt động và chỉ thực hiện những thay đổi mà bạn muốn!
Tại sao bạn cần nội dung động? Chà, đôi khi bạn có thể muốn lưu trữ một trang bán hàng không có tiêu đề và thanh bên truyền thống hoặc bạn có thể muốn lưu bố cục bài đăng blog tùy chỉnh mà bạn có thể sử dụng mỗi khi thêm bài đăng mới.
Khả năng là vô tận.
Xây dựng đầu trang/chân trang với Elementor
Bạn đã sẵn sàng tạo đầu trang hoặc chân trang tùy chỉnh với Elementor bằng trình tạo chủ đề chưa? Đây là cách nó được thực hiện!
Bước 1. Nhấp vào “Mẫu” trong Bảng điều khiển WordPress
Sau khi đăng nhập vào bảng điều khiển WordPress của bạn, hãy đi tới “ Mẫu ” trong Elementor trong menu bên.

Bước 2. Thêm mẫu mới hoặc nhập mẫu
Đây là nơi bạn tạo mẫu mới cho tiêu đề của mình.

Nếu bạn đã thấy tiêu đề mà bạn thích, bạn có thể nhập tiêu đề đó để sử dụng làm điểm bắt đầu. Nếu không, hãy nhấp vào “ Thêm mới ”.
Thao tác này sẽ bật lên một hộp thoại cho phép bạn chọn loại mẫu, tiêu đề trong trường hợp này, cùng với tên mẫu của bạn.

Ghi chú:
Elementor Free chỉ bao gồm các mẫu phần và trang. Phiên bản Pro bao gồm một số danh mục mẫu bổ sung, bao gồm tiện ích chung, tiêu đề, chân trang, đơn và lưu trữ.
Bước 3. Chỉnh sửa mẫu mới của bạn
Nếu bước này trông quen thuộc thì đó là vì đó chính là trình soạn thảo mà chúng ta đã sử dụng để tạo một trang đầy đủ trước đó. Bây giờ, nó được áp dụng để tạo tiêu đề tùy chỉnh.
Bạn có thể thực hiện quy trình tạo bố cục của mình bằng các tiện ích khác nhau và thậm chí cả hình ảnh cụ thể hoặc nội dung khác. Khi bạn đã lưu tiêu đề mới của mình, bạn có thể dễ dàng truy cập tiêu đề đó từ một trang mới.

Xây dựng trang WooC Commerce với Elementor
Quá trình tạo trang sản phẩm WooC Commerce tùy chỉnh tương tự như bất kỳ trang hoặc phần nào khác mà bạn có thể tạo. Cảm nhận được một mô hình ở đây?
Với WooC Commerce Builder, Elementor hỗ trợ khả năng tạo mẫu cho một trang sản phẩm. Sau khi tạo mẫu mới, bạn sẽ thấy thư viện mẫu có đầy đủ các khối hoặc trang đầy đủ mà bạn có thể sử dụng cho trang sản phẩm WooC Commerce của mình.
Hãy nhớ rằng mẫu WooC Commerce này sẽ có một số tiện ích sản phẩm động, bao gồm tiêu đề sản phẩm, hình ảnh sản phẩm và giá sản phẩm.
Bạn có thể đặt chi tiết về sản phẩm bằng WooC Commerce và sử dụng Elementor để hiển thị thông tin sản phẩm cập nhật ở giao diện người dùng.
Nó đơn giản mà!
Yếu tố nào bị thiếu
Bất chấp sự linh hoạt này, vẫn có một số điều mà Elementor không thể làm được. Hãy nhớ rằng Elementor không phải là một chủ đề — nó chỉ sử dụng trình tạo chủ đề để ghi đè một số tính năng chủ đề nhất định.
Để có toàn quyền kiểm soát chủ đề của mình, chúng tôi khuyên bạn nên sử dụng Astra Pro và Elementor. Astra cung cấp cho bạn các tùy chọn đầu trang và chân trang tích hợp, các menu lớn và nhiều hơn thế nữa!
Mẫu khởi đầu cho Elementor
Một lợi ích to lớn khác của Astra là bộ sưu tập Mẫu khởi đầu sẵn sàng nhập vào Elementor, bao gồm cả tùy chọn miễn phí và trả phí.
Ví dụ: nếu bạn đang thiết lập một trang web cho huấn luyện viên thể hình, bạn có thể sử dụng mẫu trang web huấn luyện viên thể hình từ Astra làm nền tảng vững chắc và tùy chỉnh nó từ đó.
Việc nhập Mẫu khởi đầu Astra rất dễ thực hiện!
Bạn chỉ cần cài đặt phiên bản Astra Theme miễn phí hoặc trả phí, cùng với plugin Mẫu khởi động miễn phí .
Khi bạn đã thiết lập cả hai, bạn có thể đăng nhập vào bảng điều khiển WordPress của mình, điều hướng đến Giao diện > Mẫu khởi đầu và chọn trang web bạn muốn nhập.
Sau đó, bạn sẽ có thể thực hiện các thay đổi đối với trang web khởi đầu ngay trong Elementor!
Để biết thêm thông tin, hãy xem hướng dẫn chi tiết này để nhập các mẫu khởi động Astra .
Tiện ích tối ưu cho Elementor
Ngoài các mẫu này, chúng tôi còn có một plugin có tên Ultimate Addons cho Elementor cung cấp chức năng bổ sung không có trong Elementor.
Điều này thậm chí còn vượt xa Elementor Pro trong việc cung cấp các tiện ích nâng cao, chẳng hạn như chuyển đổi nội dung, cửa sổ bật lên phương thức, dòng thời gian nội dung và mục lục.
Để kiểm soát tối đa và linh hoạt, bạn nên thử Ultimate Addons cho Elementor !
4. Cách xây dựng mẫu với Elementor
Bạn có thể tạo mẫu cho tất cả các loại phần và trang, bao gồm:
- Trang
- tiêu đề
- Chân trang
- Bài đăng đơn
- Lưu trữ blog
- Trang sản phẩm
Trong ví dụ này, hãy làm việc với mẫu bài đăng/trang.
Xây dựng mẫu trang với Elementor
Trong Elementor, cả trang và bài đăng đều được bao phủ bởi “mẫu trang”. Đây là mẫu đã lưu mà bạn có thể sử dụng cho bất kỳ trang hoặc bài đăng blog mới nào, cho phép bạn duy trì tính nhất quán, ngay cả khi có nhiều thành viên trong nhóm thực hiện đăng bài.
Thậm chí tốt hơn, cái này có sẵn cho tất cả người dùng Elementor, bao gồm cả Elementor Free.
Bước 1. Nhấp vào “Mẫu” trong Bảng điều khiển WordPress
Sau khi đăng nhập vào bảng điều khiển WordPress của bạn, hãy đi tới “ Mẫu ” trong Elementor trong menu bên.

Bước 2. Thêm mẫu mới hoặc nhập mẫu
Đây là nơi bạn tạo mẫu mới cho tiêu đề của mình.
Trong hộp thoại, chọn loại mẫu Trang và đặt tên cho mẫu mới của bạn.
Sau đó, nhấp vào “ Tạo mẫu ” để bắt đầu!
Bước 3. Chỉnh sửa mẫu trang
Cũng giống như trước đây khi chúng tôi tạo trang của riêng mình, bạn sẽ sử dụng cùng một trình soạn thảo ở đây. Việc này đơn giản như tạo các phần mới, thay đổi cột và kéo các tiện ích khác nhau vào trang.
Sau khi thiết kế một trang mình thích, bạn có thể lưu trang đó làm mẫu để bất kỳ trang nào khác của bạn sau này đều có thể truy cập được.
5. Cách tạo cửa sổ bật lên trong Elementor
Bạn muốn tạo cửa sổ bật lên trong Elementor? Có thể để cung cấp một nam châm thu hút khách hàng tiềm năng miễn phí, đưa ra thông báo, thu hút khách hàng tiềm năng hoặc điều gì khác?
Tạo cửa sổ bật lên trong Elementor khá đơn giản. Tuy nhiên, bạn sẽ cần nâng cấp lên phiên bản chuyên nghiệp để tạo cửa sổ bật lên.
Bạn có một số tính năng thực sự thú vị với phiên bản chuyên nghiệp, chẳng hạn như cửa sổ bật lên chào mừng quay lại, bán thêm sản phẩm, cửa sổ bật lên có ý định thoát, v.v., vì vậy chúng tôi sẽ tiếp tục và tạo một cửa sổ bật lên đơn giản.
Chỉ cần làm theo các bước sau để tạo cửa sổ bật lên được kích hoạt khi bạn nhấp vào nút.
1. Đi tới Bảng điều khiển > Mẫu > Cửa sổ bật lên > Thêm mới .
2. Đặt tên cho mẫu của bạn và sau đó nhấp vào “ Tạo mẫu ”.
3. Bạn có thể chọn tạo mẫu của riêng mình hoặc chọn một mẫu từ thư viện mẫu.
4. Nhấp vào ‘ Xuất bản ‘ khi bạn đã hoàn tất. Sau đó lưu và đóng.
5. Bây giờ, tạo một trang mới trong Elementor. Và kéo một tiện ích nút.
6. Trong Bố cục, chọn Liên kết > Động > Hành động > Cửa sổ bật lên .

7. Duyệt đến Cửa sổ bật lên > Mở Cửa sổ bật lên > và chọn cửa sổ bật lên bạn vừa tạo.
8. Nhấp vào ‘ Xuất bản ‘ khi bạn hoàn tất và xem trang trực tiếp. Nhấp vào nút để xem cửa sổ bật lên của bạn.
Và thật đơn giản để tạo một cửa sổ bật lên bằng Elementor!
6. Tạo một trang web đáp ứng trên thiết bị di động với Elementor
Với ngày càng nhiều người dùng truy cập trang web từ thiết bị di động của họ, điều quan trọng là phải có được vị trí xem trên thiết bị di động cho trang web của bạn. Như đã chỉ ra trước đó, hơn 50% lưu lượng truy cập trang web của bạn đến từ thiết bị di động.
Chúng tôi đã liệt kê một số bước để bạn có thể đảm bảo rằng trang web của mình thân thiện với thiết bị di động nếu bạn đang sử dụng trình tạo trang Elementor.
Nếu bạn muốn xem cách thực hiện, hãy xem video hướng dẫn này về khả năng phản hồi của Elementor.
Elementor giúp việc tùy chỉnh trang web của bạn cho các thiết bị khác nhau trở nên cực kỳ dễ dàng.
Nguyên tắc chung là tất cả các tính năng có thể chỉnh sửa đều có cài đặt cụ thể cho máy tính để bàn, thiết bị di động và máy tính bảng. Các cài đặt phổ biến nhất bao gồm kích thước văn bản, lề và phần đệm.
Ví dụ: như trong hình bên dưới, hãy chú ý biểu tượng thiết bị bên cạnh ‘Chiều rộng’. Đây là trường hợp của bất kỳ yếu tố nào bạn muốn tùy chỉnh.

Nhấp vào thiết bị mà bạn muốn thực hiện tùy chỉnh. Sau khi được chọn, hãy tiếp tục và thử nghiệm các cài đặt dựa trên sở thích của bạn.
Theo mặc định, hình nền sẽ tự động phản hồi. Bạn có toàn quyền kiểm soát việc tùy chỉnh thêm hình ảnh cho phù hợp với thiết bị của mình, thậm chí đến mức có các hình ảnh khác nhau cho các kích thước màn hình khác nhau.
Bạn có biết rằng bạn có thể chọn hiển thị hoặc ẩn một phần dựa trên thiết bị không? Ví dụ: nếu có một hàng hình ảnh hoặc văn bản mà bạn muốn ẩn trong thiết bị di động, bạn có thể thực hiện việc này khá dễ dàng.
Chỉ cần đi tới phần Chỉnh sửa > Nâng cao > tab Phản hồi.

Bạn có nhận thấy một tập hợp các tùy chọn trong phần “ Hiển thị ” không? Theo mặc định, phần này được đặt để hiển thị trên tất cả các thiết bị. Nếu bạn muốn ẩn nó, chỉ cần chuyển nút dựa trên thiết bị của bạn.
Mặc dù bạn vẫn có thể xem phần này trong khi chỉnh sửa trang nhưng nó sẽ không hiển thị ở giao diện người dùng sau khi bạn xuất bản trang.
Để chuyển chế độ xem toàn bộ trang web, tất cả những gì bạn phải làm là nhấp vào biểu tượng chế độ phản hồi ở cuối bảng điều khiển Elementor của bạn.

Theo mặc định, bạn sẽ thấy chế độ xem trên thiết bị di động.

Để chuyển đổi giữa các thiết bị, chỉ cần nhấp vào biểu tượng thiết bị tương ứng ở trên cùng. Và để thoát khỏi chế độ xem phản hồi, chỉ cần nhấp vào ‘X’ ở góc trên cùng bên phải.
Việc tạo chế độ xem phản hồi trên thiết bị di động dễ dàng đến mức nào? Dễ dàng phải không?
7. Tại sao bạn nên sử dụng Elementor
Bây giờ chúng ta đã biết cách sử dụng Elementor, hãy cùng đề cập đến một câu hỏi khá ngoài ngữ cảnh nhưng lại thường được hỏi. Tại sao chúng ta nên sử dụng Elementor ngay từ đầu?
Trước khi tìm hiểu thêm chi tiết, chúng ta hãy xem đồ họa thông tin hữu ích này giải thích một số lợi ích của nó
Cho dù bạn có kinh nghiệm đến đâu thì việc tạo một trang web có thể là một thách thức. Từ việc thiết lập vị trí điều hướng đến duy trì tính thẩm mỹ tổng thể của trang web, đều cần có thời gian và công sức.
Nếu bạn là một người làm việc tự do hoặc một nhà thiết kế trang web, bạn sẽ nhận thức rõ rằng mỗi khách hàng mới đều có những thách thức mới và yêu cầu cụ thể.
Thật vậy, các nền tảng như WordPress giúp toàn bộ quá trình phát triển trang web trở nên dễ dàng hơn rất nhiều. Điều đó đang được nói, bạn luôn muốn nhiều hơn nữa.
May mắn thay, bạn có các trình tạo trang kéo và thả như Elementor sẽ đưa toàn bộ quá trình phát triển web lên một tầm cao mới.
Từ việc sử dụng nhiều tiện ích và thành phần để xây dựng trang web của bạn cho đến các khối và mẫu ấn tượng, bạn có thể làm được rất nhiều điều với Elementor.
Hãy tìm hiểu sâu hơn lý do tại sao bạn nên sử dụng plugin xây dựng trang Elementor .
1. Thân thiện với người dùng
Tạo một trang web bằng Elementor dễ dàng như 1-2-3. Sử dụng tính năng kéo và thả, chỉ cần thêm tiện ích hoặc thành phần bạn chọn, tùy chỉnh nó theo cách bạn muốn và xuất bản trang. Nó đơn giản như vậy. Bạn không cần biết cách viết mã hoặc có bất kỳ kiến thức lập trình nào.
2. Chỉnh sửa trực tiếp
Elementor là trình soạn thảo WYSIWYG (Những gì bạn thấy là những gì bạn nhận được). Với bản xem trước theo thời gian thực, bạn có thể biết chính xác trang của mình trông như thế nào sau khi cập nhật, thay vì xuất bản nó và sau đó phải làm lại nếu nó không diễn ra theo cách bạn mong muốn.
3. Tài sản mạnh mẽ và ấn tượng

Bài viết liên quan

BEIT hướng dẫn cách bán hàng trên Shopify trong 7 bước đơn giản
Học cách bán hàng trên nền tảng thân thiện với người mới bắt đầu của Shopify dễ dàng đến mức […]

Xử lý hình ảnh trí tuệ nhân tạo AI là gì? – Mẹo, Công cụ & Trường hợp sử dụng
Công nghệ AI vẫn còn tồn tại và đang ghi dấu ấn trong cuộc sống hàng ngày của chúng ta. Từ […]

Cách kiểm tra và cập nhật lên phiên bản WordPress mới nhất
Bạn đang tự hỏi liệu trang web của bạn có đang sử dụng phiên bản WordPress mới nhất không? Với […]

BEIT xây dựng hệ thống website cho hệ thống phòng khám Y học cổ truyền
benhvienchamcuu-yhctvn.com được xây dựng bởi BEIT. Chúng tôi luôn mong muốn tạo niểm tin cho khách hàng. benhvienchamcuu-yhctvn.com chuyên về […]

Website của bạn có thể đứng ở vị số 1 mãi mãi ở Google không?
Khi bạn đang xây dựng doanh nghiệp của mình và xây dựng sự hiện diện trực tuyến, bạn có một […]

5 Lý do tại sao doanh nghiệp cần Local SEO?
Nếu ai đó tìm kiếm sản phẩm hoặc dịch vụ của bạn trực tuyến và không biết công ty của […]